您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Force.com微信開發如何生成帶參數的二維碼的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
為了滿足用戶渠道推廣分析的需要,公眾平臺提供了生成帶二維碼的接口。使用該接口可以獲得多個帶不同場景值的二維碼,用戶掃描后,公眾號可以接收到事件推送。目前有兩種類型的二維碼,分別是臨時二維碼和永久二維碼,前者有過期時間,最大為1800秒,但能夠生成較多數量,后者無過期時間,數量較少(目前參數只支持1到100000)。兩種二維碼分別適用于賬號綁定、用戶來源統計等場景。
用戶掃描帶場景值二維碼時,可能推送以下兩種事件:
1. 如果用戶還未關注公眾號,則用戶可以關注公眾號,關注后微信會將帶場景值關注事件推送給開發者(例如為特定活動準備的二維碼,與會者掃描后關注微信賬號,與此同時微信賬號可以將活動相關的信息推送給用戶);
2. 如果用戶已經關注公眾號,在用戶掃描后會自動進入會話,微信也會將帶場景值掃描事件推送給開發者(上例同樣適用)。
獲取帶參數的二維碼的過程包括兩步,首先創建二維碼ticket,然后憑借ticket到指定URL換取二維碼。
創建二維碼ticket
每次創建二維碼ticket需要提供一個開發者自行設定的參數(scene_id),分別介紹臨時二維碼和永久二維碼的創建二維碼ticket過程。
臨時二維碼請求說明:
http請求方式: POST
URL:
POST數據格式:json
POST數據例子:{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 123}}}永久二維碼請求說明
http請求方式: POST
URL:
POST數據格式:json
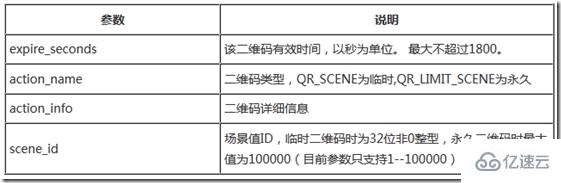
POST數據例子:{"action_name": "QR_LIMIT_SCENE", "action_info": {"scene": {"scene_id": 123}}}請求JSON數據參數的具體說明如下:

正確的Json返回結果示例如下:
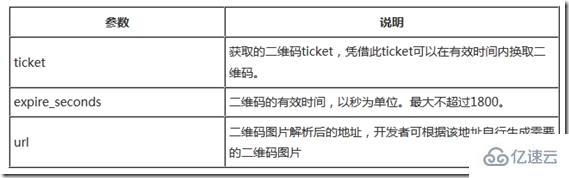
{"ticket":"gQH47joAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2taZ2Z3TVRtNzJXV1Brb3ZhYmJJAAIEZ23sUwMEmm3sUw==","expire_seconds":60,"url":"http:\/\/weixin.qq.com\/q\/kZgfwMTm72WWPkovabbI"}返回Json數據的格式說明如下:

錯誤的Json返回示例如下:
{"errcode":40013,"errmsg":"invalid appid"}下面我們構造一個Visualforce Page來生成ticket。
Visualforce Page代碼如下:
<apex:page standardstylesheets="false" showHeader="false" sidebar="false" controller="WeChatQRCodeGeneratorController" >
<apex:form >
<font face="微軟雅黑"><strong>第一步,創建二維碼Ticket</strong><br /><br />
請輸入授權AccessToken:<apex:inputText size="100" value="{!accessToken}" id="accessToken"/><br /><br />
<apex:commandButton value="生成創建二維碼Ticket" action="{!send}" id="send" /><br />
</font>
</apex:form>
{!msg}
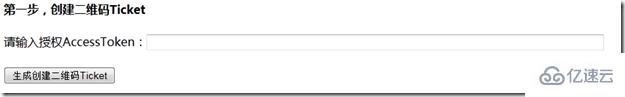
</apex:page>上面代碼第4行放置了一個apex:inputText控件,相當于HTML的文本框,value的值指定了accessToken,這個必須是WeChatQRCodeGeneratorController類里一個有Getter Setter的公開屬性,如過該屬性有默認值則文本框會顯示這個默認值,如果用戶修改了文本框的內容,accessToken屬性的值也會自動改變。第5行放置了一個apex:commandButton控件,相當于HTML的按鈕,點擊這個按鈕將觸發action處指定的方法send。最后第8行直接顯示msg變量,該變量會用來顯示微信接口返回的Json。畫面顯示效果如下:

WeChatQRCodeGeneratorController類的代碼如下:
public class WeChatQRCodeGeneratorController {
public String msg { get; set; }
public String accessToken { get; set; }
public void send() {
Http h = new Http();
HttpRequest req = new HttpRequest();
req.setMethod('POST');
req.setHeader('Accept-Encoding','gzip,deflate');
req.setHeader('Content-Type','text/xml;charset=UTF-8');
req.setHeader('User-Agent','Jakarta Commons-HttpClient/3.1');
String json = '{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 12345}}}';
req.setBody(json);
req.setEndpoint('https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=' + accessToken);
String bodyRes = '';
try{
HttpResponse res = h.send(req);
bodyRes = res.getBody();
}
catch(System.CalloutException e) {
System.debug('Callout error: '+ e);
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.FATAL, e.getMessage()));
}
msg = bodyRes;
}
}完成后保存代碼,輸入正確有效的Access Token,點擊“生成創建二維碼Ticket”按鈕將會得到如下圖所示的用來換取二維碼的票據。其實返回的json里最后一個參數url的值即是二維碼的值,可以拿這個結果通過在線二維碼生成器生成二維碼:

通過ticket換取二維碼
獲取二維碼ticket后,開發者可用ticket換取二維碼圖片,本接口無需登錄即可調用,接口請求說明如下:
HTTP GET請求(請使用https協議) https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET
返回說明:
ticket正確情況下,http 返回碼是200,是一張圖片,可以直接展示或者下載。
HTTP頭(示例)如下: Accept-Ranges:bytes Cache-control:max-age=604800 Connection:keep-alive Content-Length:28026 Content-Type:image/jpg Date:Wed, 16 Oct 2013 06:37:10 GMT Expires:Wed, 23 Oct 2013 14:37:10 +0800 Server:nginx/1.4.1
錯誤情況下(如ticket非法)返回HTTP錯誤碼404。
利用前面返回的票據調用該接口示例如下:
https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=gQH97zoAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2YweHpqY1hrX255RGdnckl0V0otAAIENIwAVAMECAcAAA==
感謝各位的閱讀!關于“Force.com微信開發如何生成帶參數的二維碼”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。