溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
iview中怎么設置table高度動態,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
一、我的機器

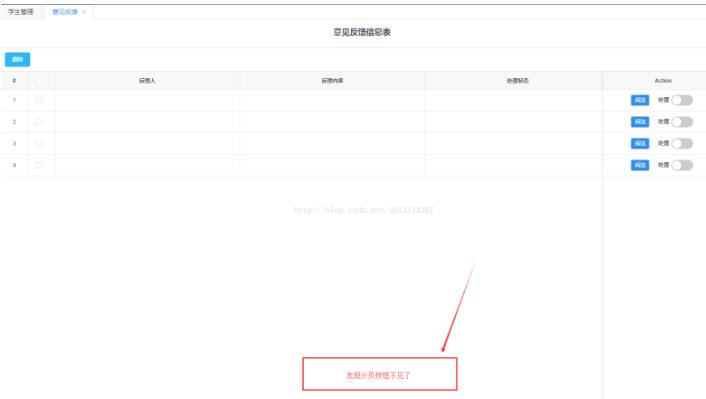
二、別人的機器

三、解決辦法
原因就是因為表格高度是固定的,在大分辨率下的屏幕可以顯示,小分辨率的屏幕就顯示不完全,所以我們需要動態的去設置表格的高度,設置方法如下:
1、iview table的寫法:
<Table highlight-row border :columns="columns7" :data="data6" ref="table" :height="tableHeight"></Table>
2、高度設置,初始化的時候就設置
(1)首先在data里面初始化
tableHeight: 450,
(2)初始化
mounted() {
// 設置表格高度
this.tableHeight = window.innerHeight - this.$refs.table.$el.offsetTop - 160
},window.innerHeight是瀏覽器的可用高度,this.$refs.table.$el.offsetTop是表格距離瀏覽器可用高度頂部的距離,這樣就可以完成動態設置了,這樣的話就可以適應任何pc端屏幕了
看完上述內容,你們掌握iview中怎么設置table高度動態的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。