您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
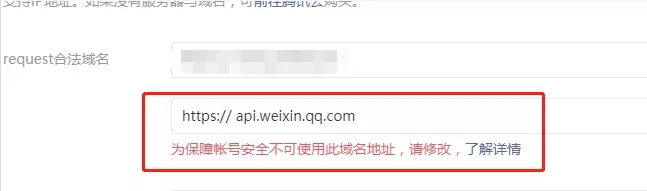
第一步第二步都要必須由后端完成,返回圖片地址給前端!!原因??如下圖:


想了解,想嘗試的可以看看:
第一步:獲取ACCESS_TOKEN
// 這一步 前端可以試試請求玩玩,一般由后端獲取access_Token。后端請求微信API接口時會用到這個access_Token,前端
再請求會造成重復請求,會使之前的access_token過期。
第二步:獲取小程序二維碼并渲染:
小程序API地址
wx.request({
// url:'https://api.weixin.qq.com/wxa/getwxacode?access_token=' + accessToken, // a
// url:'https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=' + accessToken, // b
url: 'https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token' + accessToken, // c
method: "POST",
data: {
'path': "/pages/index/index?openid=" + openid, // 攜參數openid
'width': '430'
},
responseType: 'arraybuffer',
success: function (res) {
console.log(res.data) // 二維碼
that.setData({
qrcode: res.data
})
},
fail: function (res) {
console.log('fail')
}
})
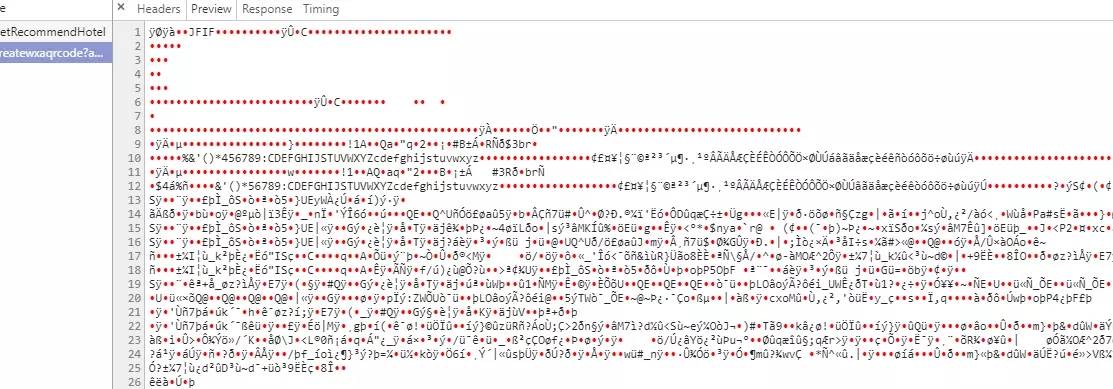
最后結果會出現小程序亂碼,(這是個二進制流文件):

解決?
可以利用微信小程序拓展接口,(后臺轉二進制流也是可以的,后臺獲取后,直接保存為圖片,然后將圖片路徑返回給前臺)。
wx.arrayBufferToBase64(arrayBuffer) 可以將二進制流轉為base64,拓展接口方法地址
// 前端請求完整方法:
wx.request({
// url:'https://api.weixin.qq.com/wxa/getwxacode?access_token=' + accessToken, // a
// url:'https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=' + accessToken, // b
url: 'https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token' + accessToken, // c
method: "POST",
data: {
'path': "/pages/index/index?openid=" + openid, // 攜參數openid
'width': '430'
},
responseType: 'arraybuffer', // arraybuffer是以數組的語法處理二進制數據,稱為二進制數組。
success: function (res) {
let data = wx.arrayBufferToBase64(res.data);
that.setData({
qrcode: 'data:image/png;base64,' + data
})
},
fail: function (res) {
console.log('fail')
}
})
wxml文件:
<image src='{{qrcode}}' />
這樣二維碼就可以出現了,
首頁獲取二維碼參數
onLoad: function (options) {
// console.log(options.openid)
if (options.openid) {
wx.setStorageSync('openid', options.openid) // 將openid緩存
}
}
要使用的時候,拿緩存則:let openid = wx.getStorageSync("openid");
如果后端給你傳的是base64?
那么恭喜你,本該傳圖片路徑給你...
解決base64圖片顯示的方法:
var array = wx.base64ToArrayBuffer(res.data.data)
var base64 = wx.arrayBufferToBase64(array)
if (res.statusCode == 200) {
that.setData({
qrcode: 'data:image/jpeg;base64,' + base64, // data 為接口返回的base64字符串
})
}
附:前端請求獲取access_token與小程序二維碼(試試)
wx.request({
// 獲取token
url: 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential',
data: {
appid: '***', // 小程序appid
secret: '***' // 小程序秘鑰
},
success(res) {
// res.data.access_token
wx.request({
url: 'https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=' + res.data.access_token,
method: 'POST',
data: {
'path': "/pages/index/index",
"width": 430
},
success(res) {
console.log(res.data)
// 后臺轉二進制流,后臺獲取后,直接保存為圖片,然后將圖片路徑返回給前臺
// 前端轉,如上
}
})
}
})
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。