您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關VUE如何使用$nextTick解決DOM視圖的問題,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
VUE異步更新DOM
首先,Vue 在更新 DOM 時是異步執行的!
所以只要偵聽到數據變化,Vue 將開啟一個隊列,并緩沖在同一事件循環中發生的所有數據變更。如果同一個 watcher 被多次觸發,只會被推入到隊列中一次。這種在緩沖時去除重復數據對于避免不必要的計算和 DOM 操作是非常重要的。然后,在下一個的事件循環“tick”中,Vue 刷新隊列并執行實際 (已去重的) 工作。Vue 在內部對異步隊列嘗試使用原生的 Promise.then、MutationObserver 和 setImmediate,如果執行環境不支持,則會采用 setTimeout(fn, 0) 代替。
例如,當你設置 vm.someData = ‘new value',該組件不會立即重新渲染。當刷新隊列時,組件會在下一個事件循環“tick”中更新。多數情況我們不需要關心這個過程,但是如果你想基于更新后的 DOM 狀態來做點什么,這就可能會有些棘手。雖然 Vue.js 通常鼓勵開發人員使用“數據驅動”的方式思考,避免直接接觸 DOM,但是有時我們必須要這么做。
解決辦法
為了在數據變化之后等待 Vue 完成更新 DOM,可以在數據變化之后立即使用 Vue.nextTick(callback)。這樣回調函數將在 DOM 更新完成后被調用。
例如:
<div id="example">{{message}}</div>
var vm = new Vue({
el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' // 更改數據
vm.$el.textContent === 'new message' // false
Vue.nextTick(function () {
vm.$el.textContent === 'new message' // true
})在組件內使用 vm.$nextTick() 實例方法特別方便,因為它不需要全局 Vue,并且回調函數中的 this 將自動綁定到當前的 Vue 實例上:
Vue.component('example', {
template: '<span>{{ message }}</span>',
data: function () {
return {
message: '未更新'
}
},
methods: {
updateMessage: function () {
this.message = '已更新'
console.log(this.$el.textContent) // => '未更新'
this.$nextTick(function () {
console.log(this.$el.textContent) // => '已更新'
})
}
}
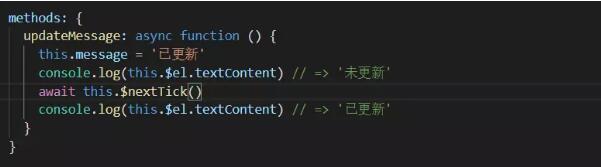
})因為 $nextTick() 返回一個 Promise 對象,所以你可以使用新的 ES2017 async/await 語法完成相同的事情:
methods: {
updateMessage: async function () {
this.message = '已更新'
console.log(this.$el.textContent) // => '未更新'
await this.$nextTick()
console.log(this.$el.textContent) // => '已更新'
}
}補充知識:Vue數據更新視圖不更新,你必須知道的幾種解決方案
知識拓展
在一個組件實例中,只有在data里初始化的數據才是響應的,Vue不能檢測到對象屬性的添加或刪除,沒有在data里聲明的屬性不是響應的。
Vue不允許在已經創建的實例上動態添加根級響應式屬性,但是可以使用$set方法將相應屬性添加到嵌套的對象上。
數組數據變動,使用某些方法操作數組,變動數據時,有些方法無法被vue監測
push(),pop(),shift(),unshift(),splice(),sort(),reverse()可被vue檢測到
filter(), concat(), slice()。這些不會改變原始數組,但總是返回一個新數組。當使用非變異方法時,可以用新數組替換舊數組。
vue不能檢測以下變動的數組:
1、當你利用索引直接設置一個項時,vm.items[indexOfItem] = newValue
2、當你修改數組的長度時,例如: vm.items.length = newLength
對象屬性的添加或刪除
由于 Vue 會在初始化實例時對屬性執行 getter/setter 轉化過程,所以屬性必須在 data 對象上存在才能讓 Vue 轉換它,這樣才能讓它是響應的。
解決辦法:
使用 Vue.set(object, key, value) 方法將響應屬性添加到嵌套的對象上
Vue.set(vm.someObject, 'b', 2) 或者 this.$set(this.someObject,'b',2) (這也是全局 Vue.set 方法的別名)
異步更新隊列
在最新的項目中遇到了這種情況,數據第一次獲取到了,也渲染了,但是第二次之后數據只有在再一次渲染頁面的時候更新,并不能實時更新。
網上查了資料才知道,Vue 異步執行 DOM 更新。只要觀察到數據變化,Vue 將開啟一個隊列,并緩沖在同一事件循環中發生的所有數據改變。如果同一個 watcher 被多次觸發,只會被推入到隊列中一次。
解決辦法:
可在數據變化之后立即使用 Vue.nextTick(callback)。這樣回調函數在 DOM 更新完成后就會調用。例如:

因為 $nextTick()返回一個 Promise 對象,所以可以使用新的 ES2016 async/await語法完成相同的事情:

Object.assign方法
object.assign方法用于將所有可枚舉屬性的值從一個或多個源對象復制到目標對象,并返回目標對象。
vm.object = Object.assign( { } , vm.object , {a:' 1 ', b:' 2 ' })
注:object必須是已經聲明的對象
vue多層循環,動態改變數據后渲染的很慢或者不渲染
可在動態改變數據的方法,第一行加上
this.$forceUpdate();
上述就是小編為大家分享的VUE如何使用$nextTick解決DOM視圖的問題了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。