您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關WEEX環境搭建的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Weex簡介
Weex 是阿里前端技術團隊開源額一套跨平臺開發方案,能以web的開發體驗構建高性能、可擴展的 native 應用,Weex 的頁面表示層使用 Vue ,并遵循 W3C 標準實現了統一的 JSEngine 和 DOM API,Weex和React Native一樣是當前流行的跨平臺開發框架。Weex的官方地址為:https://weex.apache.org/。Weex最簡單的方法是使用 Playground App 和在 dotWe 編寫一個 Hello World 的例子,你甚至不需要安裝任何的開發環境或編寫native代碼即可開始一個Weex程序。
環境搭建
開發Weex程序之前,需要先搭建好相關的開發環境,為了同時開發Android和iOS跨平臺應用,你需要一臺Mac電腦,然后安裝一些必要的軟件。
Homebrew
Homebrew是Mac系統的包管理器,用于安裝NodeJS和一些其他必需的工具軟件。安裝命令如下:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
需要注意的是,在Max OS X 10.11以上版本中,homebrew在安裝軟件時可能會碰到/usr/loca目錄不可寫的權限問題,需要以管理員權限運行。
Node
Weex目前需要NodeJS 6.0或更高版本,Homebrew默認安裝的是最新版本,一般都滿足要求。
brew install node
安裝完node后建議設置npm鏡像以加速后面的項目構建過程。注意:不要使用cnpm!cnpm安裝的模塊路徑比較奇怪,packager不能正常識別!相關的命令如下:
npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global
Xcode
要支持 iOS 平臺則需要配置 iOS 開發環境,而iOS開發工具使用的是Xcode,除此之外,還需要安裝cocoaPods工具。
Android Studio
Android Studio是Android應用程序的開發工具,需要注意的是運行Weex的Android build-tool的版本需要高于23.0.2。
weex-toolkit
weex-toolkit 是官方提供的一個腳手架命令行工具,可以使用它進行 Weex 項目的創建,調試以及打包等功能。安裝weex-toolkit的命令如下:
