您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“使用Vant框架list組件遇到的坑怎么解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
Vant 是有贊前端團隊開源的移動端組件庫,于 2017 年開源,已持續維護 4 年時間。
Vant 對內承載了有贊所有核心業務,對外服務十多萬開發者,是業界主流的移動端組件庫之一。
提供 60 多個高質量組件,覆蓋移動端各類場景
性能極佳,組件平均體積不到 1kb(min+gzip)
單元測試覆蓋率 90%+,提供穩定性保障
完善的中英文文檔和示例
支持 Vue 2 & Vue 3
支持按需引入
支持主題定制
支持國際化
支持 TypeScript
支持 SSR
官方文檔的實例代碼是這樣的:
<van-list
v-model="loading"
:finished="finished"
finished-text="沒有更多了"
@load="onLoad"
>
<van-cell v-for="item in list" :key="item" :title="item" />
</van-list>
export default {
data() {
return {
list: [],
loading: false,
finished: false,
};
},
methods: {
onLoad() {
// 異步更新數據
// setTimeout 僅做示例,真實場景中一般為 ajax 請求
setTimeout(() => {
for (let i = 0; i < 10; i++) {
this.list.push(this.list.length + 1);
}
// 加載狀態結束
this.loading = false;
// 數據全部加載完成
if (this.list.length >= 40) {
this.finished = true;
}
}, 1000);
},
},
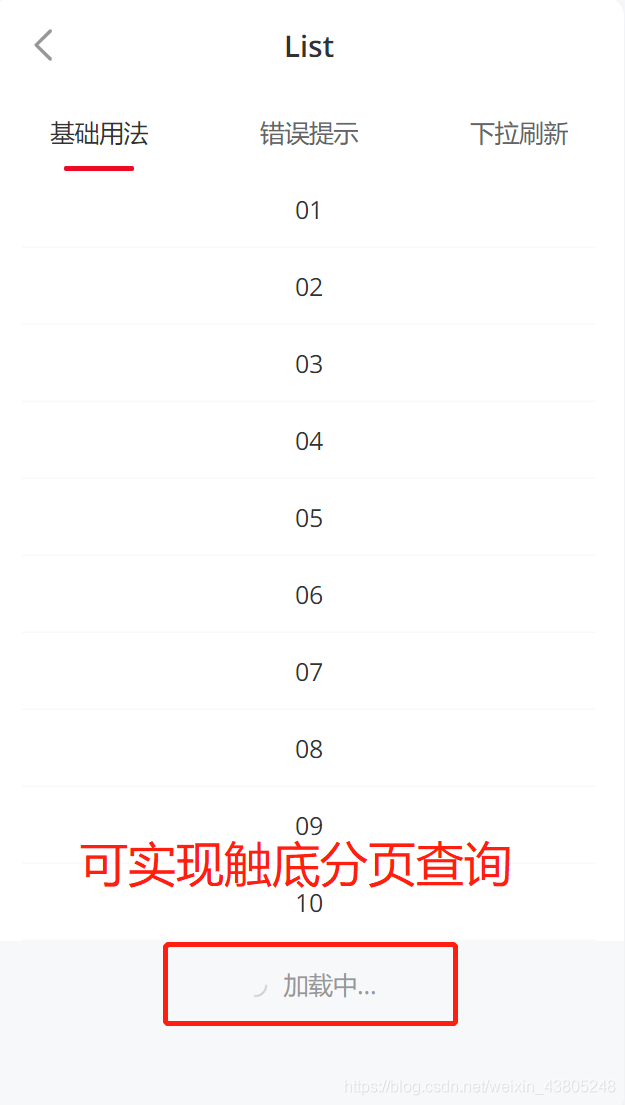
};效果圖片:

可是!你,發現,發現完全不好用!這個定時任務簡直看不懂,觸底加載簡直毫無邏輯,通過幾個小時的研究,發現問題所在居然是CSS!對,你沒有聽錯!是CSS導致的!
