溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序API調用wx.request實現數據請求的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
看文檔時,提供了示例模板如下:
wx.request({
url: 'test.php', //僅為示例,并非真實的接口地址
data: {
x: '' ,
y: ''
},
header: { 'content-type': 'application/json' // 默認值
},
success: function(res) {
console.log(res.data)
}})如何調取數據這是個難題,但是要模擬調用是有可能的。因為有個網址:https://easy-mock.com/ ,提供了模擬數據的請求。那么我們先來模擬一下數據吧,到時,復制鏈接給模板中的網址即可。
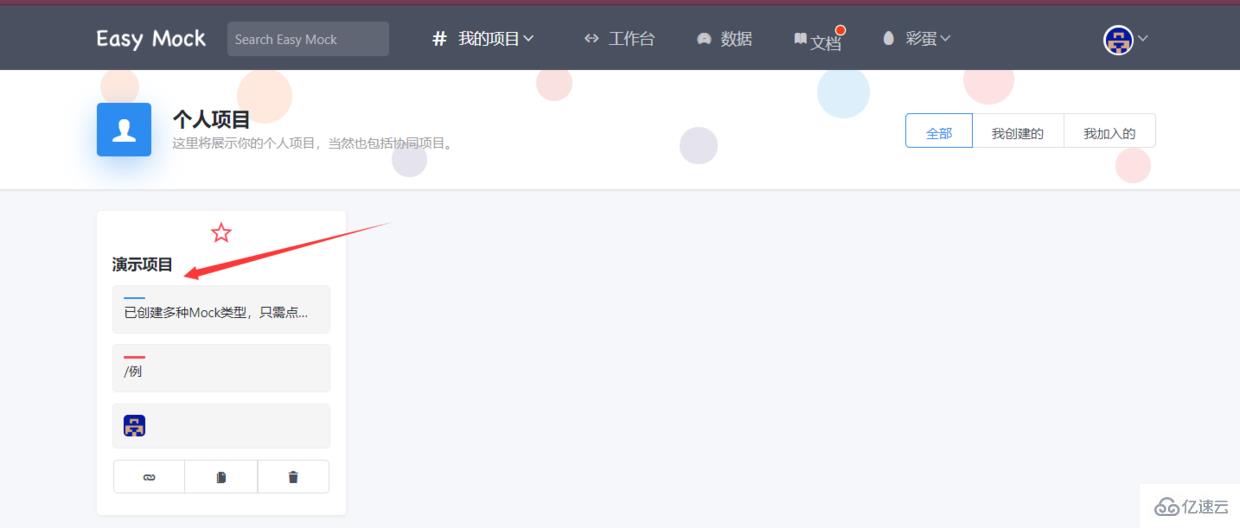
如圖登錄官網,登錄,接著點擊箭頭,進入下一頁面。

