您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue3.0 CLI - 1 - npm如何安裝的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
node 開發環境請先自行準備
npm install -g @vue/cli 安裝完成之后命令行則存在 vue 命令
vue -V 查看本地 vue 版本 vue -h 輸出幫助
vue create <project-name> 進入工程文件夾,創建項目。
如:cd studyVue ( 進入工程文件夾 ) vue create config ( 創建 config 項目 )

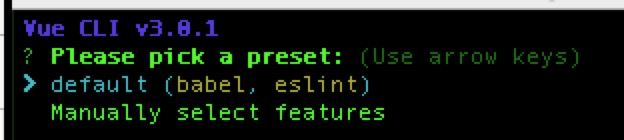
選擇 default 配置項,下面沒什么可介紹的,自行嘗試。
下面介紹選擇 manually select features 的相關流程 ( 使用上下箭頭按鍵切換選項 - enter 按鍵確定選擇 - 下同 )

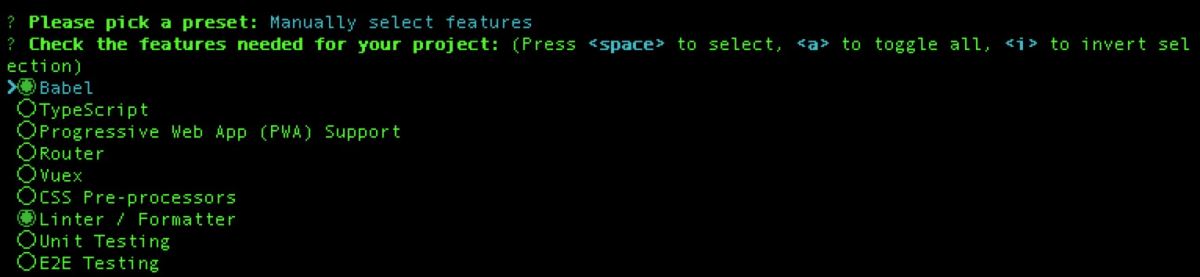
該配置項:選擇項目需要的特性 ( 讓你選擇項目里邊的插件 )
Babel - 轉碼工具;TypeScript - 微軟出的 js 的超集;PWA -漸進式WEB應用;Router - 路由功能;Vuex - 中心化狀態管理;CSS - css處理器;Linter - 代碼美化與檢查; Unit Testing - 單元測試; E2E Testing -端到端測試。
作為一個有志氣的人,咱們全都選,以后慢慢學。( 空格鍵按鍵選擇 - 下同 )

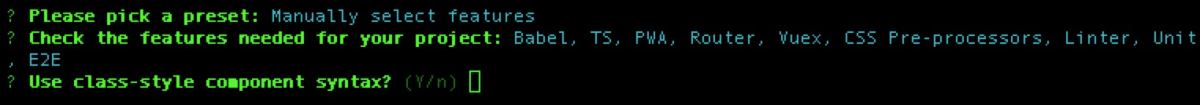
按下 enter 確定之后,能看到上一個配置項我們選擇了什么。
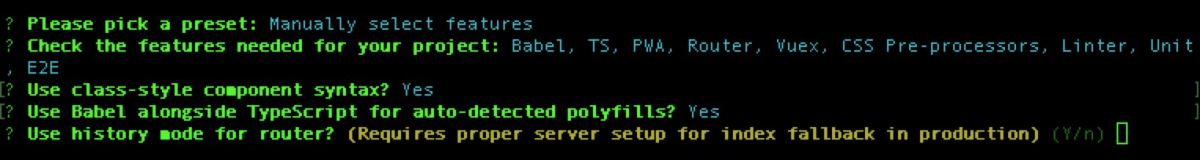
該配置項:是否使用 class-style 組件語法,選擇 yes 。