下方代碼,重點看css部分,JS部分,記住settimeout不要去掉,不要相信他的注釋,業務寫在settimeout里就可以了
解釋一下這個css的含義,就是van-list需要給他定義一個高度,并且滾動自適應,這樣在不填滿高度或者是滾動觸底的時候就可以完美的觸發onLoad時間了,這里還有一個重點!就是van-list的父級也要定義一下高度,不然也是不行的!
至于業務一定要在settimeout中寫業務才能有效,了解的大佬看到了幫忙解釋一下,不是很明白
<div class="txtc" > <van-list v-model="loading" :finished="finished" finished-text="沒有更多了" @load="onLoad" > <div class="divinfo" v-for="item in tableData" :key="item.sid"></div> </van-list> </div>
van-list里面的元素不能有float樣式,否則會連續觸發 load 事件
原代碼
<template>
<div class="about">
<van-tabs v-model="active" sticky @change="getTypeDate">
<van-tab v-for="(tab) in typeList" :title="tab.name" :key="tab.id">
<div : class="pic-content">
<van-list
:finished="finished"
:finished-text="finishedText"
v-model="loading"
:offset="10"
:immediate-check="false"
@load="getserviceList"
>
<!------------------------------------------------- 修改前代碼 --------------------------------------------->
/*<div
class="pic-box"
v-for="(serve) in serviceList"
:key="serve.id"
@click="router(serve)"
>
<div class="pic-item">
<img
v-if="serve.picturePath"
:src="$BASE_PICTUREPATH_URL + serve.picturePath.split(',')[0]"
>
</div>
<p>{{serve.name}}</p>
<p class="price-red">¥{{serve.price}}</p>
</div>*/
<!------------------------------------------------- 修改前代碼 --------------------------------------------->
</van-list>
</div>
</van-tab>
</van-tabs>
</div>
</template><script>
import { Tab, Tabs, List, Cell, Row, Col } from "vant";
import { FetchServeType, FetchServeList } from "../apis/serve.js";
export default {
data() {
return {
active: 0,
typeList: [],
serviceList: [],
type: "",
finishedText: "",
finished: false,
pageNum: 1,
pageSize: 10,
contentHeight: 0,
loading: false
};
},
mounted() {
this.getOrderStyle();
this.contentHeight = document.documentElement.clientHeight - 66 - 40 + "px";
},
methods: {
async getOrderStyle() {
let res = await FetchServeType();
if (res.data && res.data.success) {
this.typeList = res.data.data;
this.type = res.data.data[0].name;
this.getTypeDate();
}
},
getTypeDate() {
this.pageNum = 1;
this.type = this.typeList[this.active].name;
this.serviceList = [];
this.finishedText = "";
this.finished = false;
this.getserviceList();
},
async getserviceList() {
let toast = this.$toast.loading({
mask: true,
message: "加載中..."