npm install -g weex-toolkit
weexpack
weexpack 是新一代的weex應用工程和插件工程開發套件,是基于weex快速搭建應用原型的利器。可以創建weex應用工程和插件工程,快速打包 weex 應用并安裝到手機運行,還可以創建weex插件模版并發布插件到weex應用市場, 使用weexpack 能夠方便的在在weex工程和native工程中安裝插件。安裝weexpack的命令如下:
npm install -g weexpack
工程創建
使用如下的命令創建項目:
weexpack create appName
創建后,Weex的工程的目錄結構如下:
.md ├── android.config.json ├── config.xml ├── hooks │ └── README.md ├── ios.config.json ├── package.json ├── platforms // 平臺模版目錄 ├── plugins // 插件下載目錄 │ └── README.md ├── src // 業務代碼(we文件)目錄 │ └── index.we ├── start ├── start.bat ├── tools │ └── webpack.config.plugin.js ├── web │ ├── index.html │ ├── index.js │ └── js │ └── init.js └── webpack.config.js
需要注意的是,使用上面命令創建的項目是不包含 ios 和 android 工程模版,所以,需要使用如下的命令創建安裝依賴,然后再安裝Android和iOS的工程模板。
npm install
安裝 weex 應用模版
安裝 weex 應用模版的模板命令如下,模版會被安裝到platforms目錄下。iOS平臺的安裝命令如下:
weexpack platform add ios
Android平臺的安裝命令如下:
weexpack platform add android
安裝完成之后,會在platforms目錄下看到如下的目錄結構:
├── platforms │ ├── ios │ └── android
編寫Hello Word程序
打開/src/index.vue的文件,并將默認內容替換為如下的代碼:
<template>
<div class="wrapper" @click="update">
<image :src="logoUrl" class="logo"></image>