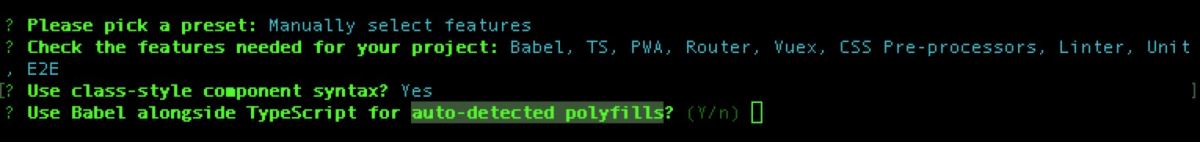
該配置選擇 yes 。

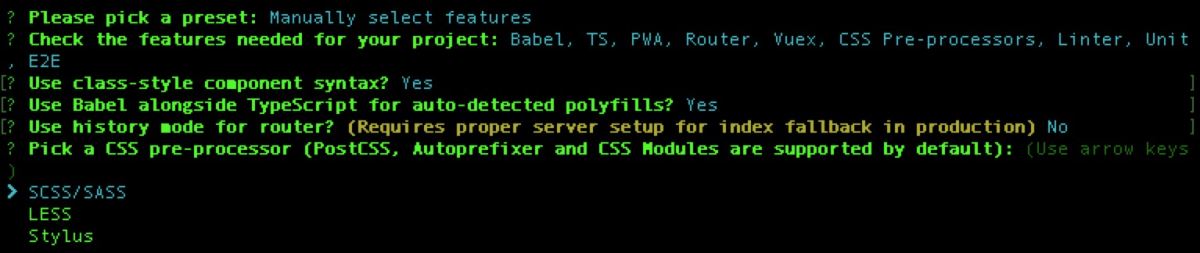
該配置項:是否使用 history 模式 ( 該模式含義以后我會介紹 - 官網也有介紹 ),選擇 no 。

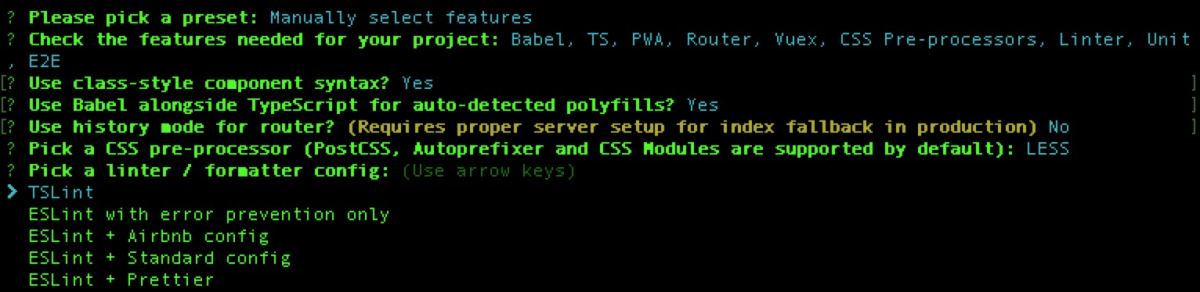
該配置項:選擇 css 預處理 ( 我沒用過 css 預處理器 ),任意選擇了一個。

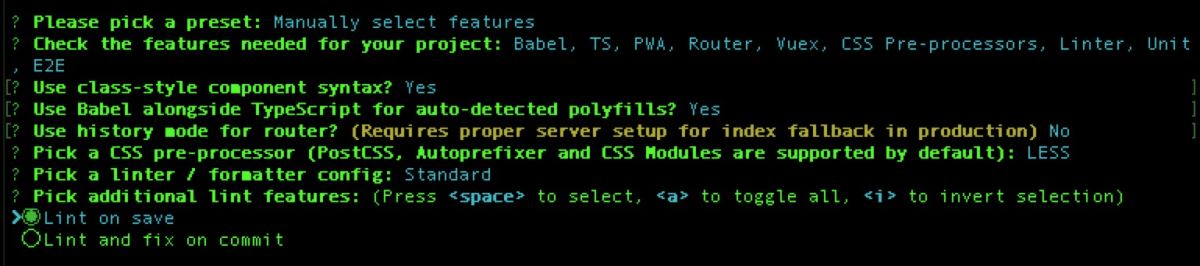
該配置項:選擇代碼美化和檢查配置。這里選擇標準配置 ( 我也沒用過,先選一個 )。

該配置項:選擇代碼檢查美化的相關配置。兩項都選。

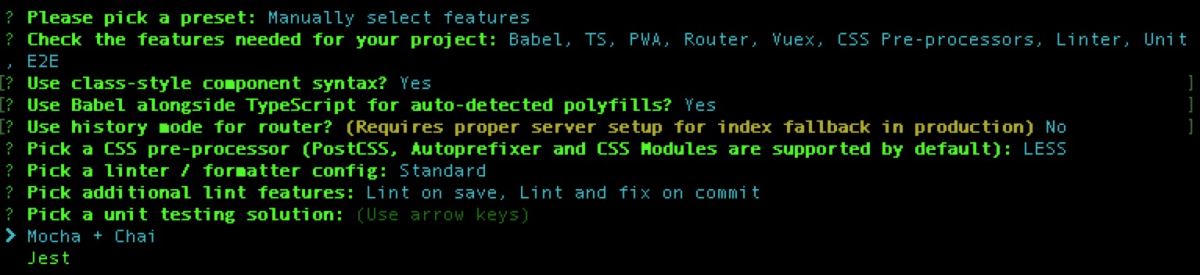
該配置項:選擇單元測試解決方案。選擇 mocha ( 我也沒用過,選擇一個用的人多的 )。

