您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下bootstrap刪格系統的使用示例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
bootstrap刪格系統是指Bootstrap中內置的一套響應式、移動設備優先的流式柵格系統,隨著屏幕設備或視口尺寸的增加,系統會自動分為最多12列;其實現原理是通過定義容器大小,平分12份,再調整內外邊距,最后結合媒體查詢實現網格系統。
Bootstrap 柵格系統(布局)
1、柵格系統(布局)
Bootstrap內置了一套響應式、移動設備優先的流式柵格系統,隨著屏幕設備或視口(viewport)尺寸的增加,系統會自動分為最多12列。
我在這里是把Bootstrap中的柵格系統叫做布局。它就是通過一系列的行(row)與列(column)的組合創建頁面布局,然后你的內容就可以放入到你創建好的布局當中。下面就簡單介紹一下Bootstrap柵格系統的工作原理:
網格系統的實現原理非常簡單,僅僅是通過定義容器大小,平分12份(也有平分成24份或32份,但12份是最常見的),再調整內外邊距,最后結合媒體查詢,就制作出了強大的響應式網格系統。Bootstrap框架中的網格系統就是將容器平分成12份。
在使用的時候大家可以根據實際情況重新編譯LESS(或Sass)源碼來修改12這個數值(也就是換成24或32,當然你也可以分成更多,但不建議這樣使用)。
2、使用規則
Bootstrap內置了一套響應式、移動設備。
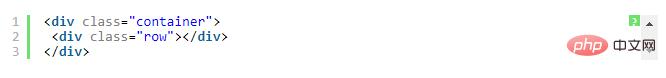
1、數據行(.row)必須包含在容器(.container)中,以便為其賦予合適的對齊方式和內距(padding)。如:

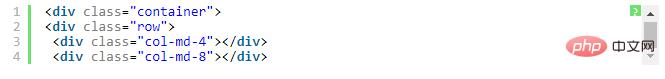
2、在行(.row)中可以添加列(.column),但列數之和不能超過平分的總列數,比如12。如:

3、具體內容應當放置在列容器(column)之內,而且只有列(column)才可以作為行容器(.row)的直接子元素
4、通過設置內距(padding)從而創建列與列之間的間距。然后通過為第一列和最后一列設置負值的外距(margin)來抵消內距(padding)的影響
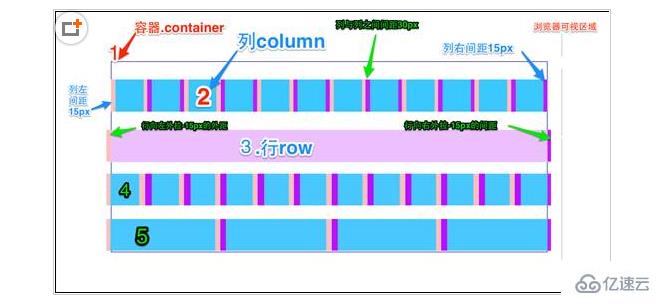
為了更好的理解Bootstrap框架的網格系統工作原理,我們來看一張草圖:

簡單對圖解釋一下:
1、最外邊框,帶有一大片白色區域,就是相當于瀏覽器的可視區域。在Bootstrap框架的網格系統中帶有響應式效果,其帶有四種類型的瀏覽器(超小屏,小屏,中屏和大屏),其斷點(像素的分界點)是768px、992px和1220px。
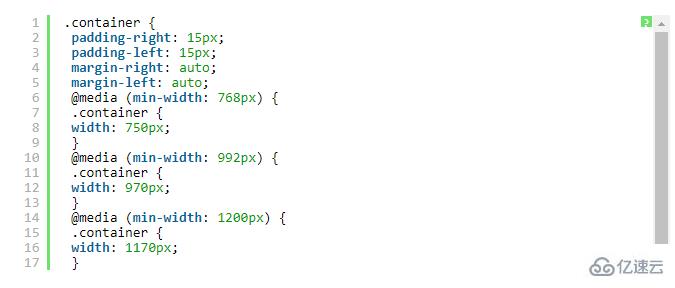
2、第二個邊框(1)相當于容器(.container)。針對不同的瀏覽器分辨率,其寬度也不一樣:自動、750px、970px和1170px。在bootstrap.css的第736行~第756行進行設置:

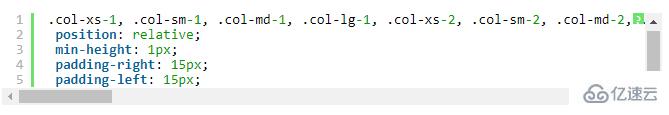
3、2號橫條闡述的是,將容器的行(.row)平分了12等份,也就是列。每個列都有一個“padding-left:15px”(圖中粉紅色部分)和一個“padding-right:15px”(圖中紫色部分)。這樣也導致了第一個列的padding-left和最后一列的padding-right占據了總寬度的30px,從而致使頁面不美觀,當然,如果你需要留有一定的間距,這個做法是不錯的。如bootstrap.css中第767行~第772行所示:

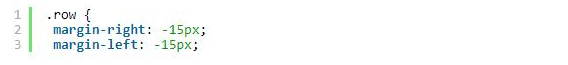
4、3號橫條就是行容器(.row),其定義了“margin-left”和”margin-right”值為”-15px”,用來抵消第一個列的左內距和最后一列的右內距。在bootstrap.css的第763行~第767行可以看到:

5、將行與列給合在一起就能看到橫條4的效果。也就是我們期望看到的效果,第一列和最后一列與容器(.container)之間沒有間距。
橫條5只是想向大家展示,你可以根據需要,任意組合列與列,只是他們的組合數之和不要超過總列數。
3、柵格選項
通過下面的截圖可以比較清楚的來查看Bootstrap的柵格系統是如何在多種不同的移動設備上面進行工作的。

從上面的截圖可以看出來,Bootstrap針對不同尺寸的屏幕(包括手機、平板、PC等等)設置了不同的樣式類,這樣讓開發人員在開發時可以有更多的選擇。根據我的理解:如果在一個元素上使用多個不同的上面的樣式類,那么元素會根據在不同尺寸選擇最合適(匹配最理想的)的樣式類。簡單的舉例進行說明:比如在一個元素上我們使用了兩個樣式類:.col-md-和.col-lg。可以對照上面的截圖來看
第一種情況:尺寸》=1200px;那么會選擇.col-lg。
第二種情況:尺寸》=992px 并且尺寸《=1200px;那么會選擇.col-md。
第三種情況:如果尺寸《992px;那么這兩個樣式類都將不會作用于元素上。
4、基本用法
網格系統用來布局,其實就是列的組合。Bootstrap框架的網格系統中有四種基本的用法。由于Bootstrap框架在不同屏幕尺寸使用了不同的網格樣式,在這一節中所涉及到的示例,我們都以中屏(970px)為例進行介紹,其他屏幕的使用也類似這一種。
1)、列組合
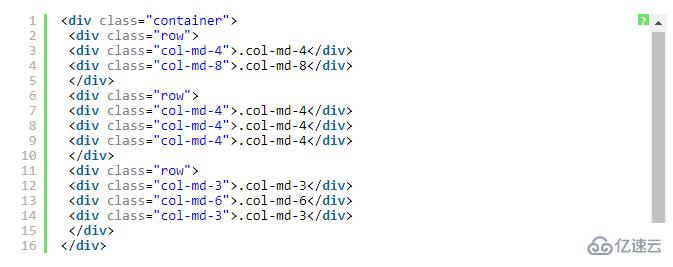
列組合簡單理解就是更改數字來合并列(原則:列總和數不能超12),有點類似于表格的colspan屬性,例如:

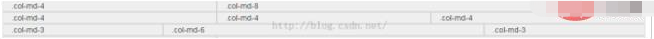
使用上面的結構,你將看到下圖的效果:

5、列偏移
有的時候,我們不希望相鄰的兩個列緊靠在一起,但又不想使用margin或者其他的技術手段來。這個時候就可以使用列偏移(offset)功能來實現。使用列偏移也非常簡單,只需要在列元素上添加類名“col-md-offset-*”(其中星號代表要偏移的列組合數),那么具有這個類名的列就會向右偏移。例如,你在列元素上添加“col-md-offset-4”,表示該列向右移動4個列的寬度。

