溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了Openlayers實現地圖全屏顯示的具體代碼,供大家參考,具體內容如下
1、新建一個html頁面,引入ol.js和ol.css文件,然后在body中創建一個div標簽,用來作為地圖加載的容器;
2、代碼實現
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="../css/ol.css" rel="external nofollow" rel="stylesheet" />
<script src="../lib/ol/ol.js"></script>
<script type="text/javascript">
window.onload = function () {
//實例化全屏顯示控件
var fullScreenControl = new ol.control.FullScreen();
//實例化地圖
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source:new ol.source.OSM()
})
],
view: new ol.View({
center: [12900000, 4900000],
zoom:8
})
});
//將全屏顯示控件加載到map中
map.addControl(fullScreenControl);
};
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
3、結果展示
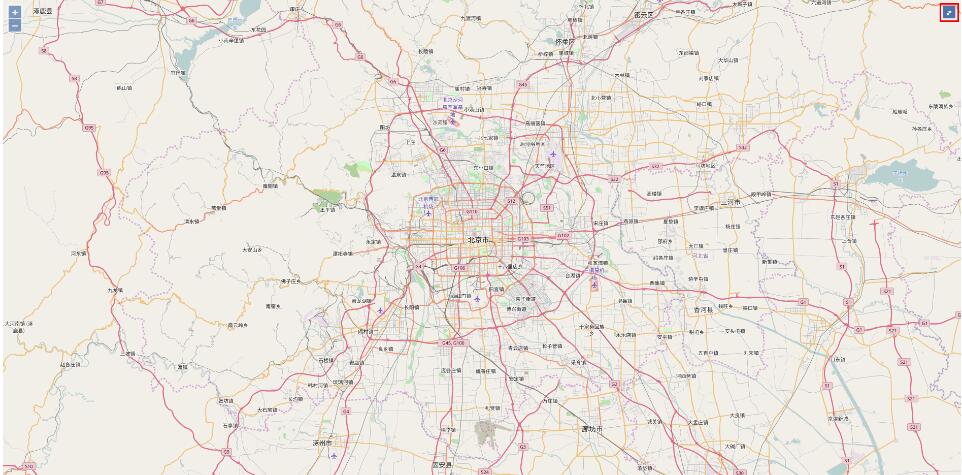
地圖初始化的時候,在右上角多了一個全屏顯示的圖標

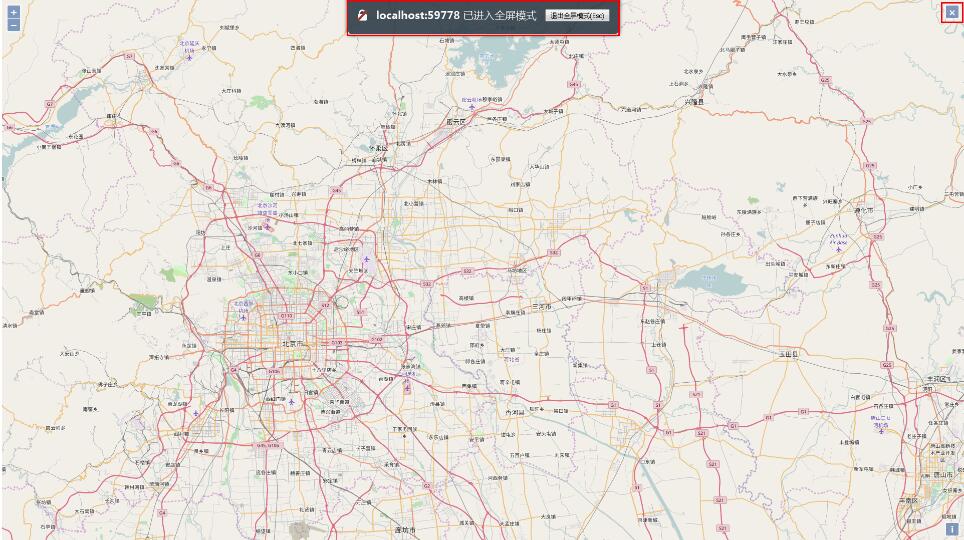
單擊這個圖標,將會在整個屏幕顯示當前的地圖,并提示按esc鍵退出全拼顯示

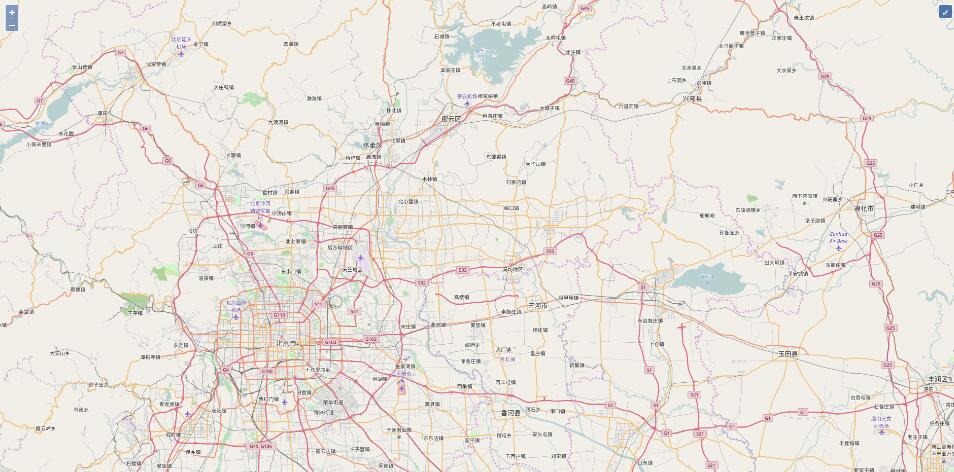
單擊全屏顯示右上角的那個關閉按鈕,地圖又回到初始的顯示形式

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。