});
const { type, pageNum, pageSize } = this;
let params = {
type,
pageNum,
pageSize
};
let res = await FetchServeList(params);
this.loading = false;
toast.close();
if (res.data && res.data.success) {
let list = (res.data.data && res.data.data.list) || [];
if (pageNum > 1) {
this.serviceList = [...this.serviceList, ...list];
} else {
this.serviceList = list;
}
// 如果當前頁數 = 總頁數,則已經沒有數據
if (res.data.data.pageNum === res.data.data.pages) {
this.finished = true;
this.finishedText = "- 沒有更多了-";
}
// 如果總頁數大于當前頁碼,頁碼+1
if (res.data.data.pages > pageNum) {
this.pageNum++;
}
}
console.log("FetchServeList: ", this.serviceList);
}
}
};
</script><style lang="scss" scoped>
.pic-content {
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
.pic-box {
/****************************修改前代碼***************************/
background-color: #fff;
overflow: hidden;
break-inside: avoid;
box-sizing: border-box;
margin-bottom: 0.7rem;
padding: 0.8rem;
width: 48%;
height: 16rem;
~~float: left;~~ /**************不能有float樣式*************/
margin: 1%;
border-radius: 4px;
/****************************修改前代碼***************************/
p:nth-of-type(1) {
padding: 0.8rem 0;
}
p:nth-of-type(2) {
color: red;
}
.pic-item {
height: 11rem;
flex-direction: column;
justify-content: center;
overflow: hidden;
img {
width: 100%;
height: auto;
border-radius: 4px;
}
}
}
}
</style>// 修改后代碼(注釋部分為修改后代碼)
<template>
<div class="about">
<van-tabs v-model="active" sticky @change="getTypeDate">
<van-tab v-for="(tab) in typeList" :title="tab.name" :key="tab.id">
<div : class="pic-content">
<van-list
:finished="finished"
:finished-text="finishedText"
v-model="loading"
:offset="10"
:immediate-check="false"
@load="getserviceList"
>
<!------------------------------------------------- 修改后代碼 --------------------------------------------->
/*<van-row>
<van-col
span="12"
class="pic-box"
v-for="(serve) in serviceList"
:key="serve.id"
@click="router(serve)"
>
<div class="pic-item">
<img
v-if="serve.picturePath"
:src="$BASE_PICTUREPATH_URL + serve.picturePath.split(',')[0]"
>
</div>
<p>{{serve.name}}</p>
<p class="price-red">¥{{serve.price}}</p>
</van-col>
</van-row>*/
<!------------------------------------------------- 修改后代碼 --------------------------------------------->
</van-list>
</div>
</van-tab>
</van-tabs>
</div>
</template><script>
import { Tab, Tabs, List, Cell, Row, Col } from "vant";
import { FetchServeType, FetchServeList } from "../apis/serve.js";
export default {
data() {
return {
active: 0,
typeList: [],
serviceList: [],
type: "",
finishedText: "",
finished: false,
pageNum: 1,
pageSize: 10,
contentHeight: 0,
loading: false
};
},
mounted() {
this.getOrderStyle();
this.contentHeight = document.documentElement.clientHeight - 66 - 40 + "px";
},
methods: {
async getOrderStyle() {
let res = await FetchServeType();
if (res.data && res.data.success) {
this.typeList = res.data.data;
this.type = res.data.data[0].name;
this.getTypeDate();
}
},
getTypeDate() {
this.pageNum = 1;
this.type = this.typeList[this.active].name;
this.serviceList = [];
this.finishedText = "";
this.finished = false;
this.getserviceList();
},
async getserviceList() {
let toast = this.$toast.loading({
mask: true,
message: "加載中..."
});
const { type, pageNum, pageSize } = this;
let params = {
type,
pageNum,
pageSize
};
let res = await FetchServeList(params);
this.loading = false;
toast.close();
if (res.data && res.data.success) {
let list = (res.data.data && res.data.data.list) || [];
if (pageNum > 1) {
this.serviceList = [...this.serviceList, ...list];
} else {
this.serviceList = list;
}
// 如果當前頁數 = 總頁數,則已經沒有數據
if (res.data.data.pageNum === res.data.data.pages) {
this.finished = true;
this.finishedText = "- 沒有更多了-";
}
// 如果總頁數大于當前頁碼,頁碼+1
if (res.data.data.pages > pageNum) {
this.pageNum++;
}
}
console.log("FetchServeList: ", this.serviceList);
}
}
};
</script><style lang="scss" scoped>
.pic-content {
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
.pic-box {
/************************ 修改后代碼**************************/
background-color: #fff;
overflow: hidden;
box-sizing: border-box;
margin-bottom: 0.7rem;
padding: 0.8rem;
height: 16rem;
border-radius: 4px;
/************************ 修改后代碼************************ **/
p:nth-of-type(1) {
padding: 0.8rem 0;
}
p:nth-of-type(2) {
color: red;
}
.pic-item {
height: 11rem;
flex-direction: column;
justify-content: center;
overflow: hidden;
img {
width: 100%;
height: auto;
border-radius: 4px;
}
}
}
}
</style>“使用Vant框架list組件遇到的坑怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。