溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue怎么使用天地圖和openlayers實現多個底圖疊加顯示效果的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue怎么使用天地圖和openlayers實現多個底圖疊加顯示效果文章都會有所收獲,下面我們一起來看看吧。
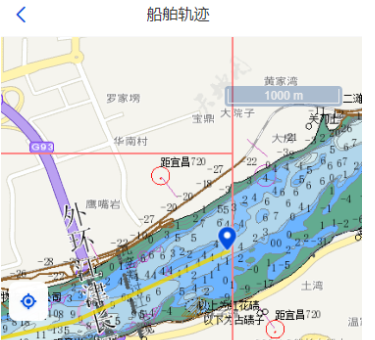
實現效果:

需求:根據返回的經緯度列表通過天地圖、openlayers實現底圖添加(航道圖層、線圖層、水深圖層)
tk:自己申請的密鑰
安裝opelayers
cnpm i -S ol #或者 npm install ol
<script>
// openlayers地圖
import "ol/ol.css";
import {
Icon,
Style,
Stroke
} from "ol/style";
import 'ol/ol.css'
import Map from "ol/Map";
import View from "ol/View";
import TileLayer from "ol/layer/Tile";
import XYZ from "ol/source/XYZ";
import { get as getProjection } from "ol/proj.js";
import { getBottomLeft, getTopRight } from 'ol/extent.js'
import { Vector as SourceVec } from 'ol/source';
import { Vector as LayerVec } from 'ol/layer';
import Overlay from "ol/Overlay";//彈窗
import {Point} from "ol/geom";
import {Feature} from "ol";
import { defaults as defaultControls } from "ol/control";//默認縮放
import {FullScreen,ScaleLine} from "ol/control";//全屏,比例尺控件
import TileGrid from 'ol/tilegrid/TileGrid';
import { LineString, Polygon } from 'ol/geom.js'
import { setTimeout } from 'timers';
import {Polyline} from "ol/format";
// import { vectorContext } from "ol/render";
import { getVectorContext } from "ol/render";
import {defaults as defaultInteractions} from 'ol/interaction';//旋轉
export default {
data(){
tk:"密鑰",
center:{
longitude:"",
latitude:""
},
map:null,
},
methods:{
initMap() {
let defaultsMap = {
tileUrl1:"圖層地址1",
tileUrl2:"圖層地址2",
tileUrl3:"圖層地址3",
origin: [-400, 400],
zoom: 5,
resolutions: [
//根據項目需要設置
],
fullExtent: [
//根據項目需要設置
],
inters: [1000, 100],
center: [this.center.longitude, this.center.latitude],
projection: getProjection("EPSG:4326")
};
// let projection = getProjection('EPSG:4326');
// 底圖天地圖注記 cta——道路+中文注記
let baseLayer = new TileLayer({
title: "天地圖",
source: new XYZ({
url:"http://t4.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}&tk=" +this.tk
}),
zIndex: 2
});
//天地圖路網
let roadLayer = new TileLayer({
title: "天地圖路網",
source: new XYZ({
projection: defaultsMap.projection,
url:"http://t4.tianditu.com/DataServer?T=vec_c&x={x}&y={y}&l={z}&tk=" +this.tk
}),
zIndex: 1
});
// 加載地圖層mapservice
let tileGrid = new TileGrid({
tileSize: 256,
origin: defaultsMap.origin,
extent: defaultsMap.fullExtent,
resolutions: defaultsMap.resolutions
});
// 航道圖層
let cjinobeaconMap = new TileLayer({
source: new XYZ({
tileGrid: tileGrid,
projection: defaultsMap.projection,
url: defaultsMap.tileUrl1
}),
zIndex: 9
});
// 線圖層
let framesMap = new TileLayer({
source: new XYZ({
tileGrid: tileGrid,
projection: defaultsMap.projection,
url: defaultsMap.tileUrl2
}),
zIndex: 10
});
// 水深圖層
let soundgMap = new TileLayer({
source: new XYZ({
tileGrid: tileGrid,
projection: defaultsMap.projection,
url: defaultsMap.tileUrl3
}),
zIndex: 11
});
// 加載地圖
this.map = new Map({
target: "trajecttoryMap",
controls: defaultControls().extend([
new FullScreen(),
new ScaleLine({
units: "metric"
})
// new ZoomSlider()
]),
interactions: defaultInteractions({
pinchRotate: false // 移動端禁止地圖旋轉
}),
loadTilesWhileAnimating: true,
layers: [baseLayer, roadLayer, cjinobeaconMap, framesMap, soundgMap],
//overlays: [this.overlay], // 把彈窗加入地圖
view: new View({
projection: defaultsMap.projection,
center: defaultsMap.center,
extent: defaultsMap.fullExtent,
// resolutions: defaultsMap.resolutions,
zoom: 14,
minZoom: 7,
maxZoom:17
})
});
},
},
mounted(){
this.initMap();
}
}
</script>關于“vue怎么使用天地圖和openlayers實現多個底圖疊加顯示效果”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue怎么使用天地圖和openlayers實現多個底圖疊加顯示效果”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。