您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue.js中常用庫有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
有的時候,我們需要在用戶點擊元素之外的時候觸發一個事件。最常見的用例是當你想通過點擊關閉一個下拉框或對話框時。這是一個必不可少的包,幾乎在我構建的每個應用中都會用到。
首選:vue-clickaway

我通常會將它安裝在 main.js 中,以便在我的應用程序中使用。如果你只在一個或兩個頁面上使用它,你可能會想單獨導入它。
如果你真的單獨導入,請記住,指令需要在指令下暴露。
directives: { onClickaway }
而不是組件:
components: { onClickaway }
使其全局可用(在 main.js 中):
import { directive as onClickaway } from 'vue-clickaway'
Vue.directive('on-clickaway', onClickaway)在模板中:

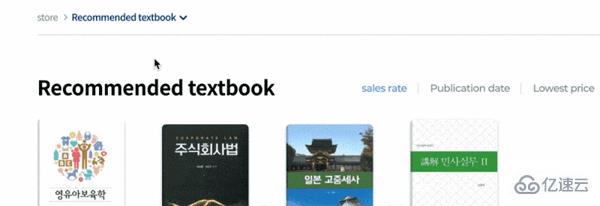
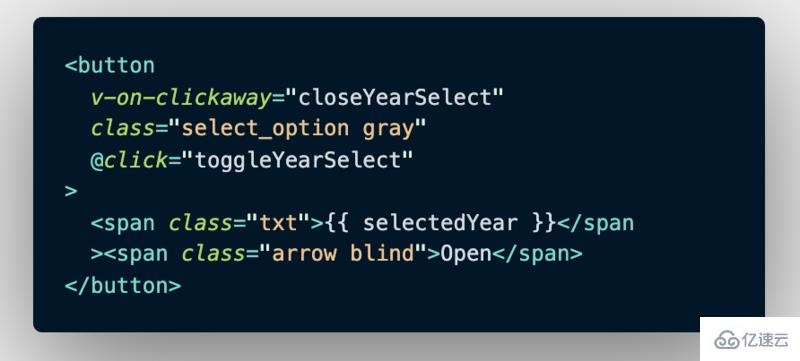
想象一下,我有一個完整的選擇框,其中包含 li 元素列表(此處未顯示)。上面的按鈕用于觸發我的自定義選擇框項目列表,當我在該元素外點擊時,會觸發一個關閉選項列表的方法。這比強迫用戶始終單擊元素右上角處的“X”按鈕要好得多。我們只需將以下內容添加到按鈕即可獲得此功能: v-on-clickaway = "closeMethodName"。
注意:你應該總是在 close 方法中使用 vue-clickaway ,而不是 toggle 方法。我的意思是這個方法連接到v-on-clickaway 應該是這樣的:
closeMethod() {
this.showSomething = false
}而不是這樣:
toggleMethod() {
this.showSomething = !this.showSomething
}如果你使用了 toggle 方法,那么每當你在該元素外點擊時,無論你點擊什么,它都會打開,然后一遍遍地關閉該元素。這很可能不是你想要的結果,所以請記住使用 close 方法來防止這種情況發生。
首選:vue-toastification

