您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue中WEEX是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在vue中,WEEX是使用流行的Web開發體驗來開發高性能原生應用的框架;Weex致力于使開發者能基于通用跨平臺的Web開發語言和開發經驗,來構建Android、iOS和Web應用。
Weex(發音是 /wi?ks/, 和 "Weeks" 同音)是使用流行的 Web 開發體驗來開發高性能原生應用的框架。
Weex 致力于使開發者能基于通用跨平臺的 Web 開發語言和開發經驗,來構建 Android、iOS 和 Web 應用。簡單來說,在集成了 WeexSDK 之后,你可以使用 JavaScript 語言和前端開發經驗來開發移動應用。
Weex 渲染引擎與 DSL 語法層是分開的,Weex 并不強依賴任何特定的前端框架。目前 Vue.js 和 Rax 這兩個前端框架被廣泛應用于 Weex 頁面開發,同時 Weex 也對這兩個前端框架提供了最完善的支持。Weex 的另一個主要目標是跟進流行的 Web 開發技術并將其和原生開發的技術結合,實現開發效率和運行性能的高度統一。在開發階段,一個 Weex 頁面就像開發普通網頁一樣;在運行時,Weex 頁面又充分利用了各種操作系統的原生組件和能力。
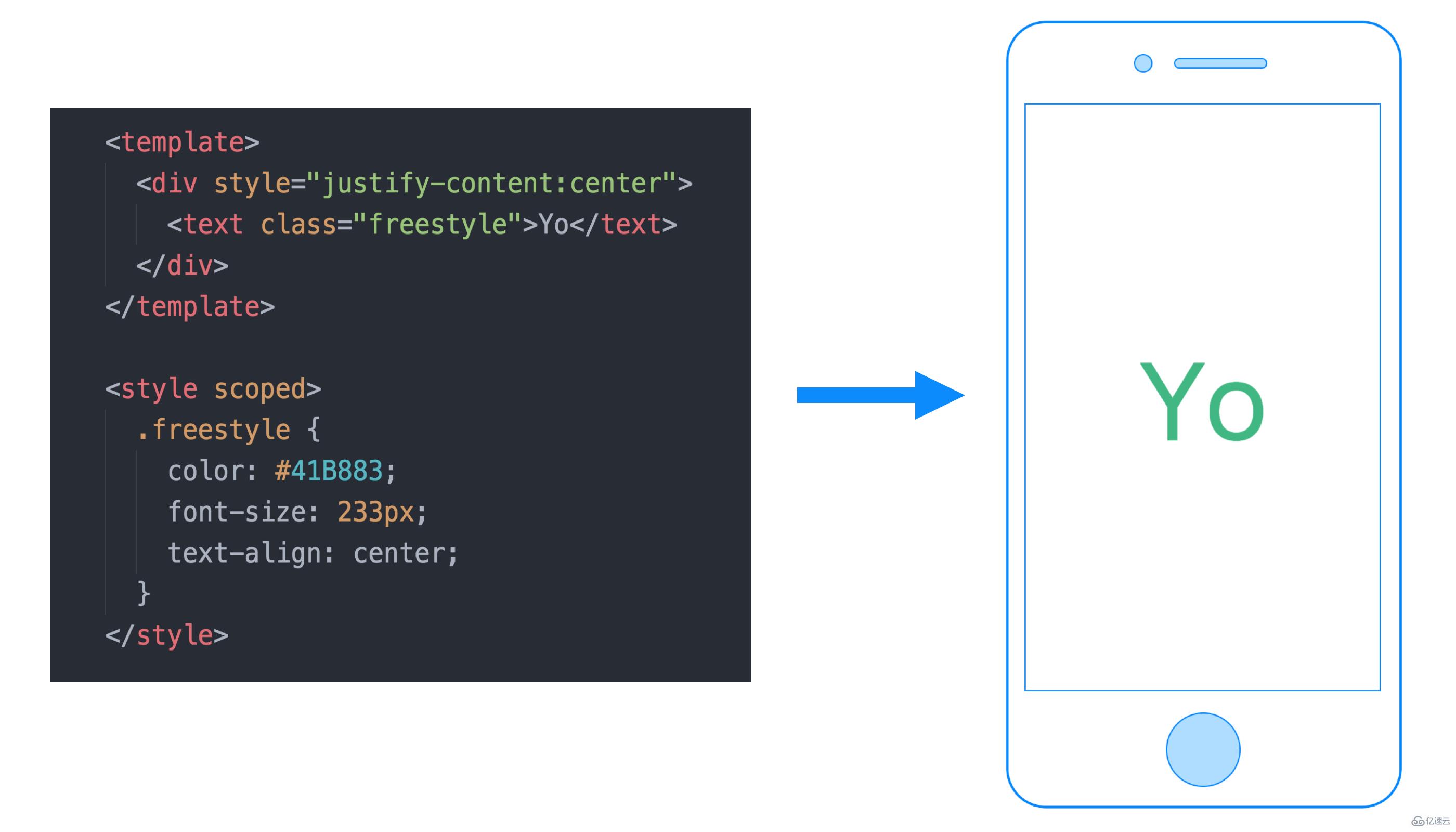
這里有一個使用 Weex 和 Vue.js 開發的最簡單的例子。你可以大致了解 Weex 是如何工作的。

在 <template> 部分,包含了 <div> 元素,這個被廣泛應用于 Web 頁面中,在 Weex 里它也是一個通用的容器。<text> 元素就和普通的 HTML 不太一樣了,它提供了顯示文本的能力,在 Weex 上,所有文本必須放在 <text> 標簽中。
在 <style> 部分,你可以定義各種 CSS 樣式。需要注意的是,這些樣式在 Weex 里只能作用于當前組件,scoped。
Weex 提供了一套基礎的內置組件。你可以對這些基礎組件進行封裝、組合形成自己的組件;也可以創建自己的全新組件來包裝操作系統提供的地圖、視頻等功能。
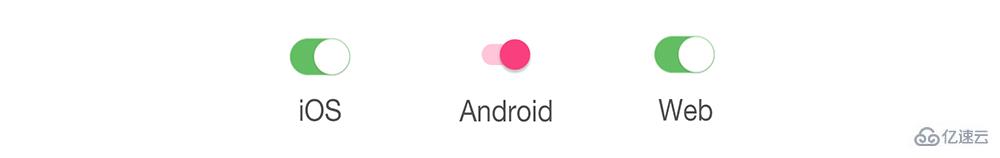
在框架內部,Weex 使用原生組件來渲染,并盡可能保持多平臺一致性。但在不同平臺上,或多或少會有一些渲染、行為上的差異。比如對于 <switch> 組件,在不同平臺上的視覺效果是不一致的。

以上是“vue中WEEX是什么”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。