溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue.js上傳文件的示例,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
vue.js上傳文件的方法:可以使用FormData對象實現文件上傳,FormData對象可以組裝一組用XMLHttpRequest發送請求的鍵/值對.它可以靈活方便的發送表單數據。
vue.js上傳文件的方法:
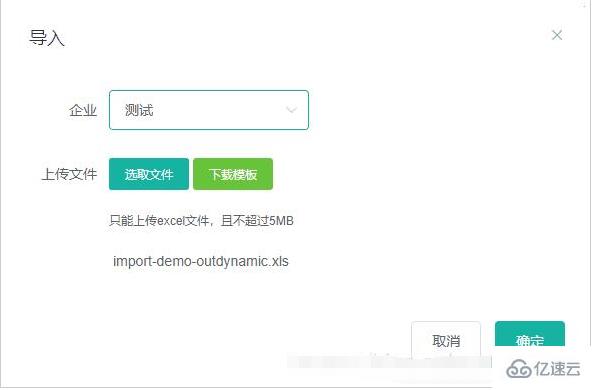
首先 先說一下想要實現的效果

就如截圖所見,需要將企業和需要上傳的文件提交到后臺處理,那么接下來就說如何實現
vue 實現
vue 頁面代碼
<el-upload class="upload-demo" ref="upload" action="doUpload" :limit="1" :file-list="fileList" :before-upload="beforeUpload"> <el-button slot="trigger" size="small" type="primary">選取文件</el-button> <a href="./static/moban.xlsx" rel="external nofollow" download="模板"><el-button size="small" type="success">下載模板</el-button></a> <!-- <el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上傳到服務器</el-button> --> <div slot="tip" class="el-upload__tip">只能上傳excel文件,且不超過5MB</div> <div slot="tip" class="el-upload-list__item-name">{{fileName}}</div> </el-upload> <span slot="footer" class="dialog-footer"> <el-button @click="visible = false">取消</el-button> <el-button type="primary" @click="submitUpload()">確定</el-button> </span>
上傳之前的大小校驗
beforeUpload(file){
debugger
console.log(file,'文件');
this.files = file;
const extension = file.name.split('.')[1] === 'xls'
const extension2 = file.name.split('.')[1] === 'xlsx'
const isLt2M = file.size / 1024 / 1024 < 5
if (!extension && !extension2) {
this.$message.warning('上傳模板只能是 xls、xlsx格式!')
return
}
if (!isLt2M) {
this.$message.warning('上傳模板大小不能超過 5MB!')
return
}
this.fileName = file.name;
return false // 返回false不會自動上傳
},手動上傳確認提交
submitUpload() {
debugger
console.log('上傳'+this.files.name)
if(this.fileName == ""){
this.$message.warning('請選擇要上傳的文件!')
return false
}
let fileFormData = new FormData();
fileFormData.append('file', this.files, this.fileName);//filename是鍵,file是值,就是要傳的文件,test.zip是要傳的文件名
let requestConfig = {
headers: {
'Content-Type': 'multipart/form-data'
},
}
this.$http.post(`/basedata/oesmembers/upload?companyId=`+this.company, fileFormData, requestConfig).then((res) => {
debugger
if (data && data.code === 0) {
this.$message({
message: '操作成功',
type: 'success',
duration: 1500,
onClose: () => {
this.visible = false
this.$emit('refreshDataList')
}
})
} else {
this.$message.error(data.msg)
}
})
}后臺
/**
* 上傳文件
*/
@PostMapping("/upload")
@RequiresPermissions("basedata:oesmembers:upload")
public R upload(@RequestParam("file") MultipartFile file, @RequestParam("companyId") Integer companyId) {
System.out.println(companyId);
if (file.isEmpty()) {
throw new RRException("上傳文件不能為空");
}
//上傳文件 相關邏輯
return R.ok();
}感謝你能夠認真閱讀完這篇文章,希望小編分享vue.js上傳文件的示例內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。