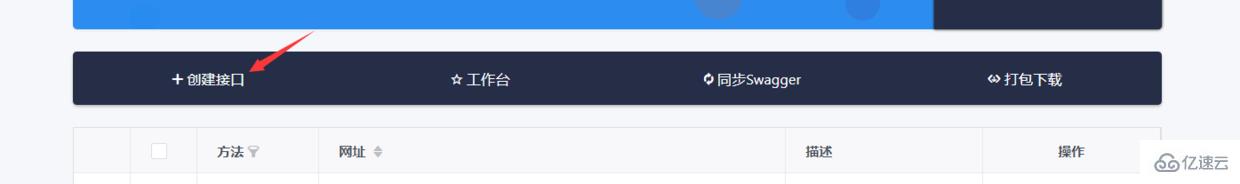
點擊創建接口。

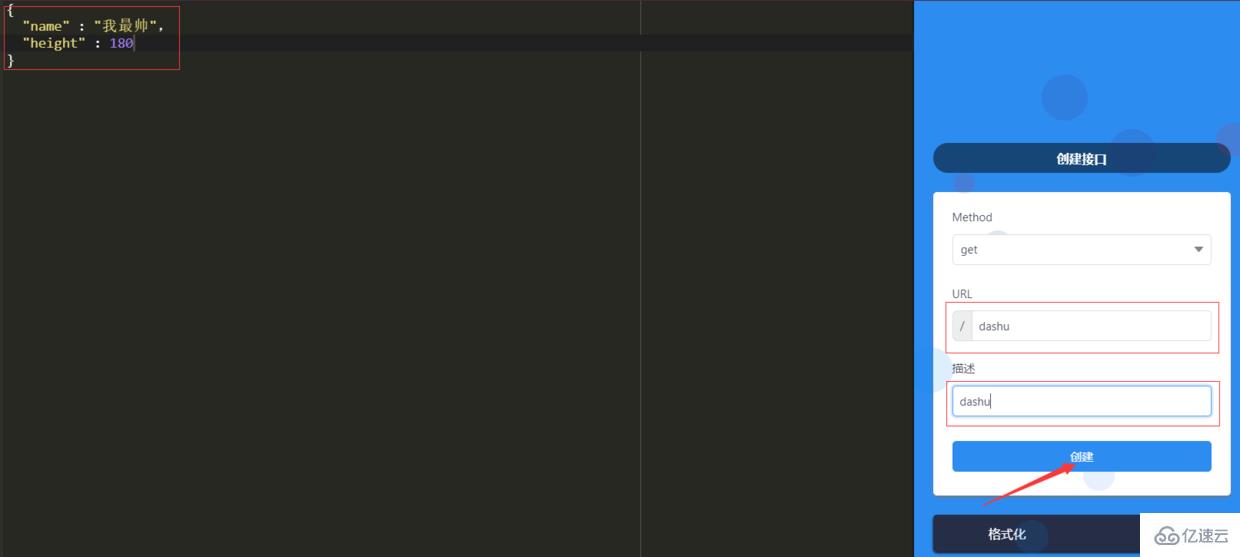
更新數據,創建屬于自己的數據即可。

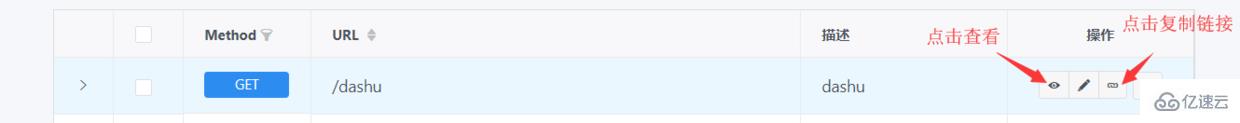
一可預覽效果,鏈接復制到url模板中。


接著我們打開微信小程序的開發工具,在界面中添加按鈕請求即可。
<button type='primary' bindtap='send'>請求數據</button>
在接著js文件中添加事件。
//send
send: function(){
wx.request({
url: '復制的鏈接', //僅為示例,并非真實的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默認值
},
success: function (res) {
console.log(res.data)
}
})
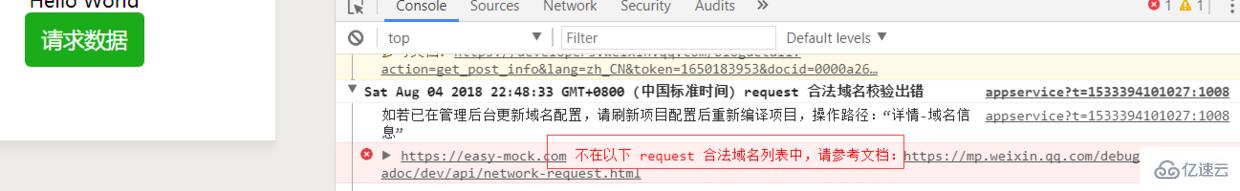
}點擊按鈕如果出現下面的錯誤,那是因為要到詳情按鈕中,給個地方打個勾即可。

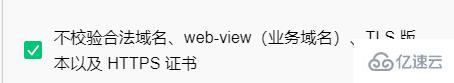
找到下方打鉤即可。

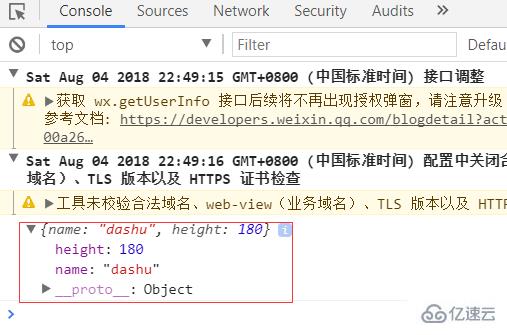
點擊按鈕,即可查看,請求數據效果出現了。

以上是“微信小程序API調用wx.request實現數據請求的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。