您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序緩存獲取數據的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
每個微信小程序都可以有自己的本地緩存,可以通過 wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)、wx.clearStorage(wx.clearStorageSync)可以對本地緩存進行設置、獲取和清理。同一個微信用戶,同一個小程序 storage 上限為 10MB 。localStorage 以用戶維度隔離,同一臺設備上,A 用戶無法讀取到 B 用戶的數據。
數據常用于哪里?
對于數據需求較小的歷史記錄、購物車事件等都可以使用 storage 進行緩存, Storage 將數據存儲在本地緩存中指定的 key 中,如果重復會覆蓋掉原來該 key 對應的內容 可以參照微信小程序開發手冊中的Storage
如何使用異步接口進行數據緩存?
將數據存儲在本地緩存中指定的key中,會覆蓋掉原來該key對應的內容,這是一個異步接口。
OBJECT參數說明:

示例代碼
wx.setStorage({ key:key,
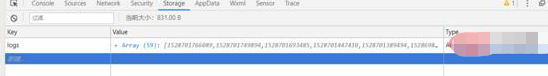
data:value })當 setStorage 之后可以去到開發者工具里面查看 這是沒有保存值的情況

可以看到是沒有 key 值的 那么當我們去進行輸入搜索
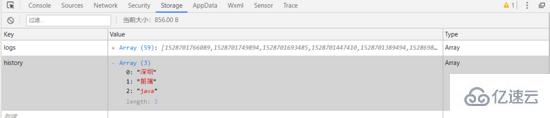
最后再去 storage 中查看

獲取到了一個 key 為 history 的 Array 數組 那么再去看看storage

得到了一個數組而且沒有被覆蓋,那么怎么實現的呢? 先來看看js代碼
search.js
設置data
data: {
status:false,
inputsearch:\'\',
job:[],
history:[],
},首先去獲取storage中的值
onLoad: function (options) {
var that =this;
wx.getStorage({
key: \'history\',
success: function(res){
that.setData({
history:res.data,
})
if(that.data.history.length==0){
that.setData({
status:false
});
}else{
that.setData({
status:true
})
}
},
fail: function(res) {
console.log(res+\'aaaaa\')
}
});
},進行搜索和緩存數據到storage中
search:function(e){
var that =this;
var sear =this.data.inputsearch;
var jobs=this.data.job;
var input = new RegExp(sear);
var temp = [];
if(sear == \'\'){
wx.showToast({
title: \'請輸入要搜索信息\',
icon:none,
duration: 1000
});
return false;
}else{
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})
for(let i =0;i<jobs.length;i++){< span="" style="margin: 0px; padding: 0px;">
if(input.test(jobs[i].job) || input.test(jobs[i].company) || input.test(jobs[i].address)){
temp.push(jobs[i]);
var detail=temp;
app.globalData.details=detail;
}
}
if(temp ==\'\'){
wx.showToast({
title: \'暫無此信息\',
icon:none,
duration: 1000
});
this.setData({
inputsearch:\'\'
})
}else if(temp){
wx.navigateTo({
url:\'../about/about\'
})
this.setData({
inputsearch:\'\'
})
}
}
},將 storage 中的 key 值設為 hisotry
wx.setStorage({
key: \'history\',
data: that.data.history,
)}定義一個數組 history 空數組去獲取 storage 中的值,首先是去查詢有沒有該 key 值,如果沒有則 fail ,那么 history 依然為空數組
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
},
})返回得到 history 之后再去將 inputsearch 的值添加到 history 中
這里有個誤區可能你會將輸入的值inputsearch push到一個新的空數組,然后再將這個新數組push到history數組中,但這個方法顯然不可行,你添加之后新數組將會存放在history數組的第一個下標的數組下,對于history數組也就只有兩個值
好了,回到我要說的,那么如何將 inputsearch 添加到 history 中呢,可以使用 unshift 方法或者 push 方法,這里應該使用 unshift 應該將每個新增值存放在 history 的第一個位置,這是其實就是一個用戶體驗問題了
var that =this;
var sear =this.data.inputsearch;
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})好了,這樣就不會出現“覆蓋掉”原來的 key 值的問題了
感謝你能夠認真閱讀完這篇文章,希望小編分享微信小程序緩存獲取數據的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。