您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在頁面中顯示數組數據時發現了一個問題,當在methods方法中修改數組數據后,雖然數組已經發生改變,但是改變后的數據并沒有渲染到頁面上。這是因為在VUE中,如果在實例創建之后添加新的屬性或者改變屬性到實例上,它將不會觸發視圖更新。
而Vue.set()方法能夠確保響應式對象被創建后仍然是響應式的,同時觸發視圖更新,動態響應數據的變化。
用法如下:
Vue.set(object,index,value)
object:要更改的數據源(數組或對象)
index:數據的索引(第幾項)
value:修改后的值
實例
<div v-for="(item,index) in state">
<div class="student">
<span>
<img src="./../../../assets/icon.jpg">
<span>小五</span>
</span>
<span><button @click="attence(index)">{{item}}</button></span>
</div>
</div>

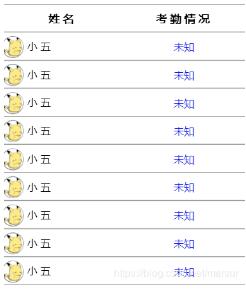
該頁面的考勤情況數據來源于一個數組,點擊以后,考勤情況將會發生改變。
data(){
return{
id:1,
state:['未知','未知','未知','未知','未知','未知','未知','未知','未知']
}
},
methods:{
attence:function(num){
if(this.state[num]=='未知'){
Vue.set(this.state,num,'出勤');
}
else if(this.state[num]=='出勤'){
Vue.set(this.state,num,'請假');
}
else if(this.state[num]=='請假'){
Vue.set(this.state,num,'缺勤');
}
else if(this.state[num]=='缺勤'){
Vue.set(this.state,num,'未知');
}
}
}
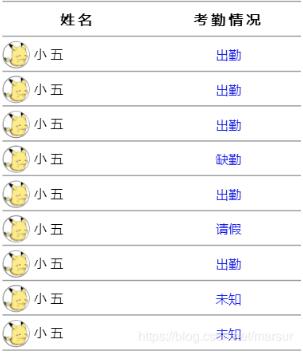
在這段代碼中,數組中的數據初始值全都是未知,點擊按鈕以后,attence()方法會根據傳入的參數改變數組中的值,傳入的參數是幾就改變第幾項的數據。頁面將會及時對數據變化作出響應,渲染出來。

注:該方法也可用來增加數據,只需將第二項的索引值賦為數組的長度,第三項為增加的數據值。
以上這篇使用Vue.set()方法實現響應式修改數組數據步驟就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。