你有很多toast和類似通知的選擇,但我是Maronato的vue-toastification的忠實粉絲。它提供了大量的選項來覆蓋你的大部分邊界情況,而且樣式和動畫導致了出色的用戶體驗,遠遠超過其他軟件包。
Vue-toastification提供了幾種在其文檔中使用它的方法。你可以在組件級別,全局級別甚至在Vuex內執行此操作,如果你希望根據狀態或與服務器相關的操作顯示toasts。
全局使用(在 main.js 中):
import Toast from 'vue-toastification'
// Toast styles
import 'vue-toastification/dist/index.css'
Vue.use(Toast, {
transition: 'Vue-Toastification__bounce',
maxToasts: 3,
newestOnTop: true,
position: 'top-right',
timeout: 2000,
closeOnClick: true,
pauseOnFocusLoss: true,
pauseOnHover: false,
draggable: true,
draggablePercent: 0.7,
showCloseButtonOnHover: false,
hideProgressBar: true,
closeButton: 'button',
icon: true,
rtl: false
})你可以在每個組件中單獨控制樣式,但在上面的案例中,我通過將它導入 main.js,然后在那里設置我想使用的選項,使它在我的應用程序中到處可用,這使我不必每次都編寫相同的選項屬性。Vue-toastification有一個很好的在線演示,在這里你可以看到每個選項屬性的結果,只需要復制粘貼你想要的選項,就像我上面做的那樣。
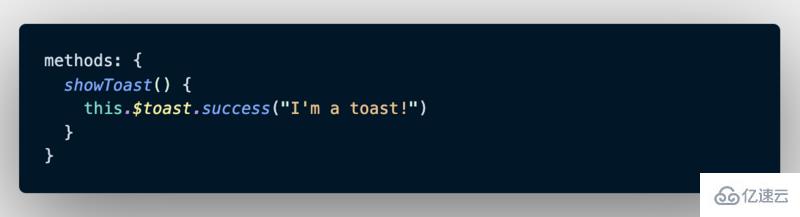
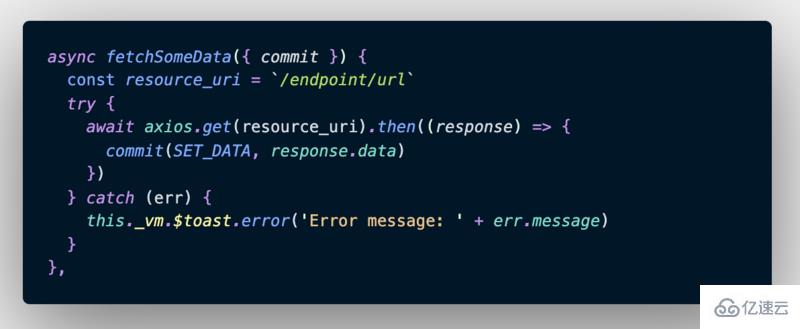
<button @click="showToast">Show toast</button>


你只需將 .error 改為 `.success,.info,.warning 即可更改所需的Toast類型,也可以將其完全刪除以作為默認的Toast通知。
Toasts可以讓你根據實時狀態的變化或者發生了不可預見的錯誤來顯示消息,這大大改善了用戶的體驗。Toasts提供了比模態或丑陋的提示框更好的視覺指示,例如,用戶必須提供一個額外的點擊來關閉。用戶會很感激你給他們一個視覺上的提示,讓他們知道出了什么問題,防止他們盯著屏幕茫然地等待一些永遠不會發生的事情。確認他們執行的操作是否成功完成也很有用。
首選:vue-good-table

