您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用Vue如何實現響應Set或Map,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
問題背景
我想在vuex的state中使用map,這樣可以使很多操作變得方便
const state = {
all: new Map()
}這樣的寫法是沒有問題的,不會報錯,state.all可以像正常的Map一樣使用。
但是這里有一個問題,vue的響應式系統不支持Map和Set,也就是說,當Map與Set里面的元素變化時Vue追蹤不到這些變化,因此無法做出響應。這樣一來,頁面上依賴all的元素也不會隨all的變化而變化
解決方法
用戶”inca”的回答
you need to create a serializable replica of this structure and expose it to Vue
data() {
mySetChangeTracker: 1,
mySet: new Set(),
},
computed: {
mySetAsList() {
var x = this.mySetChangeTracker;
// By using `mySetChangeTracker` we tell Vue that this property depends on it,
// so it gets re-evaluated whenever `mySetChangeTracker` changes
return Array.from(this.mySet);
},
},
methods: {
add(item) {
this.mySet.add(item);
// Trigger Vue updates
this.mySetChangeTracker += 1;
}
}解決方法是用一個可序列化的mySetChangeTracker來手動追蹤變化
Vue追蹤不到Set的變化,但是可以追蹤到mySetChangeTracker的變化,所以當Set發生改變后,手動改變mySetChangeTracker的值就能讓Vue知道我的數據發生了變化。
在mySetAsList里面寫入var x = this.mySetChangeTracker,這樣一來當mySetChangeTracker更新后,mySetAsList就會做出響應
補充知識:vue渲染時對象里面的對象的屬性提示undefined,但渲染成功
場景:
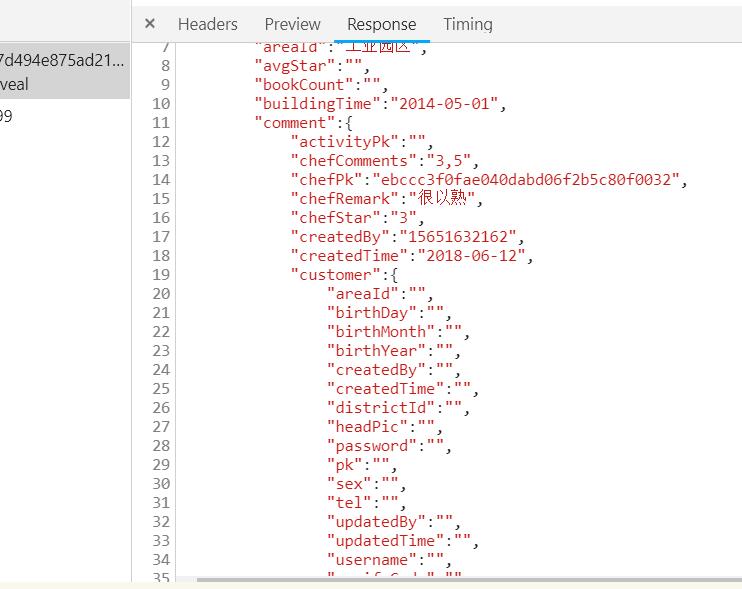
從后臺請求的數據結構如下:


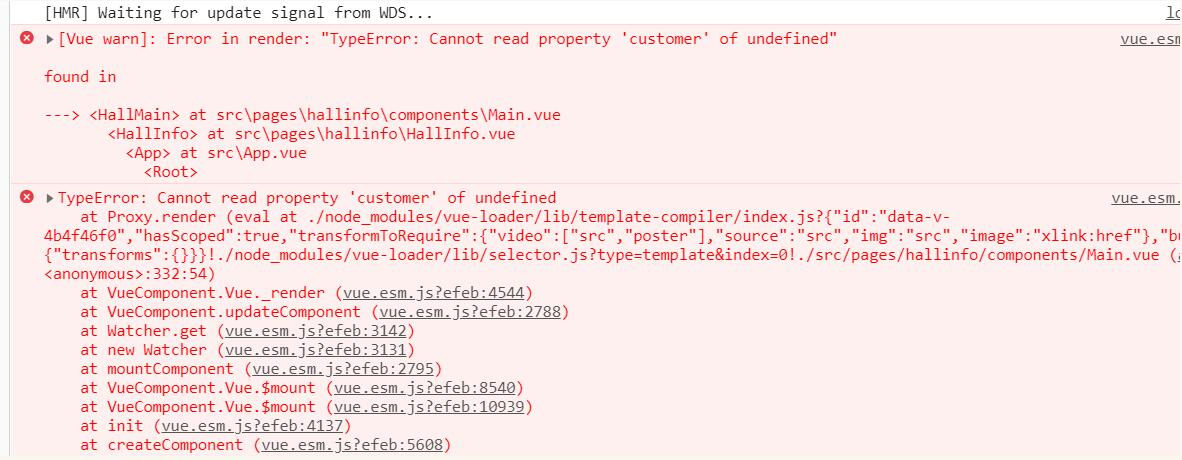
我的list是對象,而comment又是list里的對象,渲染成功了,卻報如下錯:

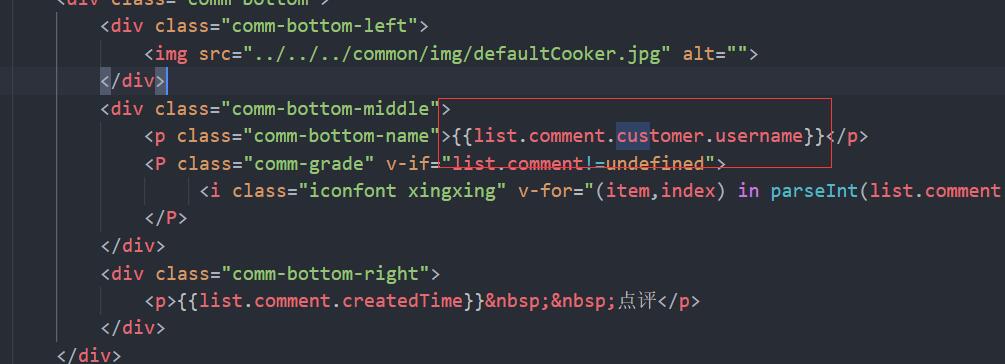
解決辦法:
添加一個:v-if

關于使用Vue如何實現響應Set或Map就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。