您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關bootstrap刪格系統的案例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Bootstrap內置了一套響應式、移動設備優先的流式柵格系統,隨著屏幕設備或視口(viewport)尺寸的增加,系統會自動分為最多12列。
我在這里是把Bootstrap中的柵格系統叫做布局。它就是通過一系列的行(row)與列(column)的組合創建頁面布局,然后你的內容就可以放入到你創建好的布局當中。下面就簡單介紹一下Bootstrap柵格系統的工作原理:
網格系統的實現原理非常簡單,僅僅是通過定義容器大小,平分12份(也有平分成24份或32份,但12份是最常見的),再調整內外邊距,最后結合媒體查詢,就制作出了強大的響應式網格系統。Bootstrap框架中的網格系統就是將容器平分成12份。
在使用的時候大家可以根據實際情況重新編譯LESS(或Sass)源碼來修改12這個數值(也就是換成24或32,當然你也可以分成更多,但不建議這樣使用)。
(1)第一步:創建柵格系統的容器
<div class="container-fluid">
<div class="row">
...
</div>
</div>解釋:為了寄予柵格系統合適的排列和padding,要把每一行“row”包含在一個容器中,而這個容器我們用class名為“container”或者“container-fluid”,這兩個class是Bootstrap為我們事先設計好的。
.container是固定寬度,居中顯示:下面是Bootstrap中.container類的代碼

.container-fluid是 100% 寬度:下面是Bootstrap中.container-fluid類的代碼

(2)第二步:創建合適的柵格系統
<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>
解釋:上面這段是我從Bootstrap官網復制下來的,每一個“row”代表一行,而內部的“col-md-數字”代表一個單元格;
Bootstrap把每一行分成12等份,“col-md-數字”中的“數字”從1-12中取,數字等于幾,就占幾份;
合理的選擇單元格的數字配置,再往單元格中添加我們想要的內容,這樣一個柵格系統就完成了!
(3)進階:單元格的類還有其他選擇 ,一共有四種:
.c0l-xs- 無論屏幕寬度如何,單元格都在一行,寬度按照百分比設置;試用于手機;
.col-sm- 屏幕大于768px時,單元格在一行顯示;屏幕小于768px時,獨占一行;試用于平板;
.col-md- 屏幕大于992px時,單元格在一行顯示;屏幕小于992px時,獨占一行;試用于桌面顯示器;
.col-lg- 屏幕大于1200px時,單元格在一行顯示;屏幕小于1200px時,獨占一行;適用于大型桌面顯示器;
以上的情況可以通過下面的代碼清晰的理解:
<div class="container"> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <div class="row"> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> </div> </div>
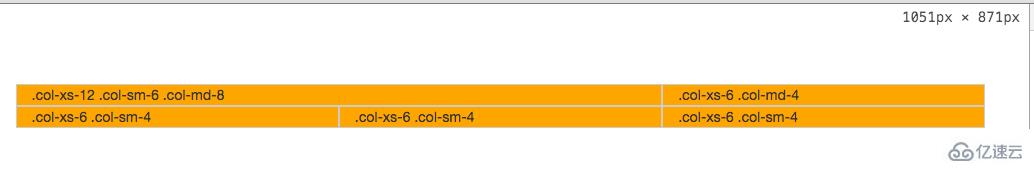
屏幕大于992px時:.col-md-8 和.col-md-4 還處于 作用范圍內,如下:

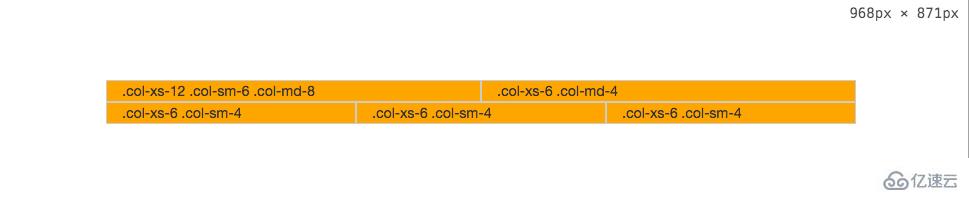
屏幕在769px-992px之間時:.col-md-已失效,而.col-sm- 還處在 作用范圍內,如下:

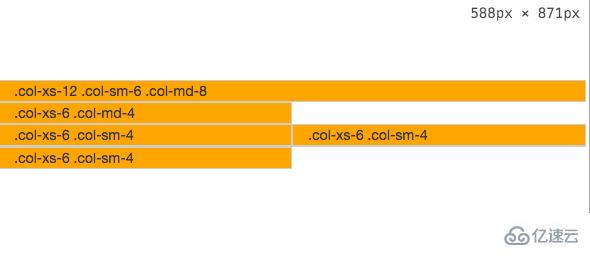
屏幕寬度小于768px時,.col-sm-已失效 只有.col-xs- 不受屏幕寬度影響,這時候就由.col-xs-起作用,如下:

關于bootstrap刪格系統的案例就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。