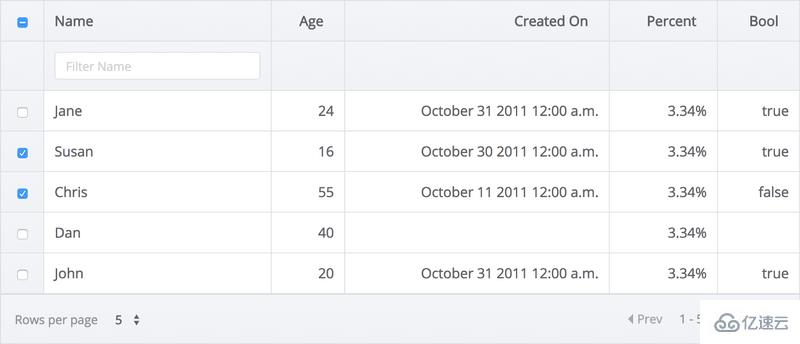
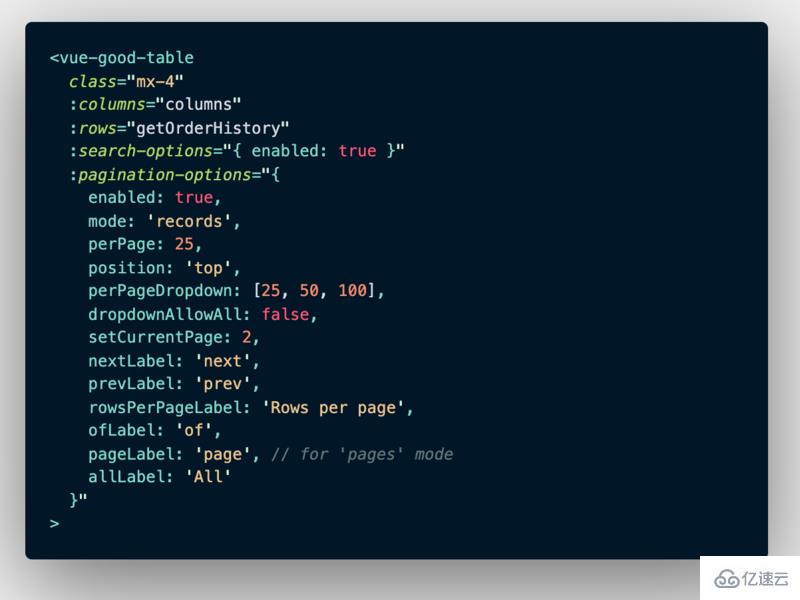
表格是許多Web應用程序的重要組成部分,選擇錯誤的表格會讓你陷入無盡的痛苦之中。嘗試了很長的包選項列表后,我相信vue-good-table將解決你大部分的表需求。它不僅僅是為了好玩才叫“good-table”。它真的很好,提供了更多的選擇和功能,超出了你的能力范圍。
在以下情況下,我將 :rows 數據綁定到名為 getOrderHistory 的Vuex getter。

在本地 data() 中定義我的列:

label 是顯示的列標題,而 field 是我在Vuex getter中綁定的數據。
在上圖中,我還使用了vue-good-table的一些自定義選項,比如設置我的日期的輸入和輸出格式(這讓我可以把服務器提供的一個很長的時間戳改成對我的用戶來說更易讀的東西)。我還使用 formatFn 來格式化我的價格,調用了一個我命名為 toLocale 的單獨方法,然后我通過綁定 tdClass 到我在 local <style> 中設置的類來定制每個單元格的外觀。Vue-good-table確實內置了無窮的可定制性,他們已經覆蓋了非常廣泛的邊緣案例。
Vue-good-table還可以與自定義模板配合使用,因此你可以輕松地將按鈕,選擇框或您喜歡的其他任何東西注入到表格的單元格中。為此,你只需使用 v-if 定義應將其注入的位置。
要添加另一個自定義列,只需在你的 v-if 標簽后面添加一個 v-else-if(在上面的例子中是一個跨度),然后在那里添加第二個自定義模板的邏輯。無論你需要什么,vue-good-table都能滿足你的需求。
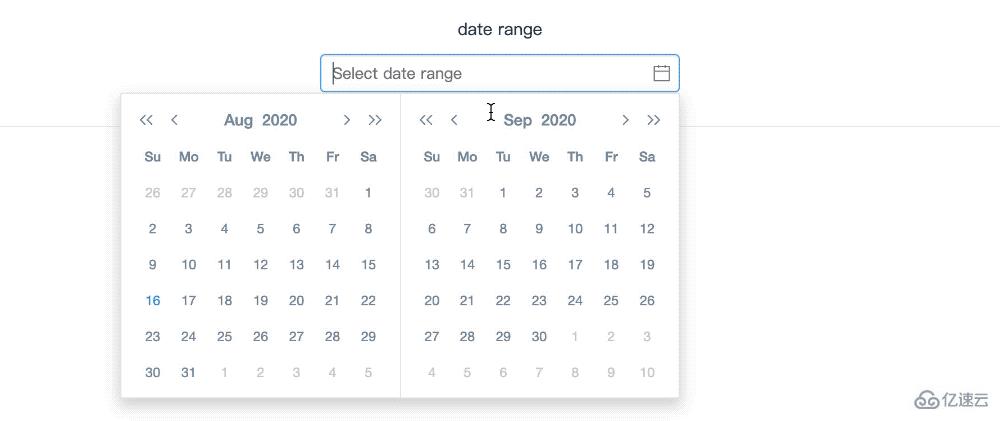
首選:vue2-datepicker

