溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關openlayers6中地圖覆蓋物overlay怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
①:實例一個
new Overlay(),設置相關的屬性,element 是和頁面的 最外層彈窗的dom進行綁定
②:通過map.addOverlay(this.overlay)把 overlay彈窗添加到頁面
③:closer.onclick添加一個 x 關閉彈窗事件
④:通過this.map.on("singleclick", function(evt)事件點擊地圖觸發彈窗效果
具體代碼如下:
addPopup() {
// 使用變量存儲彈窗所需的 DOM 對象
var container = document.getElementById("popup");
var closer = document.getElementById("popup-closer");
var content = document.getElementById("popup-content");
// 創建一個彈窗 Overlay 對象
this.overlay = new Overlay({
element: container, //綁定 Overlay 對象和 DOM 對象的
autoPan: true, // 定義彈出窗口在邊緣點擊時候可能不完整 設置自動平移效果
autoPanAnimation: {
duration: 250 //自動平移效果的動畫時間 9毫秒)
}
});
// 將彈窗添加到 map 地圖中
this.map.addOverlay(this.overlay);
let _that = this;
/**
* 為彈窗添加一個響應關閉的函數
*/
closer.onclick = function() {
_that.overlay.setPosition(undefined);
closer.blur();
return false;
};
/**
* 添加單擊map 響應函數來處理彈窗動作
*/
this.map.on("singleclick", function(evt) {
console.log(evt.coordinate);
let coordinate = transform(
evt.coordinate,
"EPSG:3857",
"EPSG:4326"
);
// 點擊尺 (這里是尺(米),并不是經緯度);
let hdms = toStringHDMS(toLonLat(evt.coordinate)); // 轉換為經緯度顯示
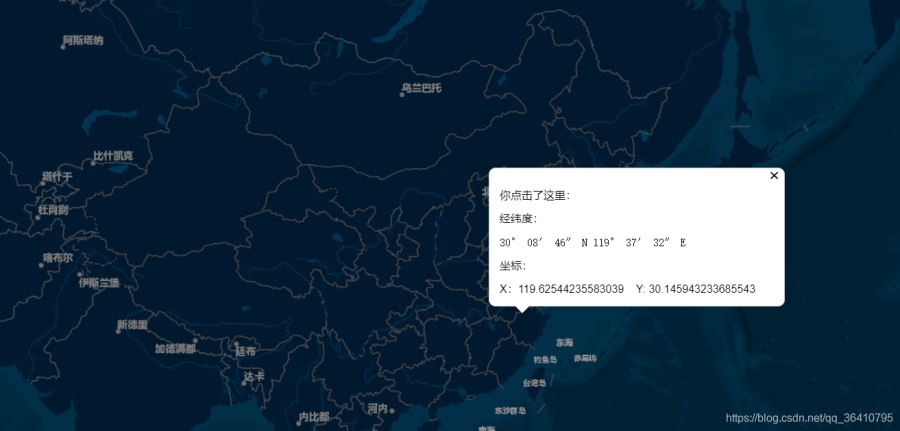
content.innerHTML = `
<p>你點擊了這里:</p>
<p>經緯度:<p><code> ${hdms} </code> <p>
<p>坐標:</p>X:${coordinate[0]} Y: ${coordinate[1]}`;
_that.overlay.setPosition(evt.coordinate); //把 overlay 顯示到指定的 x,y坐標
});
}效果

點擊了屏幕最右邊,可以看到不會根據鼠標點擊位置進行適應地圖。

vue 頁面
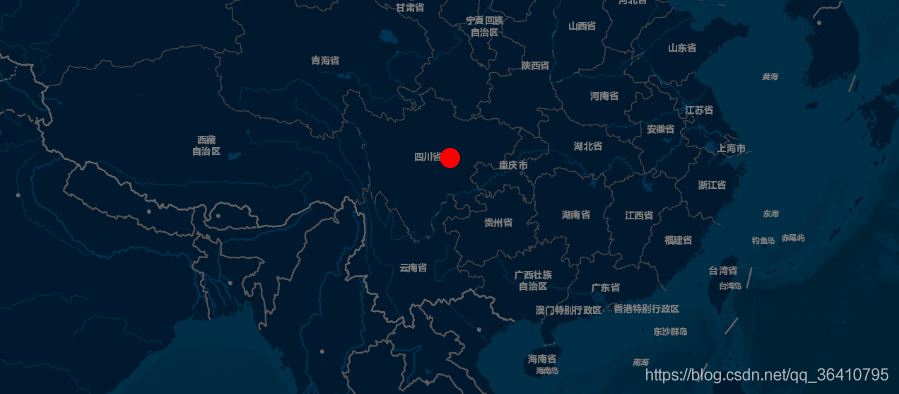
addMarker() {
var marker = new Overlay({
position: fromLonLat([104.043505, 30.58165]),
positioning: "center-center",
element: document.getElementById("marker"),
stopEvent: false
});
this.map.addOverlay(marker);
},
vue 頁面
addText() {
var textInfo = new Overlay({
position: fromLonLat([104.043505, 30.58165]),
offset: [20, -20],
element: document.getElementById("textInfo")
});
this.map.addOverlay(textInfo);
},
<template>
<div id="app">
<div id="map" ref="map"></div>
<div id="marker"></div>
<div id="textInfo">我是text文本信息</div>
<div id="popup" class="ol-popup">
<a href="#" rel="external nofollow" id="popup-closer" class="ol-popup-closer"></a>
<div id="popup-content" class="popup-content"></div>
</div>
</div>
</template>
<script>
import "ol/ol.css";
import { Map, View, Coordinate } from "ol";
import { toStringHDMS } from "ol/coordinate";
import TileLayer from "ol/layer/Tile";
import XYZ from "ol/source/XYZ";
import Overlay from "ol/Overlay";
import { fromLonLat, transform, toLonLat } from "ol/proj";
// 彈出窗口實現
export default {
name: "dashboard",
data() {
return {
map: null,
overlay: null
};
},
methods: {
initMap() {
let target = "map"; //跟頁面元素的 id 綁定來進行渲染
let tileLayer = new TileLayer({
source: new XYZ({
url:
"http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}"
})
});
let view = new View({
// projection: "EPSG:4326", //使用這個坐標系
center: fromLonLat([104.912777, 34.730746]), //地圖中心坐標
zoom: 4.5 //縮放級別
});
this.map = new Map({
target: target, //綁定dom元素進行渲染
