您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關iView Table組件寬度只變大不變小如何解決,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
示例:
<Table class="my-table"></Table>
打開開發者工具其實你可以發現iView給table標簽的寬度加上了一個明確的寬度值,而且在父元素變小的時候這個值并沒有相應地變小,所以才會導致的iView Table組件只會變大不會變小。
那么我們就可以根據這個原因才決定解決方案
1、給Table組件的table標簽設置一個important的width
.my-table table {
width: 100% !important;
}這個方法并不是特別好,因為他可能會出現table慢慢變小(而不是瞬間變小)的情況,所以看起來并不是特別好。
2、給Table組件一個確定的計算值
.my-table {
width: calc(100% - 100px);
}這個方法在目前我已知的方法里是最優的。
3、不要給Table組件的columns參數中添加width屬性(未驗證)
columns: [{
title: '標題',
width: 200 // 不加這東西
}]這個方法是網友給的,我沒驗證不知道有沒有用。
補充知識:iview表格Table表頭動態化實現
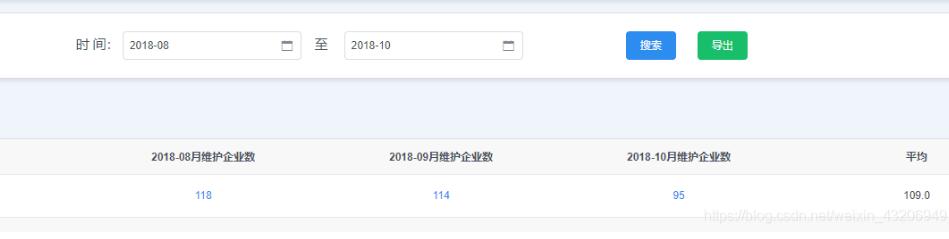
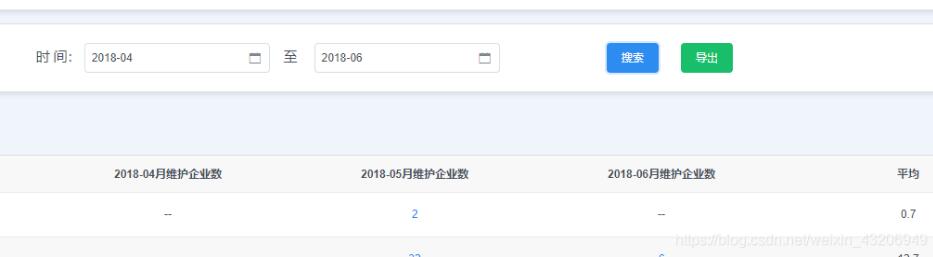
業務邏輯:根據日期,時間篩選跨度固定為3個月,獲取數據,表格動態按月份展示,看圖


表格還是這么簡單
<Col span="8"> 時 間: <Date-picker type="month" format="yyyy-MM" :clearable='false' :editable='false' :options="startOption" v-model="searchParams.sDate" ></Date-picker> 至  <Date-picker type="month" format="yyyy-MM" :clearable='false' :editable='false' :options="endOption" v-model="searchParams.eDate" ></Date-picker> </Col> <Table stripe :columns="tableColumns" :data="tableData"></Table>
思路:固定時間跨度監聽解決不贅述,搜索獲取數據后,對tableColumns,進行處理,(push,splice,uhshift…都可以)引起DOM刷新,
處理tableColumns的函數
this.$utils.time.formatTime為封裝好的時間處理函數,moment.js
// 初始化表頭
columsInit () {
let timeStr1 = this.$utils.time.formatTime(this.searchParams.sDate, 'YYYY-MM')
let startMonth = timeStr1 + '月維護企業數'
let timeStr2 = this.$utils.time.formatAddTime(this.searchParams.sDate, 'YYYY-MM', 1, 'months')
let midMonth = timeStr2 + '月維護企業數'
let timeStr3 = this.$utils.time.formatTime(this.searchParams.eDate, 'YYYY-MM')
let endMonth = timeStr3 + '月維護企業數'
this.tableColumns.splice(3, 4,
{
title: startMonth,
align: 'center',
render: (h, params) => {
//下面業務邏輯直接不用看
// console.log(timeStr1)
/* let arr = params.row.historyDataListDto || [];
let obj = null
arr.forEach((item, index) => { //有些人員,有些月份的數據沒有
if (item.month == timeStr1) {
obj = arr[index]
}
})
if (obj) {
return h('a', {
on: {
click: () => {
this.toDetail(params.row.uId, params.row.class2Id, obj.month, obj.month, obj.dirId)
}
}
}, obj.whsNum)
} else {
return h('span', '--')
}
*/業務邏輯
}
},
{
title: midMonth,
align: 'center',
render: (h, params) => {
}
},
{
title: endMonth,
align: 'center',
render: (h, params) => {
}
},
{
title: '平均',
align: 'center',
key: 'avgNum'
}
)
},看完上述內容,你們對iView Table組件寬度只變大不變小如何解決有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。