溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用原生js實現抽獎小游戲,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
這個小游戲可以設置為抽獎小游戲,也可以設置為隨機點名器,這個軟件實現可以多次獲取同一個元素的
1、HTML結構代碼如下:
<div class="wrapper"> <ul class="box"></ul> <button class="start">開始點名</button> <button class="stop">停止</button> <div class="choose"> <span class="niu">幸運的的你</span> <img src="~/Content/img1/1.gif" /> <span class="name"></span> </div> </div>
2、css樣式設置頁面代碼如下:
css代碼不僅僅是修飾頁面的美觀度,還可以設置動畫,使得更生動
.wrapper {
width: 99%;margin: 8px auto;
border: 1px solid #ddd;text-align: center;
}
.box li {
vertical-align: top;
display: inline-block;
width: 100px;height: 50px;
border: 2px solid #ddd;
border-radius: 15px;text-align: center;
line-height: 50px; margin: 5px;
}
.box li.change {
background-color: red;
color: #fff;font-weight: bolder;
}
.wrapper button {
display: inline-block;
}
.wrapper button {
border: none;width: 100px;
height: 50px;border-radius: 10px;
cursor: pointer;outline: none;
margin-top: 20px;font-weight: bolder;
color: #333;background-color: #eee;
}
.wrapper .choose {
position: relative;
width: 200px;height: 180px;
border-radius:10px;margin:12px auto;
border: 1px solid #000;
}
.wrapper .choose img {
position: absolute;bottom: 0;left: 0;
}
.niu{
font-size:24px; margin:0px 0px;
}
.name{
position:absolute;
font-size:29px;top:43px;left:71px;
}3、原生js取出元素
var boxUl = document.getElementsByClassName('box')[0];
