您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue.js如何刪除數組里面的數據,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
vue.js刪除數組里面數據的方法:首先引入【vue.JS】文件, 并添加vue容器;然后在標簽里實例化vue對象,保存代碼并直接在瀏覽器中預覽效果;最后點擊刪除按鈕。
vue.js刪除數組里面數據的方法:
第一步, 在已創建的 html5 頁面代碼中, 引入 vue.JS 文件, 并添加 vue 容器, 包含一個無序列表和兩個按鈕, 如下圖所示:

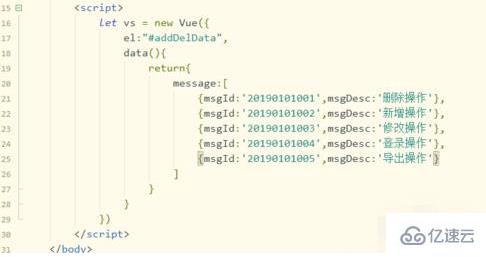
第二步, 在 < script></script > 標簽內, 實例化 vue 對象, 調用 el 和 data, 并給 message 賦值, 如下圖所示:

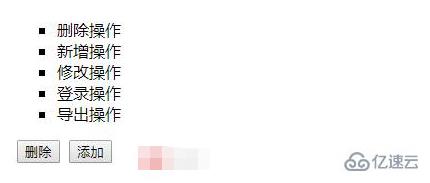
第三步, 保存代碼并直接在瀏覽器中預覽效果, 可以看到無序列表, 刪除按鈕和添加按鈕, 如下圖所示:

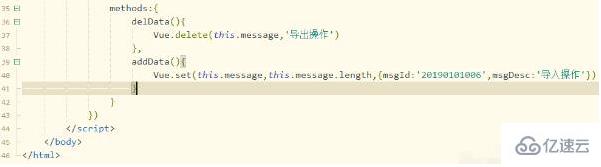
第四步, 在 methods 方法中, 添加 delData 和 addData 點擊函數, 分別調用 Vue.delete()和 Vue.set(), 如下圖所示:

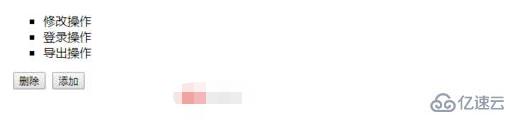
第五步, 再次保存代碼并運行, 點擊刪除按鈕發現記錄無法刪除; 修改 Vue.delete 代碼, 如下圖所示:

第六步, 刪除方法中的第二個參數是數組的索引, 不是元素的 key 或 Value, 再次運行可以刪除了, 如下圖所示:

感謝你能夠認真閱讀完這篇文章,希望小編分享vue.js如何刪除數組里面的數據內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。