啊,日期選擇器,這是許多應用程序的重要組成部分。在這個列表中,日期選擇器的選擇比其他任何東西都多,但Mengxiong打造的vue2-datepicker是我不斷回歸的一個選擇。它的風格簡單,提供了廣泛的選擇日期和日期范圍的選項,并被包裝在一個光滑和用戶友好的UI中。它甚至支持i18n語言和日期格式的本地化。
注意:盡管包名為vue2-datepicker,但將這個包(或這里列出的其他包)添加到Vue 3.0應用程序中應該沒有問題。
在組件或視圖中導入,使其可以使用。
import DatePicker from 'vue2-datepicker'; // styles import 'vue2-datepicker/index.css';
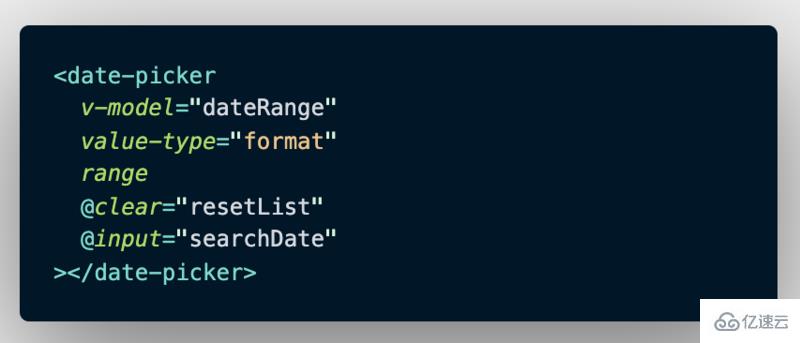
在模板中:

在這里,我使用的是 range 選項,允許用戶選擇日期范圍,并將用戶輸入的日期 v-model 以一個名為 dateRange 的數據值綁定。然后,vue-good-table(如下)使用 dateRange 對我的表的結果進行排序。我還使用事件選項 @clear 和 @input 來觸發重置表(resetList)或發送服務器請求表數據(searchDate)的方法。Vue2-datepicker提供了更多的選項和事件,以方便你的使用,但這些是我發現自己最經常使用的。
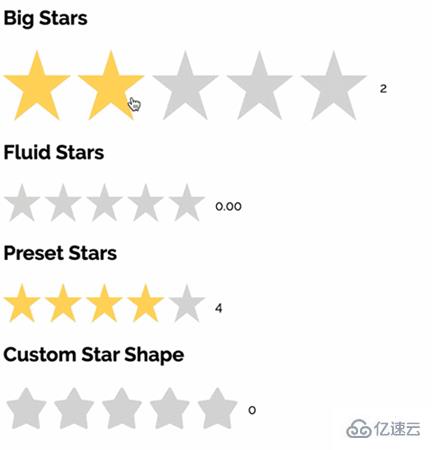
首選:vue-star-rating

雖然你可能不會在每個項目中都使用這個功能,但對于任何需要用戶評級元素的網站(比如Amazon或Rotten Tomatoes),vue-star-rating是我的首選。自己創建看似是一件微不足道的事情,但當你進入細節后,星級評定很快就會變得比你預期的要復雜。如果需要特殊功能,它可以讓你使用自定義SVG形狀,并且可以輕松自定義大小,間距和顏色。
通過這些選項,可以很容易地將用戶選擇的評級 v-model 綁定到任何你想使用的地方,你可以通過一個prop將評級設置為可更改或只讀。
如果你發現需要更多選擇,請查看創建者的擴展軟件包vue-rate-it。
在模板中(帶有選項):

將其導入到組件或視圖中:

以上是“Vue.js中常用庫有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。