您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹通過jquery移除點擊事件的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
通過jquery移除點擊事件的方法:首先在html里添加一個按鈕;然后使用jquery來為按鈕添加上click的點擊事件;最后使用jquery的unbind方法來移除事件就行了。
通過jquery移除點擊事件的方法:
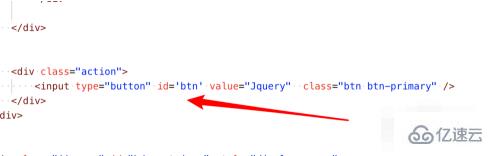
1、我們先在html里添加一個按鈕。

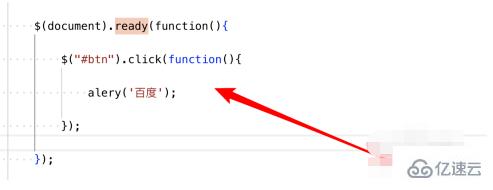
2、然后使用jquery來為按鈕添加上click的點擊事件。

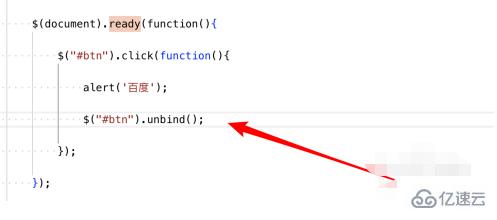
3、要刪除添加的事件,我們使用jquery的unbind方法來移除事件就行了,在代碼里加上:unbind()的方法調用。

4、當然上方的把按鈕的所有事件都移除了,如果你的按鈕上綁定了多個事件,比如click事件,mouseover事件等 ,我們只要移除點擊事件,則可以在方法的第一個參數上,寫上要移除的是「click」。

5、運行頁面,我們在點擊頁面上的按鈕。

6、點擊后,可以看到彈出了alert框,表示添加事件了。

7、當我們關閉掉彈出框,再點擊按鈕時,會發現不再彈出提示框了,因為事件已經被移除了。

以上是“通過jquery移除點擊事件的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。