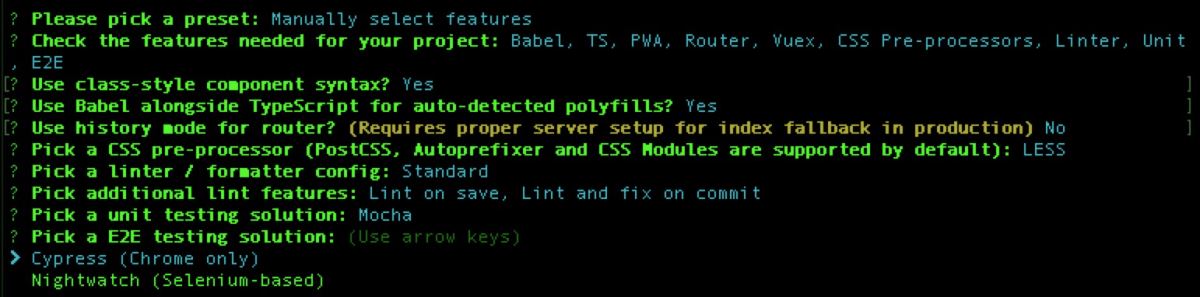
該配置項:選擇端到端測試解決方案。選擇nightwatch( 我也不懂,讀者自行選擇 )。

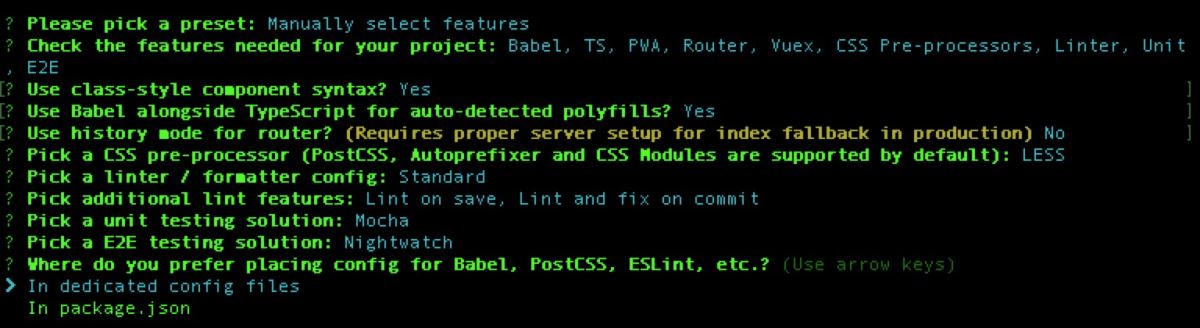
該配置項:選擇在哪里存放上述的所有的配置。以前都是放在 package.json 中 ( webpack 使用習慣 ),另外一個是 vue 3.0 新的存配置的方式,使得配置項更加簡潔。選擇In dedicated config files 。

該配置項:將以上所有的配置過程,保存為默認的配置流程。( 也就是個人設置的意思,以后新建項目,默認采用這些配置 )。選擇 yes 。
后面讓你為這個配置項進行命名。我輸入 nDosVue 。
之后就開始自動化的工程配置。1 min 之內就配置好。

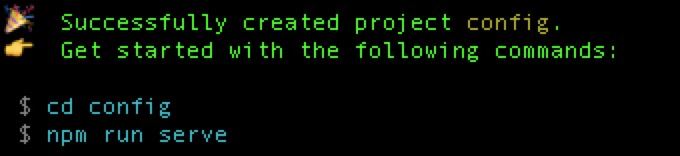
npm run serve 開啟網站;cd config 進入配置文件夾。到此,vue 創建第一個項目完成。

最后生成的目錄如上圖。
感謝各位的閱讀!關于“vue3.0 CLI - 1 - npm如何安裝”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。