您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue.js中created方法有什么用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue.js中created方法有什么用”吧!
實例生命周期
每個 Vue 實例在被創建之前都要經過一系列的初始化過程。例如,實例需要配置數據觀測(data observer)、編譯模版、掛載實例到 DOM ,然后在數據變化時更新 DOM 。在這個過程中,實例也會調用一些 生命周期鉤子 ,這就給我們提供了執行自定義邏輯的機會。例如,created 這個鉤子在實例被創建之后被調用:
var vm = new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 實例
console.log('a is: ' + this.a)
}
})
// -> "a is: 1"也有一些其它的鉤子,在實例生命周期的不同階段調用,如 mounted、 updated 、destroyed 。鉤子的 this 指向調用它的 Vue 實例。一些用戶可能會問 Vue.js 是否有“控制器”的概念?答案是,沒有。組件的自定義邏輯可以分布在這些鉤子中。
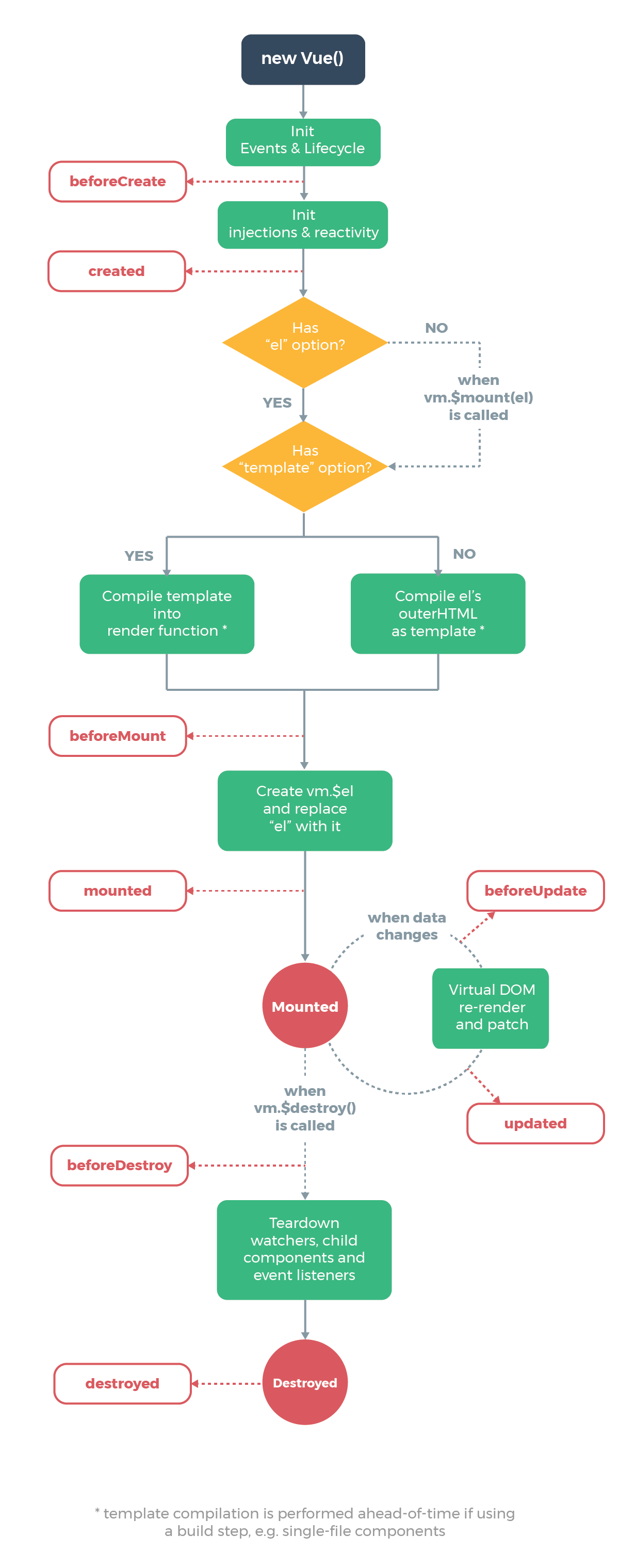
生命周期圖示
下圖說明了實例的生命周期。你不需要立馬弄明白所有的東西,不過以后它會有幫助。

補充:
Vue生命周期中mounted和created的區別
一、什么是生命周期?
用通俗的語言來說,就是Vue中實例或者組件從創建到消滅中間經過的一系列過程。雖然不太嚴謹,但是也基本上可以理解。
通過一系列實踐,現在把所有遇到的問題整理一遍,今天記錄一下created和mounted的區別:
二、created和mounted區別?
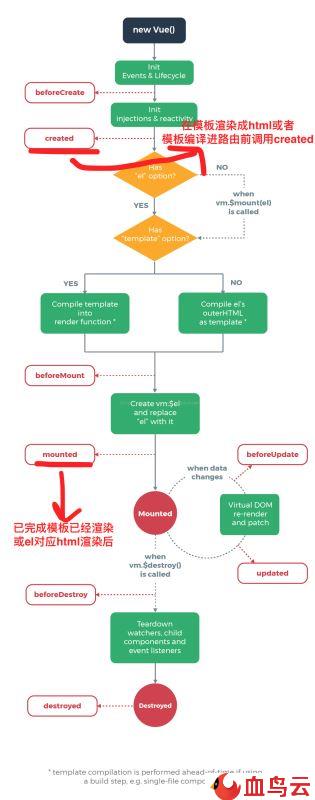
官方圖解如下:

我們從圖中看兩個節點:
created:在模板渲染成html前調用,即通常初始化某些屬性值,然后再渲染成視圖。
mounted:在模板渲染成html后調用,通常是初始化頁面完成后,再對html的dom節點進行一些需要的操作。
其實兩者比較好理解,通常created使用的次數多,而mounted通常是在一些插件的使用或者組件的使用中進行操作,比如插件chart.js的使用: var ctx = document.getElementById(ID);通常會有這一步,而如果你寫入組件中,你會發現在created中無法對chart進行一些初始化配置,一定要等這個html渲染完后才可以進行,那么mounted就是不二之選。下面看一個例子(用組件)。
三、例子
<span >Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
var x = document.getElementById("name")//第一個命令臺錯誤
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")/</span>/第二個命令臺輸出的結果<span >
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
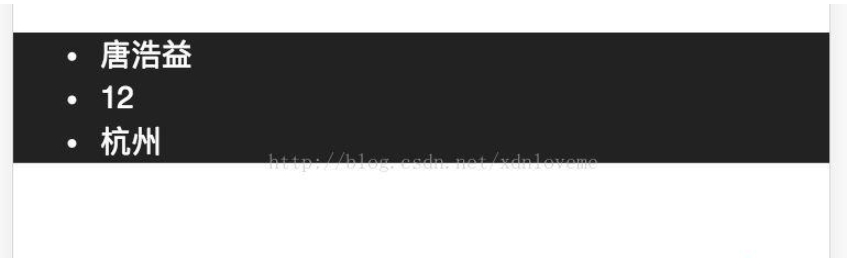
})</span>可以看到輸出如下:

可以看到都在created賦予初始值的情況下成功渲染出來了。
但是同時看console臺如下:

可以看到第一個報了錯,實際是因為找不到id,getElementById(ID) 并沒有找到元素,原因如下:
在created的時候,視圖中的html并沒有渲染出來,所以此時如果直接去操作html的dom節點,一定找不到相關的元素
而在mounted中,由于此時html已經渲染出來了,所以可以直接操作dom節點,故輸出了結果“唐浩益”。
到此,相信大家對“vue.js中created方法有什么用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。