您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關antd-日歷組件實現前后禁止選擇,只能選中間一部分,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
antd-日歷組件,前后禁止選擇,只能選中間一部分:
dateDisabledDate(current) { // 需求有效期的禁止選擇時間
if (this.state.sailingtimeValue != null && this.state.sailingtimeValue.length != 0) {
return current && (current < moment().subtract(1, 'd').add(1, "M") || current > moment(this.state.sailingtimeValue[0]).subtract(1, 'd'));
} else {
return current && current < moment().subtract(1, 'd').add(1, "M")
}
}補充知識:關于 Ant Design 中 Input 組件的 defaultValue 屬性的一個小問題
記錄關于一次 Ant Design 使用時遇到的一個問題,defaultValue屬性賦值,頁面交互操作處理數據之后頁面數據未更新(未按照預期顯示)。
class Component extends React.Component{
constructor(props) {
super(props);
this.state = {
list: [
{name: 111},
{name: 222},
{name: 333},
]
};
}
deal(index) {
let {list} = this.state;
list.splice(index, 1);
this.setState({
list
});
}
render() {
let {list} = this.state;
return (
<span>
<Button type="danger" onClick={this.deal.bind(this, index)}>刪除</Button>
{
list.map((item, index) => {
<Row>
<Col span={24}>
<Item {...formItemLayout} label=" " colon={false}>
<Input defaultValue={item.name}
onChange={event => {this.nameChange(event, index)}} />
</Item>
</Col>
</Row>
})
}
</span>
);
}
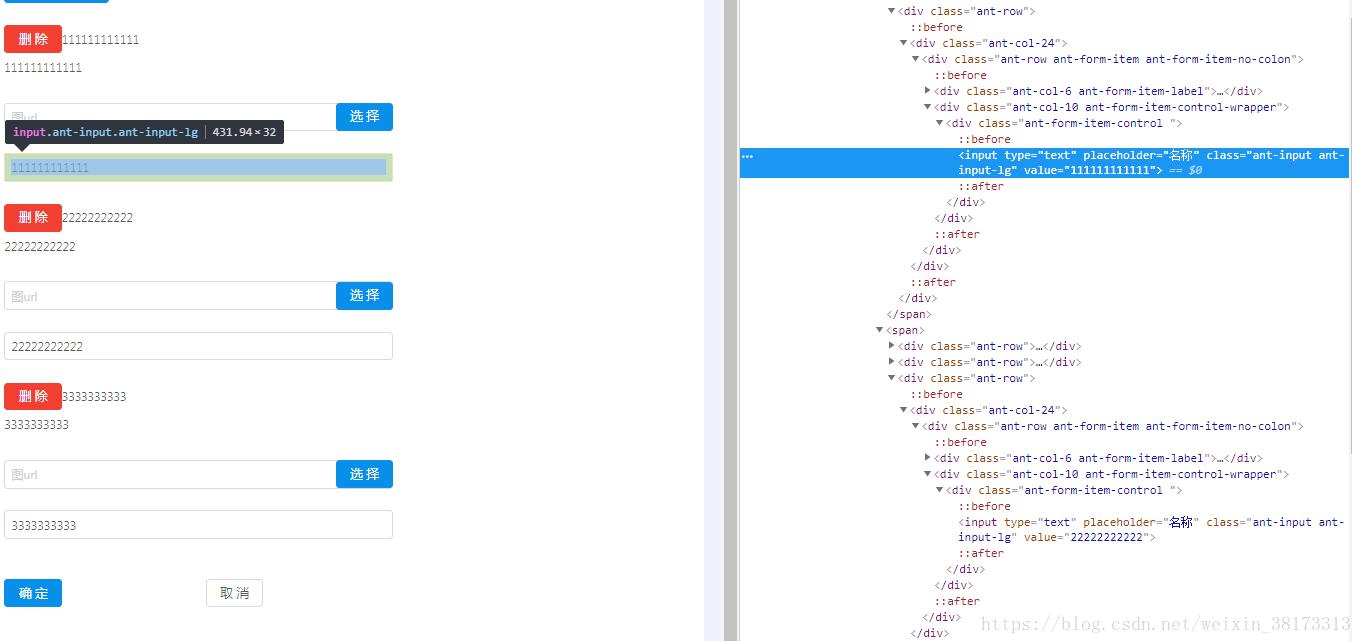
}頁面初始效果:

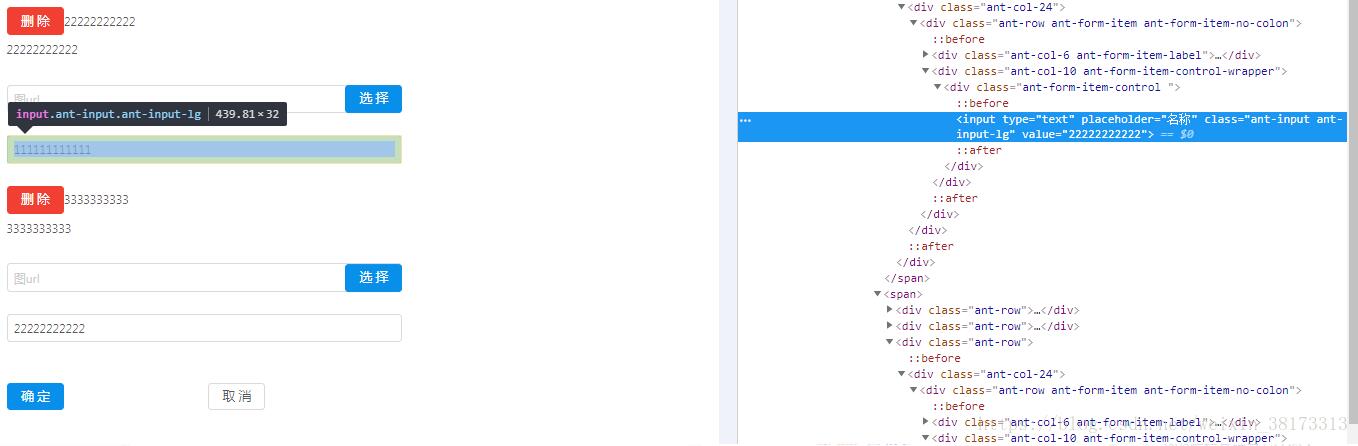
經過 deal 方法處理之后的效果:

經過多次嘗試,比如:
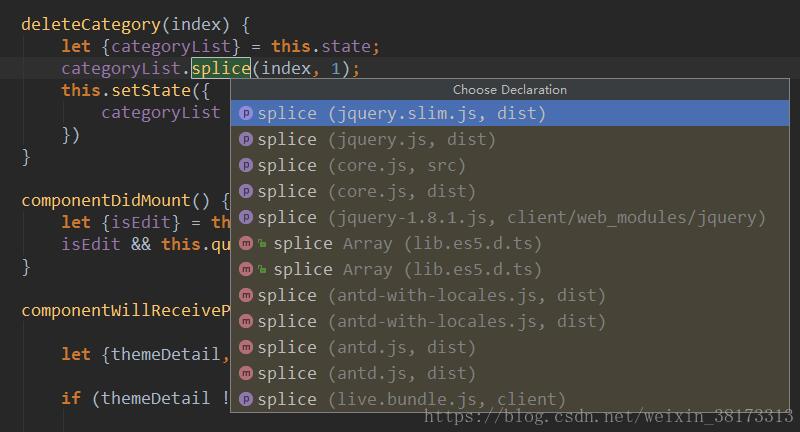
懷疑 splice 出了問題,因為工程中 splice 有很多庫的處理,經過各種嘗試打印 splice 處理之后的數據結果,排除 splice 因素

嘗試 react-addons-update ,排除,
在 render 函數中打印結果,發現數據更新過了,費解…
在 render 中,通過 {item.name} 檢測數據變化,確定 span 顯示的數據已經發生變化,最終確定結果:數據已經更新,Input 顯示存在問題!!!
……
經過一段時間的思考,確認數據已經更新,只是在顯示的時候出了問題,返回去查 antD 的 Input 文檔,發現了:

defaultValue 與 value 兩個相似的屬性,于是嘗試著 value 替代 defaultValue 最終解決問題。
關于antd-日歷組件實現前后禁止選擇,只能選中間一部分就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。