<text class="title">Hello {{target}}</text>
<text class="desc">Now, let's use vue to build your weex app.</text>
</div>
</template>
<style>
.wrapper { align-items: center; margin-top: 120px; }
.title { padding-top:40px; padding-bottom: 40px; font-size: 48px; }
.logo { width: 360px; height: 156px; }
.desc { padding-top: 20px; color:#888; font-size: 24px;}
</style>
<script>
export default {
data: {
logoUrl: 'http://img1.vued.vanthink.cn/vued08aa73a9ab65dcbd360ec54659ada97c.png',
target: 'World'
},
methods: {
update: function (e) {
this.target = 'Weex'
console.log('target:', this.target)
}
}
}
</script>關于Weex更多的語法規則,可以參考開發手冊。
運行
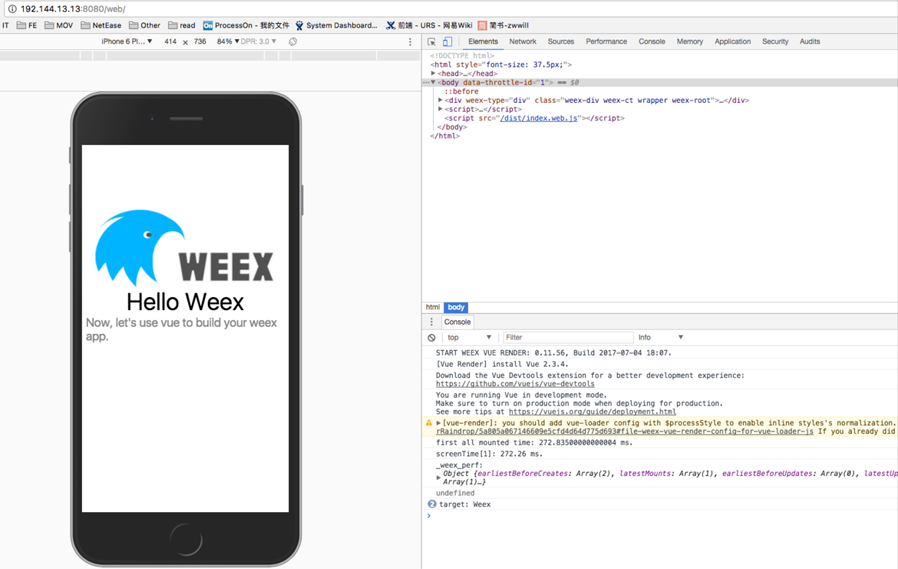
對于Web平臺,執行如下的命令:
npm run build npm run dev & npm run serve

或者使用如下命令執行單頁調試:
weex src/index.vue
真機和虛擬機運行
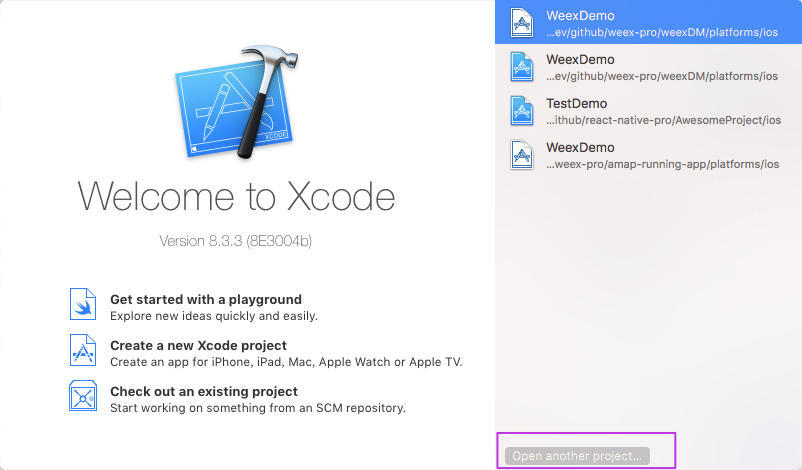
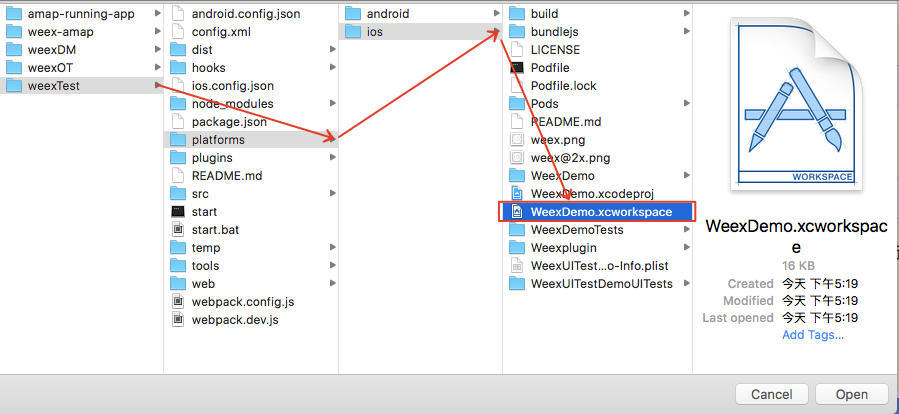
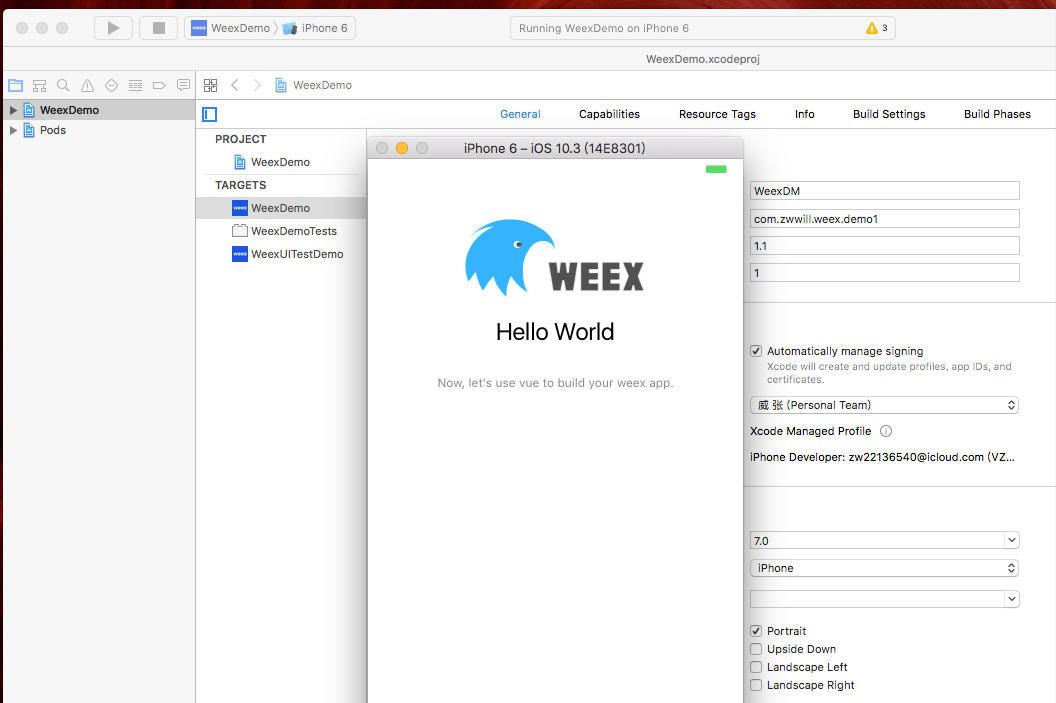
使用Xcode打開WEEX項目的ios目錄,如下圖所示:


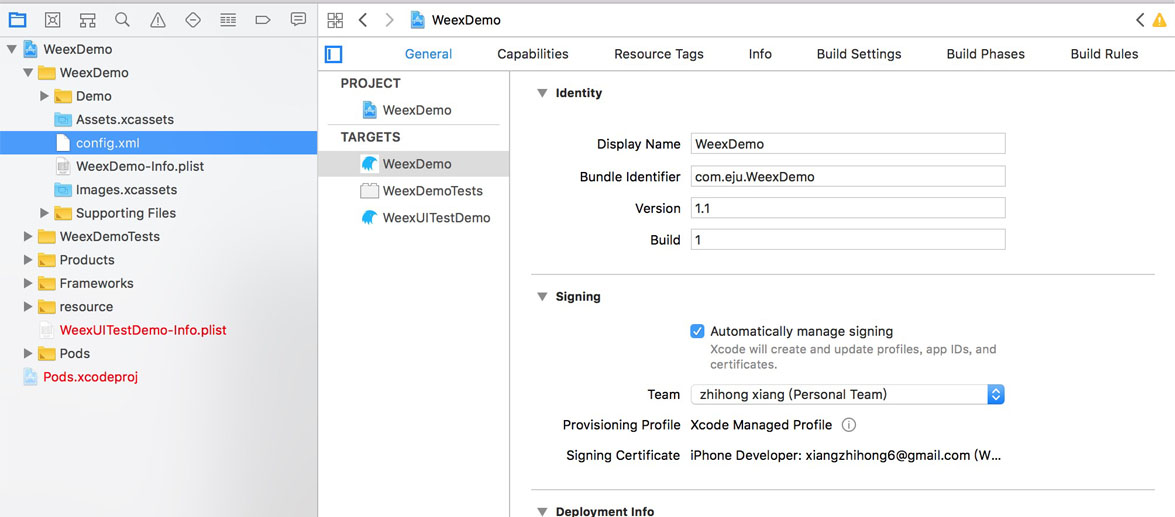
打開后簡單的簡單點配置下基本配置,如項目名、識別符、版本、開發者等信息。

你可以選擇虛擬機或者真機執行iOS項目,不過執行前你要保證代碼是最新打包的,打包的命令如下:
weex build ios
然后選擇真機或者模擬器運行即可。

關于“WEEX環境搭建的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。