layers: [tileLayer], //配置地圖數據源
view: view //配置地圖顯示的options配置(坐標系,中心點,縮放級別等)
});
},
/**
* 第一種:點標記 marker
* 創建一個標注信息
*/
addMarker() {
var marker = new Overlay({
position: fromLonLat([104.043505, 30.58165]),
positioning: "center-center",
element: document.getElementById("marker"),
stopEvent: false
});
this.map.addOverlay(marker);
},
/**
* 第二種:文字標簽 label
* 創建一個label標注信息
*/
addText() {
var textInfo = new Overlay({
position: fromLonLat([104.043505, 30.58165]),
offset: [20, -20],
element: document.getElementById("textInfo")
});
this.map.addOverlay(textInfo);
},
/**
* 第三種:彈窗式窗口 popup
* 創建一個彈窗popup信息
*/
addPopup() {
// 使用變量存儲彈窗所需的 DOM 對象
var container = document.getElementById("popup");
var closer = document.getElementById("popup-closer");
var content = document.getElementById("popup-content");
// 創建一個彈窗 Overlay 對象
this.overlay = new Overlay({
element: container, //綁定 Overlay 對象和 DOM 對象的
autoPan: false, // 定義彈出窗口在邊緣點擊時候可能不完整 設置自動平移效果
autoPanAnimation: {
duration: 250 //自動平移效果的動畫時間 9毫秒)
}
});
// 將彈窗添加到 map 地圖中
this.map.addOverlay(this.overlay);
let _that = this;
/**
* 為彈窗添加一個響應關閉的函數
*/
closer.onclick = function() {
_that.overlay.setPosition(undefined);
closer.blur();
return false;
};
/**
* 添加單擊響應函數來處理彈窗動作
*/
this.map.on("singleclick", function(evt) {
console.log(evt.coordinate);
let coordinate = transform(
evt.coordinate,
"EPSG:3857",
"EPSG:4326"
);
// 點擊尺 (這里是尺(米),并不是經緯度);
let hdms = toStringHDMS(toLonLat(evt.coordinate)); // 轉換為經緯度顯示
content.innerHTML = `
<p>你點擊了這里:</p>
<p>經緯度:<p><code> ${hdms} </code> <p>
<p>坐標:</p>X:${coordinate[0]} Y: ${coordinate[1]}`;
_that.overlay.setPosition(evt.coordinate); //把 overlay 顯示到指定的 x,y坐標
});
}
},
mounted() {
this.initMap();
// 初始化彈窗方法
this.addText();
this.addMarker();
this.addPopup();
}
};
</script>
<style lang="scss" scoped>
html,
body {
height: 100%;
}
#app {
min-height: calc(100vh - 50px);
width: 100%;
position: relative;
overflow: none;
#map {
height: 888px;
min-height: calc(100vh - 50px);
}
}
.ol-popup {
position: absolute;
background-color: white;
-webkit-filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.2));
filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.2));
padding: 15px;
border-radius: 10px;
border: 1px solid #cccccc;
bottom: 12px;
left: -50px;
}
.ol-popup:after,
.ol-popup:before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.ol-popup:after {
border-top-color: white;
border-width: 10px;
left: 48px;
margin-left: -10px;
}
.ol-popup:before {
border-top-color: #cccccc;
border-width: 11px;
left: 48px;
margin-left: -11px;
}
.ol-popup-closer {
text-decoration: none;
position: absolute;
top: 2px;
right: 8px;
}
.popup-content {
width: 400px;
}
.ol-popup-closer:after {
content: "?";
}
#marker {
width: 20px;
height: 20px;
background: red;
border-radius: 50%;
}
#textInfo {
width: 200px;
height: 40px;
line-height: 40px;
background: burlywood;
color: yellow;
text-align: center;
font-size: 20px;
}
</style>關于“openlayers6中地圖覆蓋物overlay怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。