var start = document.getElementsByClassName('start')[0];//獲取點擊開始按鈕元素
var stop = document.getElementsByClassName('stop')[0]//獲取點擊停止按鈕元素
var oLi = document.getElementsByTagName('li');//獲取js插入的li標簽元素
// 將插入名字存入數組
var arr = ["01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20"]
// html進行 字符串拼接
var str = '';
// 通過for循環進行拼接
for (var i = 0; i < arr.length; i++) {
// 利用字符串拼接
str += "<li>" + arr[i] + "</li>";
}
// 將拼接后的html字符串插入到dom結構中
boxUl.innerHTML = str;
// 聲明timer
var timer = null;4、開始按鈕的原生js代碼如下:
// 點擊開始進行選擇
start.onclick = function () {
// 每次運行前清除timer
clearInterval(timer);
// 設置定時器
timer = setInterval(function () {
// 根據數組長度范圍生成隨機數
var i = Math.floor(Math.random() * arr.length);
// 先通過for循環清空所有class名
for (var j = 0; j < oLi.length; j++) {
oLi[j].className = "";
}
// 為隨機選擇的li設置選中的class名
oLi[i].className = "change";
}, 1);
};5、停止按鈕原生js代碼如下:
// 點擊停止
stop.onclick = function () {
// 清空定時器
clearInterval(timer);
// 找到選中的元素
var choise = document.getElementsByClassName('change')[0];
// 找到選中元素的內容
var name = choise.innerText;
// 同時為選中位置添加內容
var nameSpan = document.getElementsByClassName('name')[0];
nameSpan.innerText = name+"號";
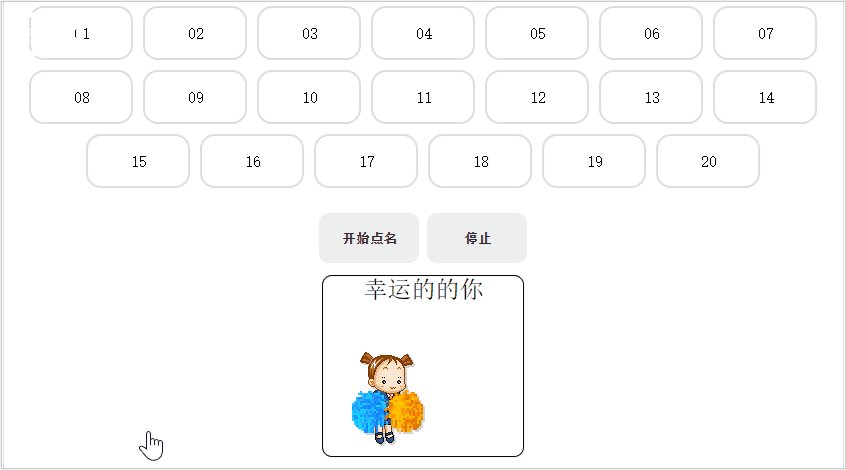
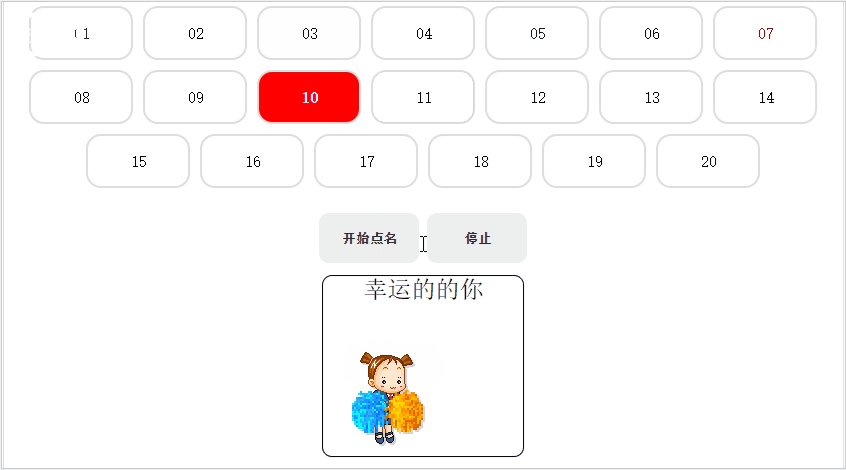
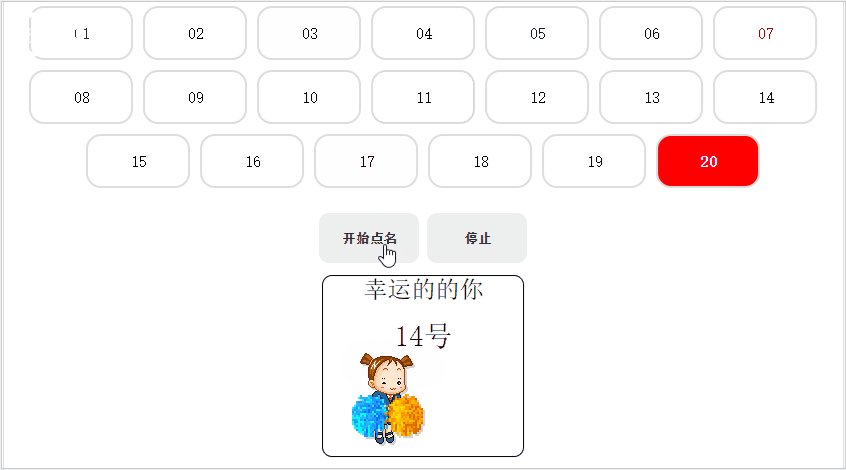
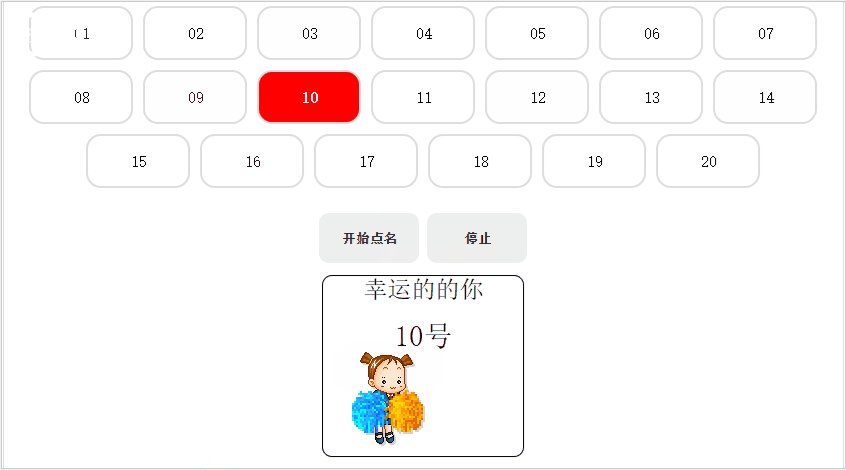
}6、效果圖

關于“如何使用原生js實現抽獎小游戲”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。