如上面的示例代碼,得到的效果如下

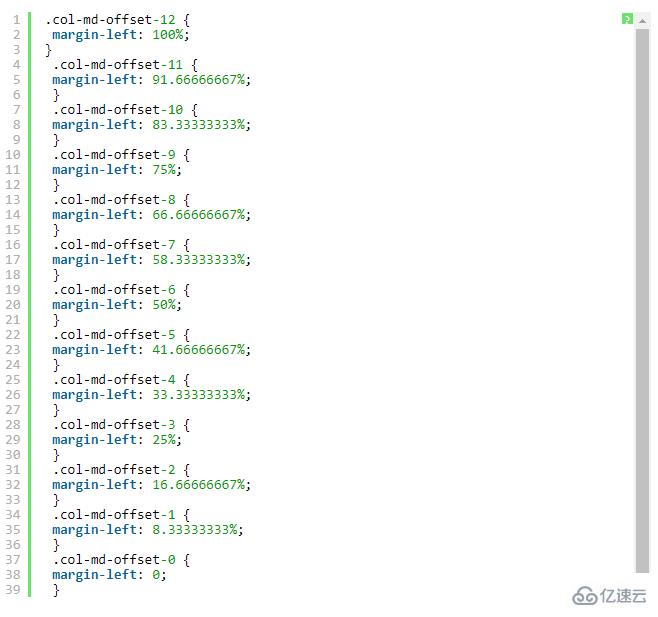
實現原理非常簡單,就是利用十二分之一(1/12)的margin-left。然后有多少個offset,就有多少個margin-left。在bootstrap.css中第1205行~1241行所示:

注意:
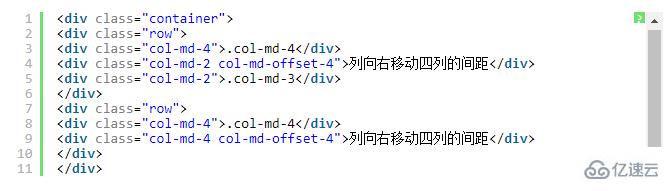
不過有一個細節需要注意,使用”col-md-offset-*”對列進行向右偏移時,要保證列與偏移列的總數不超過12,不然會致列斷行顯示,如:
<p class="row">
<p class="col-md-3">.col-md-3</p>
<p class="col-md-3 col-md-offset-3">col-md-offset-3</p>
<p class="col-md-4">col-md-4</p>
</p>
上面代碼中列和偏移列總數為3+3+3+4 = 13>12,所以發生了列斷行。
如上面的示例代碼,得到的效果如下

6、列排序
列排序其實就是改變列的方向,就是改變左右浮動,并且設置浮動的距離。在Bootstrap框架的網格系統中是通過添加類名“col-md-push-*”和“col-md-pull-*” (其中星號代表移動的列組合數)。
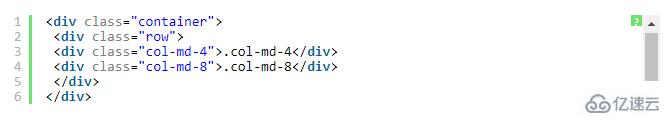
我們來看一個簡單的示例:

默認情況之下,上面的代碼效果如下:

“col-md-4”居左,“col-md-8”居右,如果要互換位置,需要將“col-md-4”向右移動8個列的距離,也就是8個offset ,也就是在“<p class=“col-md-4”>”添加類名“col-md-push-8”,調用其樣式。
也要將“col-md-8”向左移動4個列的距離,也就是4個offset,在“<p class=”col-md-8”>”上添加類名“col-md-pull-4”:

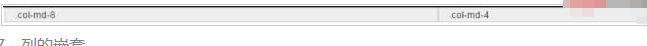
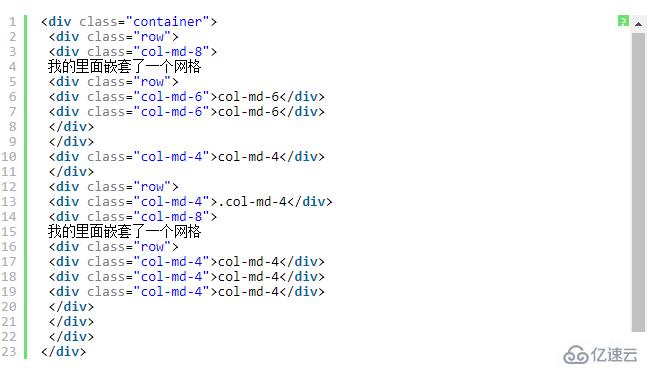
7、列的嵌套
Bootstrap框架的網格系統還支持列的嵌套。你可以在一個列中添加一個或者多個行(row)容器,然后在這個行容器中插入列(像前面介紹的一樣使用列)。但在列容器中的行容器(row),寬度為100%時,就是當前外部列的寬度。來看一個簡單示例:

效果如下:

注意:嵌套的列總數也需要遵循不超過12列。不然會造成末位列換行顯示。
以上是“bootstrap刪格系統的使用示例”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。