您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue+iview+less+echarts的示例分析,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
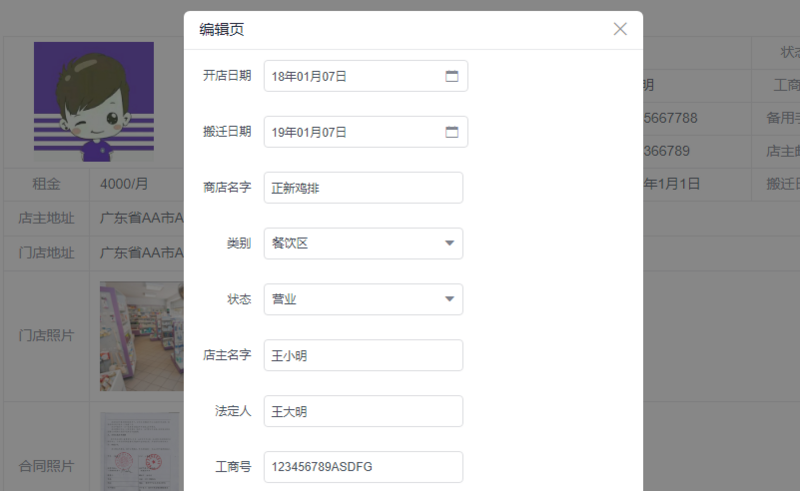
對于我這種剛開始用Vue做項目的菜鳥來說在組件數據定義方面犯了很多錯誤,尤其是在這個頁面

在進行數據回選的時候自己重定義已經定好的數據,導致數據非常雜亂無章,具體在storeDetail.vue的14--321行,感覺這么多數據非常有必要的進行裁剪,用js進行運算把數據補充完整,這里相對把后臺的任務減輕了很多,只是額外增加前端渲染數據的量
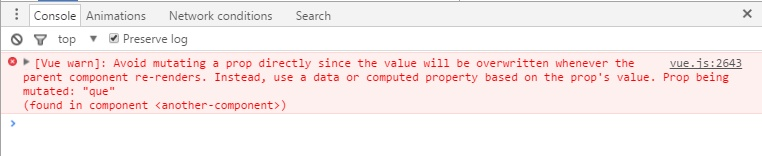
父子組件數據通訊問題
剛開始寫Modal的時候對于Modal的開關modal父子組件共享的數據,然后在關閉的時候子組件改變了父組件傳遞的數據會報錯,也就是props的值

在這里有2個解決方案,一個是用vuex共享Modal的開關(寫起來有點繞,代碼也不簡潔),另外一個最好的方法是建立一個mixins文件夾,在mixins的js進行操作,關鍵代碼--->mixins/closeModal.js--->this.$emit('on-cancel',false),子組件通過emit使父組件發生on-cancel,響應一個事件,這樣寫可以讓其他多個子組件使用到Modal共用代碼
組件命名方式
在這里我自己定義了文件夾采用了大駝峰命名法,例如文件夾Store,Shop,對于文件以及變量的命名采用小駝峰命名法,如果storeDetail.vue,parcelList.vue
多用flex
2018年flex將會是主流,兼容性問題也沒必要理睬,還有多注意grind布局,可能也有流行了
多用懶加載
使用懶加載方便在低帶寬時候能夠帶來更好的用戶體驗,在參考iview admin代碼我把懶加載的用法統一為
{
path:"/parcel-list",
meta:{
group:"parcel",
item:"parcel-list"
},
component: resolve =>import('@/pages/Parcel/parcelList')
}側邊欄刷新問題

在這里要注意到組件給了2個綁定的變量active-name,open-names,這里我們在路由設置的時候添加
meta:{
group:"",
item:""
}通過this.$route.meta.group,this.$route.meta.item就可以與active-name,open-names進行匹配實現無刷新操作
記得多npm run build
iview這個組件有點問題,有時候就是修改Modal的樣式我明明在style(不帶scoped)標簽修改之后npm run dev樣式修改成功,可是build之后樣式就又重新恢復,后來把樣式放在靜態文件夾中才可以修改成功,還有就是表格居中build之后之后不能居中,總之,多build問題早點發現早點解決是好事(切莫佛系~~~)
Echarts在VUE的使用
在這里有個坑,在echarts實例化的時候在chart.vue有段代碼
<div :id="chart.id"></div> let myChart=this.$echarts.init(document.getElementById(this.chart.id))
在這里注意到有個id,我在這里之所以這樣做,把組件的id設為變量主要是echarts官網文檔寫到在網頁中echarts實例化的div的id具有唯一性,由于我這個chars組件需要多次被被同一組件調用多次所以是只能將id設為一個變量(這個真的坑,調了很多次上官方文檔看了好幾次才知道...).另外最好把把echars的數據封裝一遍
多寫公用組件
框架這種東西本質就是減少代碼,公用組件寫好了調用的時候使用數據渲染就可以了,這樣就能大大減少代碼量,也符合MVVM的思想
看完上述內容,你們掌握vue+iview+less+echarts的示例分析的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。