溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關使用原生js做一個貪吃蛇游戲,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
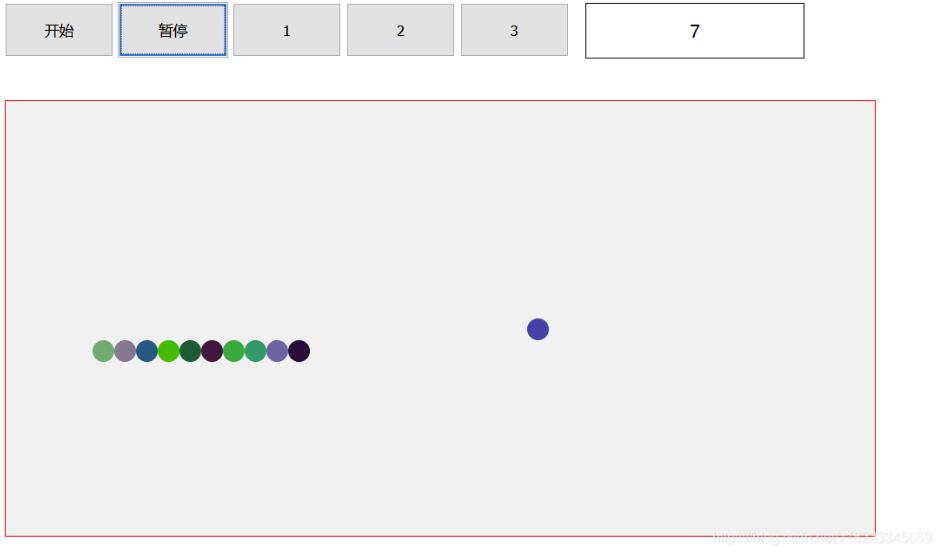
原生JavaScript實現貪吃蛇游戲的具體代碼,供大家參考,具體內容如下

代碼:
<script>
var timer = null;
var oMain = document.getElementById("main");
function Map(atom,xnum,ynum){//地圖,設置單位大小,及根據單位大小創建地圖
this.atom = atom;
this.xnum = xnum;
this.ynum = ynum;
this.create = function(){
this.canvas = document.createElement("div");
this.canvas.style.cssText = "position: relative;top: 40px;border: 1px solid red;background: #F1F1F1;"
this.canvas.style.width = this.atom * this.xnum + "px";//畫布寬
this.canvas.style.height = this.atom * this.ynum + "px";//畫布高
main.appendChild(this.canvas);
}
}
function Food(map){//食物
this.width = map.atom;
this.height = map.atom;
//實現隨機背景色
this.bgColor = "rgb("+Math.floor(Math.random()*200)+","+Math.floor(Math.random()*200)+","+Math.floor(Math.random()*200)+")";
this.x = Math.floor(Math.random()*map.xnum);
this.y = Math.floor(Math.random()*map.ynum);
this.flag = document.createElement('div');
this.flag.style.width = this.width + 'px';
this.flag.style.height = this.height + 'px';
this.flag.style.backgroundColor = this.bgColor;
this.flag.style.borderRadius = '50%';
this.flag.style.position = "absolute";
this.flag.style.left = this.x * this.width + 'px';
this.flag.style.top = this.y * this.height + 'px';
map.canvas.appendChild(this.flag);
}
//重新開始
function restart(map,snake){
for(var i=0; i<snake.body.length; i++){
map.canvas.removeChild(snake.body[i].flag);
}
snake.body = [
{x : 2,y : 0},//蛇頭
{x : 1,y : 0},//蛇身
{x : 0,y : 0}//蛇尾
]
snake.direction = "right";
snake.display();
map.canvas.removeChild(food.flag);
food = new Food(map);
}
function Snake(map){
this.width = map.atom;
this.height = map.atom;
this.direction = "right";
this.body = [
{x : 2,y : 0},
{x : 1,y : 0},
{x : 0,y : 0}
]
this.display = function(){
for(var i=0; i<this.body.length; i++){
if(this.body[i].x != null){
var s = document.createElement('div');
//將節點保存
this.body[i].flag = s;
//設置樣式
s.style.width = this.width + 'px';
s.style.height = this.height + 'px';
s.style.backgroundColor = "rgb("+Math.floor(Math.random()*200)+","+Math.floor(Math.random()*200)+","+Math.floor(Math.random()*200)+")";
s.style.borderRadius = '50%';
//設置位置
s.style.position = "absolute";
s.style.left = this.body[i].x * this.width + 'px';
s.style.top = this.body[i].y * this.height + 'px';
//添加到地圖
map.canvas.appendChild(s);
}
}
}
this.run = function(){
for(var i=this.body.length-1; i>0; i--){
this.body[i].x = this.body[i-1].x;
this.body[i].y = this.body[i-1].y
}
switch(this.direction){
case "left":this.body[0].x -= 1;break;
case "right":this.body[0].x += 1;break;
case "up":this.body[0].y -= 1;break;
case "down":this.body[0].y += 1;break;
}
//吃食物
if(this.body[0].x == food.x && this.body[0].y == food.y){
this.body.push({x : null,y : null,flag : null});
map.canvas.removeChild(food.flag);
food = new Food(map);
}
//判斷游戲結束
if(this.body[0].x<0 || this.body[0].x>map.xnum-1 || this.body[0].y<0 || this.body[0].y>map.ynum-1){
clearInterval(timer);
alert("GAME OVER!");
restart(map,this);
return false;
}
for(var i=4; i<this.body.length; i++){
if(this.body[0].x == this.body[i].x && this.body[0].y == this.body[i].y){
clearInterval(timer);
alert("GAME OVER!");
restart(map,this);
return false;
}
}
//刪除原來
for(var i=0; i<this.body.length; i++){
if(this.body[i].flag != null){
map.canvas.removeChild(this.body[i].flag);
}
}
this.display();
}
}
//創建地圖對象
var map = new Map(20,40,20);
map.create();
//創建食物對象
var food = new Food(map);
//創建蛇對象
var snake = new Snake(map);
snake.display();
//加上鍵盤事件(改變蛇頭方向)
window.onkeydown = function(e){
event = e || window.event;
switch(event.keyCode){
case 38:
if(snake.direction != "down")//禁止掉頭
snake.direction = "up";
break;
case 40:
if(snake.direction != "up")
snake.direction = "down";
break;
case 37:
if(snake.direction != "right")
snake.direction = "left";
break;
case 39:
if(snake.direction != "left")
snake.direction = "right";
break;
}
}
var speed = 100;
function start(){
clearInterval(timer);
timer = setInterval(function(){
snake.run();
document.getElementById("score").innerHTML = snake.body.length-3;
start();
},speed)
}
//難度
document.getElementById("1").onclick = function(){
speed = 100;
}
document.getElementById("2").onclick = function(){
speed = 50;
}
document.getElementById("3").onclick = function(){
speed = 20;
}
document.getElementById("begin").onclick = function(){
start();
}
document.getElementById("pause").onclick = function(){
clearInterval(timer);
}
</script>以上就是使用原生js做一個貪吃蛇游戲,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。