您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序新建頁面的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
微信小程序新建一個頁面并從首頁跳轉到此頁的方法:
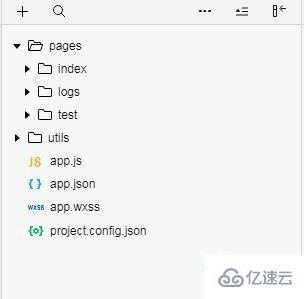
1、新建一個項目后,在pages 中添加一個目錄,選中page,右擊鼠標,在彈出的菜單里,選擇新建一個文件夾test。

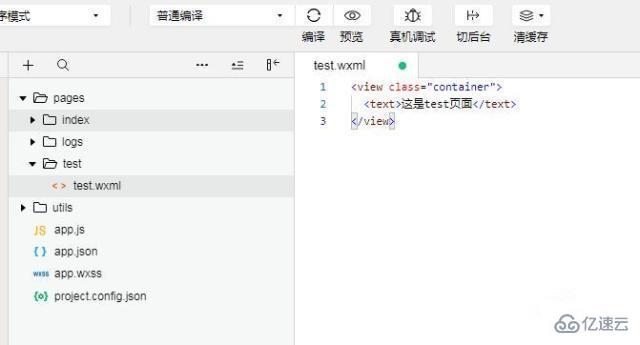
2、在test文件夾下新建一個text.wxml 文件,右擊test文件夾,在彈出的菜單里,選擇新建wxml,輸入文件名test,添加組件代碼

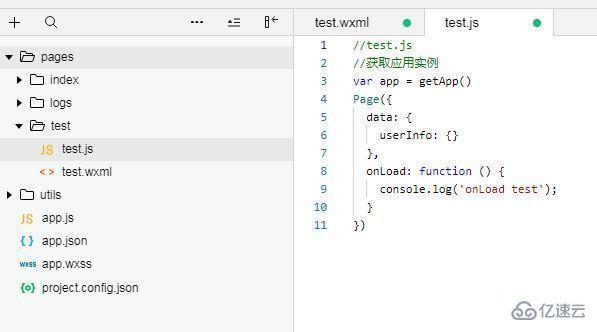
3、在test文件夾下,同樣創建test.js文件

4、設置頁面標題,找到所在頁面的目錄,打開 test.json 文件(一般都是自動生成的,如果沒有就新建一個),加入如下代碼。
{
"navigationBarTitleText": "這是test頁標題"
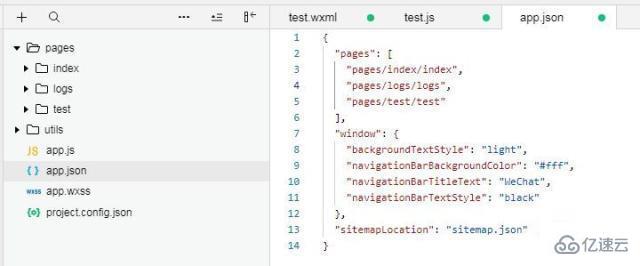
}5、將test頁面的路徑加入 app.json中,打開app.json文件,在pages代碼段的最后面,添加 "pages/test/test"語句,中間用逗號隔開。

6、在首頁加入跳轉訪問鏈接,打開首頁 pages/index/index.wxml 文件,在最后面,添加如下一段代碼,實現頁面跳轉:
<view class="btn"> <navigator url="/pages/test/test" hover-class="navigator-hover">去test頁面</navigator> </view>
以上是“微信小程序新建頁面的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。