您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序wx.request請求數據報錯的示例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
首先寫一個后臺的數據接口,地址是:http://localhost/weicms/index...
然后使用wx.request調用后臺數據接口的地址
示例代碼
1 wx.request({
2 url: 'http://localhost/weicms/index.php?s =/addon/Cms/Cms/getList',
3 data: {
4 x: '',
5 y: ''
6 },
7 header: {
8 'content-type': 'application/json'// 默認值
9 },
10 success (res) {
11 console.log(res.data)
12 }
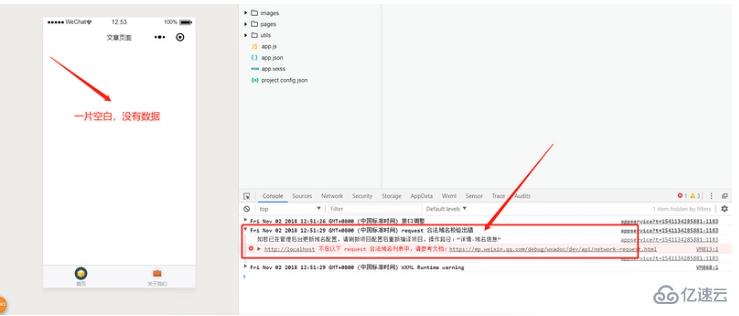
13 })運行代碼,效果如下圖:

從上圖中看到頁面一片空白,沒有獲取到數據,并且控制臺報錯(request 合法域名校驗出錯;http://localhost 不在以下 request 合法域名列表中)
為何出現這種錯誤?
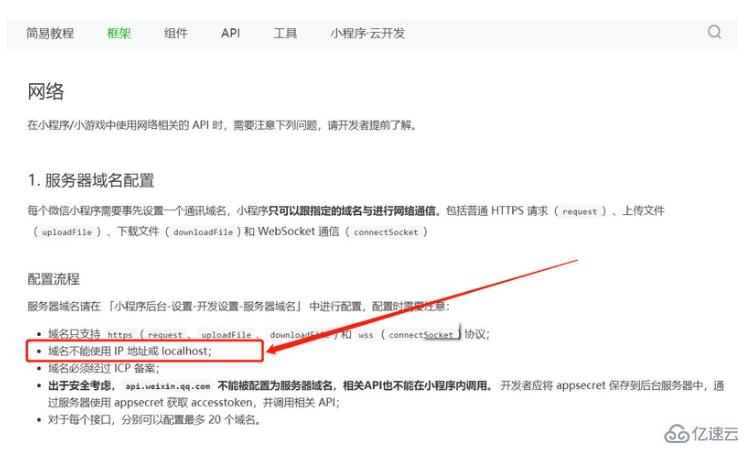
打開wx.request網絡請求的開發文檔可以看到

上面截圖中紅色框就是問題所在(小程序服務器域名配置中是不能使用IP地址跟localhost),示例代碼中wx.request請求的url地址包含localhost,因此出錯。
但是一般開發過程中都要先在本地開發調試。如果沒法使用ip地址跟localhos,本地開發調試過程中如何獲取數據呢,有沒有辦法在本地開發調試的時候屏蔽這個錯誤呢?
答案是有的。開發文檔中指出了可以跳過域名校驗,如下圖:
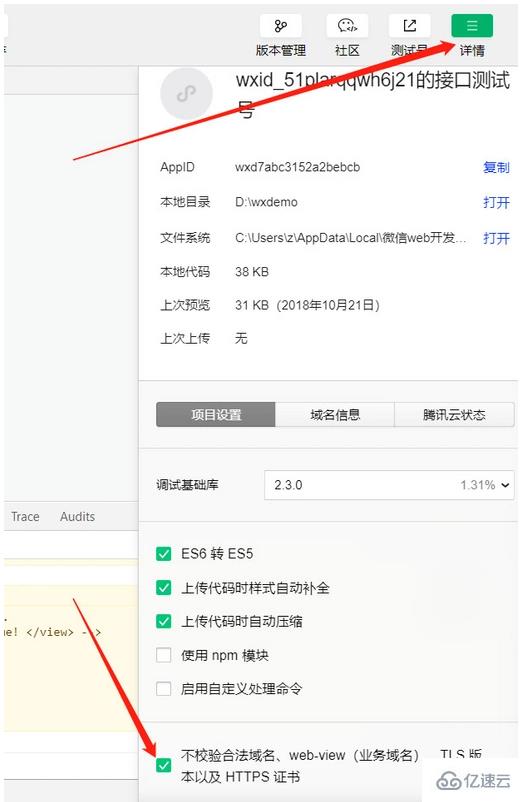
具體在哪里開啟不檢驗域名的選項呢?在微信開發者工具中,點擊詳情后,選中不檢驗合法域名,如下圖所示:

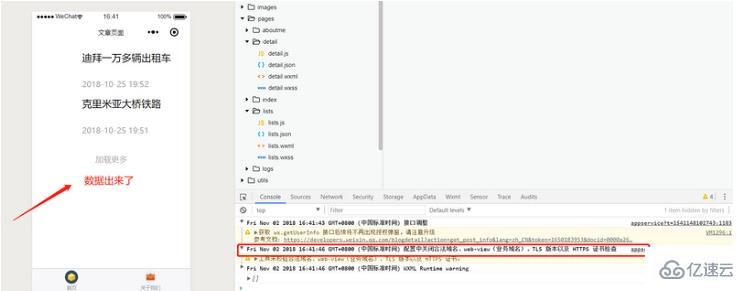
此時,再次運行代碼后,效果如下圖:

從上圖看到數據已經成功獲取到了,且控制也沒有報錯,只是提示:配置中關閉合法域名、web-view(業務域名)、TLS 版本以及 HTTPS 證書檢查
關于“微信小程序wx.request請求數據報錯的示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。