您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue.js遍歷數組的示例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
vue.js遍歷數組的方法:1、使用foreach循環,代碼為【this.urls.forEach(item =>】;2、使用filter循環,代碼為【return this.urls.filter(item =>】。
vue.js遍歷數組的方法:
1、foreach
foreach循環對不能使用return來停止循環
search(keyword){
var newList = []
this.urls.forEach(item =>{
if(item.name.indexOf(keyword) != -1){
newList.push(item)
}
})
return newList
}2、filter
item對象就是遍歷數組中的一個元素,includes是es6中的新方法,在search方法中直接返回新數組
search(keyword){
return this.urls.filter(item =>{
if(item.name.includes(keyword)){
return item
}
})
}3、findIndex
返回true后index就可以獲取到匹配的元素在進行刪除
del(row){
this.$confirm("確定要刪除嗎?", "刪除").then(action=>{
var index = this.urls.findIndex(item =>{
if(item.name == row.name){
return true;
}
})
this.urls.splice(index, 1)
});4、some
如果匹配成功就return true跳出some的循環
del(row){
this.$confirm("確定要刪除嗎?", "刪除").then(action=>{
this.urls.some((item, i) =>{
if(item.name == row.name){
this.urls.splice(i, 1)
return true;
}
})
});
}5、上例子,在一個vue的data中存入一個固定的數組,對數組進行遍歷,實現搜索功能,刪除功能
在el-table中 :data中綁定一個方法,方法中對固定的數組urls進行遍歷,返回一個新的數組實現搜索功能
<template>
<div>
<label style="float: left;">
搜索關鍵字:
<input type="text" class="form-control" v-model="keyword">
</label>
<el-table :data="search(keyword)" size="small" :stripe="true" :border="true" @select="select" @select-all="select">
<el-table-column type="selection"></el-table-column>
<el-table-column type="index"></el-table-column>
<el-table-column label="網站名" prop="name" width="200">
<template slot-scope="slot">
<a href="slot.row.url" target="_blank">{{slot.row.name}}</a>
</template>
</el-table-column>
<el-table-column label="網址" prop="url"></el-table-column>
<el-table-column label="類型" prop="type" width="50"></el-table-column>
<el-table-column label="國家" prop="country" width="50"></el-table-column>
<el-table-column label="操作" width="50">
<template slot-scope="slot">
<el-button size="mini" type="text" icon="el-icon-delete" @click="del(slot.row)"></el-button>
</template>
</el-table-column>
</el-table>
<el-divider content-position="left">表格操作</el-divider>
<el-button @click="batchDelete" type="danger" icon="el-icon-delete" size="small">批量刪除</el-button>
</div>
</template>
<script>
export default {
data() {
return {
keyword:'',
selections: [],
urls: [{
name: "新浪",
url: "http://www.sina.com",
type: "資訊",
country: "中國"
},
{
name: "騰訊",
url: "http://www.tencent.com",
type: "聊天",
country: "中國"
},
{
name: "谷歌",
url: "http://www.google.com",
type: "資訊",
country: "美國"
},
{
name: "韜睿",
url: "http://www.51i-star.com",
type: "教育",
country: "中國"
}
]
};
},
methods: {
del(row){
this.$confirm("確定要刪除嗎?", "刪除").then(action=>{
/* this.urls.some((item, i) =>{
if(item.name == row.name){
this.urls.splice(i, 1)
return true;
}
}) */
var index = this.urls.findIndex(item =>{
if(item.name == row.name){
return true;
}
})
this.urls.splice(index, 1)
});
},
select(selections, row) {
this.selections = selections;
},
batchDelete() {
this.$confirm("確定要刪除嗎?", "刪除")
.then(action => {
for (var i = this.urls.length - 1; i >= 0; i--) {
for (var j = this.selections.length - 1; j >= 0; j--) {
if (this.urls[i].name == this.selections[j].name) {
this.urls.splice(i, 1);
break;
}
}
}
})
.catch(error => {
alert(error);
this.$message('刪除取消');
});
},
search(keyword){
/* var newList = []
this.urls.forEach(item =>{
if(item.name.indexOf(keyword) != -1){
newList.push(item)
}
})
return newList */
return this.urls.filter(item =>{
if(item.name.includes(keyword)){
return item
}
})
}
}
}
</script>
<style>
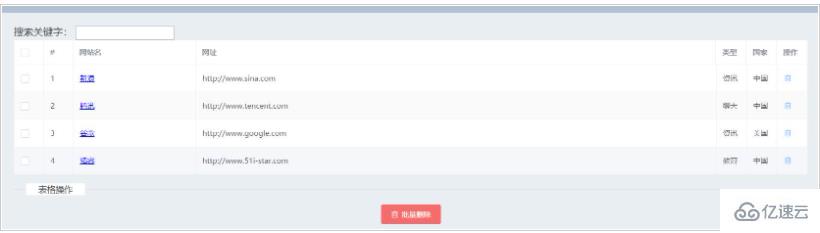
</style>6、效果圖為

以上是“vue.js遍歷數組的示例”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。