溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
QTabWidget控件提供了一個選項卡和一個頁面區域,默認顯示第一個選項卡的頁面,通過單擊各選項卡可以查看對應的界面,如果在一個窗口中顯示的輸入字段很多,則可以對這些字段進行拆分,分別放置在不同界面的選項卡中
| 方法 | 描述 |
|---|---|
| addTab() | 將一個控件添加到Tab控件的選項卡中 |
| insertTab() | 將一個Tab控件的選項卡插入到指定的位置 |
| removeTab() | 根據指定的索引刪除Tab控件 |
| setCurrentIndex() | 設置當前可見的選項卡所在的索引 |
| setCurrentWidget() | 設置當前可見的界面 |
| setTabBar() | 設置選項卡欄的小控件 |
| setTabPosition() | 設置選項卡的位置 |
| QTabWidget.North:顯示在頁面的上方 | |
| QTabWidget.South:顯示在頁面的下方 | |
| QTabWidget.West:顯示在頁面的左側 | |
| QTabWidget.East:顯示在頁面的右側 | |
| setTabText() | 定義Tab選項卡的顯示值 |
QTabWidget類中的常用信號
| 信號 | 描述 |
|---|---|
| currentChanged | 切換當前頁面時發射該信號 |
實例:QTabWidget的使用
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class TabDemo(QTabWidget):
def __init__(self,parent=None):
super(TabDemo, self).__init__(parent)
#創建3個選項卡小控件窗口
self.tab1=QWidget()
self.tab2=QWidget()
self.tab3=QWidget()
#將三個選項卡添加到頂層窗口中
self.addTab(self.tab1, "Tab 1")
self.addTab(self.tab2, "Tab 2")
self.addTab(self.tab3, "Tab 3")
#每個選項卡自定義的內容
self.tab1UI()
self.tab2UI()
self.tab3UI()
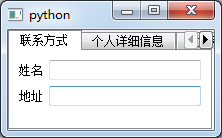
def tab1UI(self):
#表單布局
layout=QFormLayout()
#添加姓名,地址的單行文本輸入框
layout.addRow('姓名',QLineEdit())
layout.addRow('地址',QLineEdit())
#設置選項卡的小標題與布局方式
self.setTabText(0,'聯系方式')
self.tab1.setLayout(layout)
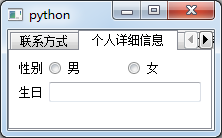
def tab2UI(self):
#zhu表單布局,次水平布局
layout=QFormLayout()
sex=QHBoxLayout()
#水平布局添加單選按鈕
sex.addWidget(QRadioButton('男'))
sex.addWidget(QRadioButton('女'))
#表單布局添加控件
layout.addRow(QLabel('性別'),sex)
layout.addRow('生日',QLineEdit())
#設置標題與布局
self.setTabText(1,'個人詳細信息')
self.tab2.setLayout(layout)
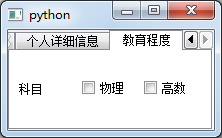
def tab3UI(self):
#水平布局
layout=QHBoxLayout()
#添加控件到布局中
layout.addWidget(QLabel('科目'))
layout.addWidget(QCheckBox('物理'))
layout.addWidget(QCheckBox('高數'))
#設置小標題與布局方式
self.setTabText(2,'教育程度')
self.tab3.setLayout(layout)
if __name__ == '__main__':
app=QApplication(sys.argv)
demo=TabDemo()
demo.show()
sys.exit(app.exec_())
運行效果圖如下



在這個例子中,一個表單的內容分為3組,每一組小控件都顯示在不同的選項卡中,頂層窗口是一個QTabWidget控件,將三個選項卡添加進去
#創建3個選項卡小控件窗口 self.tab1=QWidget() self.tab2=QWidget() self.tab3=QWidget() #將三個選項卡添加到頂層窗口中 self.addTab(self.tab1, "Tab 1") self.addTab(self.tab2, "Tab 2") self.addTab(self.tab3, "Tab 3")
使用表單布局管理器,每個選項卡顯示子表單的內容
self.setTabText(0,'聯系方式') self.setTabText(1,'個人詳細信息') self.setTabText(2,'教育程度')
本文主要介紹了PyQt5選項卡控件QTabWidget詳細使用方法與實例,更多關于PyQt5控件使用的知識請查看下面的相關鏈接
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。