您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下用npm安裝vue的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
用npm安裝vue的方法:首先下載node.js;然后通過命令安裝淘寶鏡像npm;接著通過命令“npm install -g @vue/cli”安裝Vue;最后創建vue項目即可。
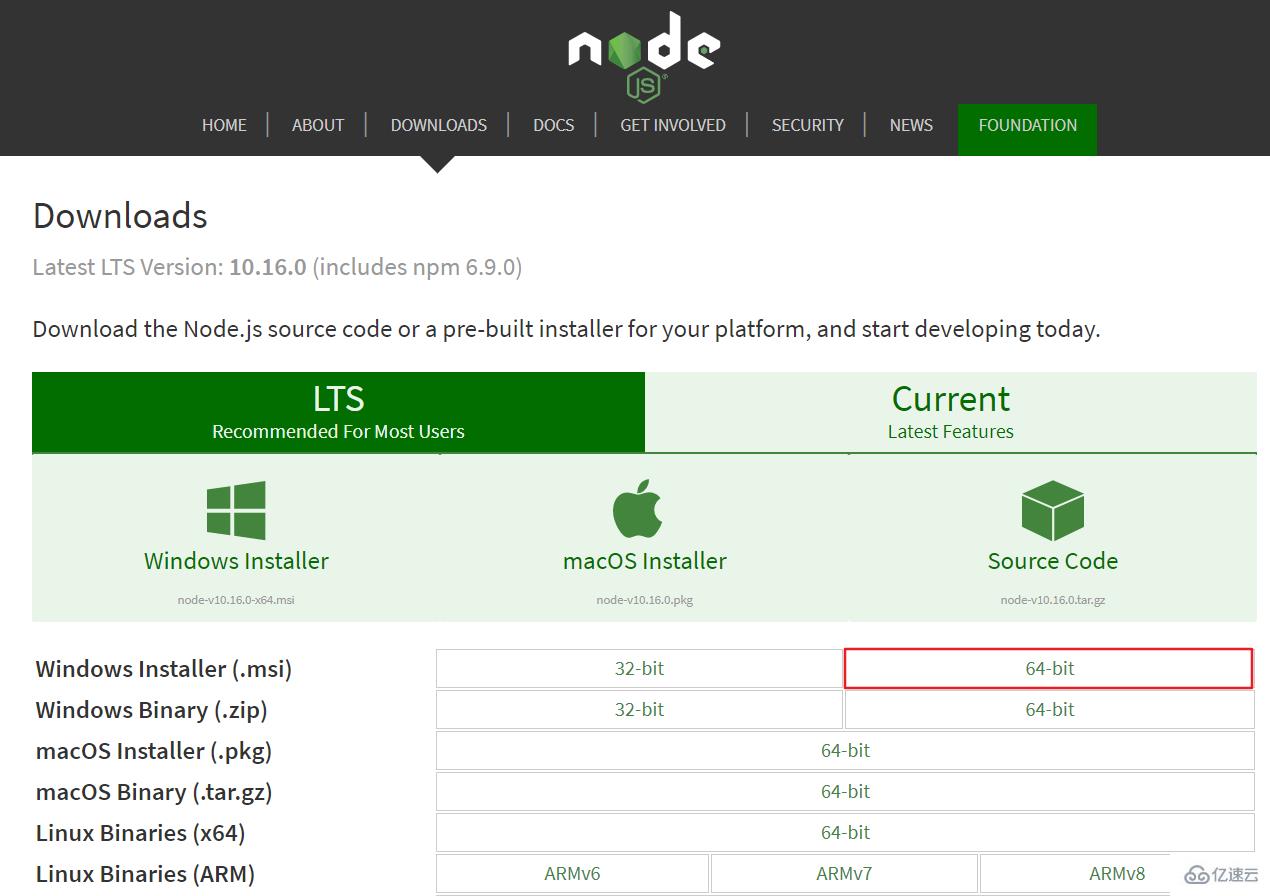
官方下載地址:https://nodejs.org/en/download/
選擇相應版本安裝

下載完成后一路next安裝完成。
一般環境變量會自動添加,打開命令行測試是否安裝成功

使用下面命令安裝淘寶鏡像npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
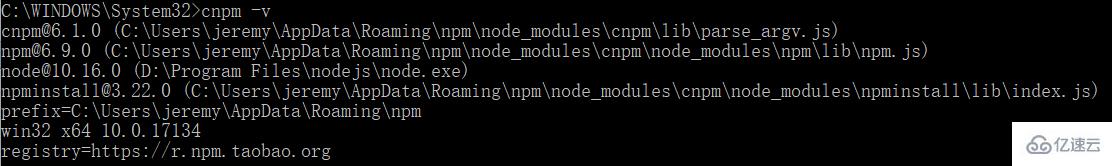
等待安裝完成后,使用npm -v命令測試是否安裝成功。

全局安裝Vue CLI 3.X版本
npm install -g @vue/cli
等待安裝安成后,使用vue -V查看版本號,使用vue --help命令獲取幫助。

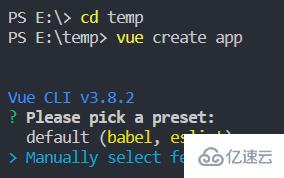
新建目錄,進入到當前工作環境。
vue create [project-name]

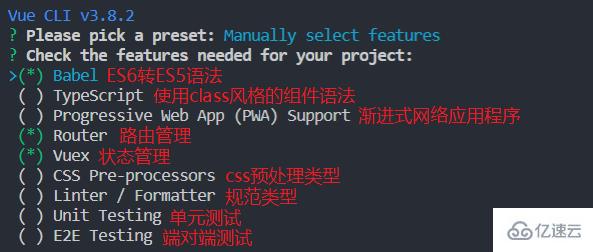
功能能選擇:使用空格進行勾選,回車結束。

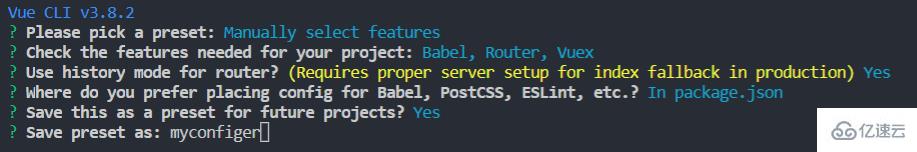
細節的配置:

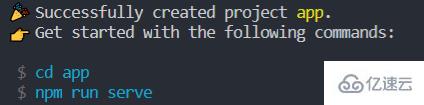
項目創建完成后,會顯示啟動方法。

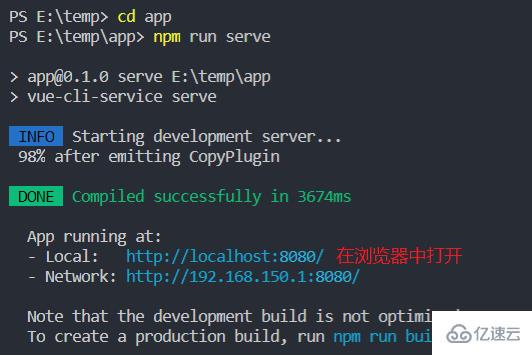
啟動項目
cd [project目錄] npm run serve

在網頁顯示出頁面,至此vue項目創建成功。

以上是“用npm安裝vue的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。