您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹使用OpenLayers3實現鼠標移動并顯示坐標,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
1. 前言
鼠標移動顯示坐標,OpenLayers 3 框架提供了鼠標移動顯示坐標的控件(ol.control.MousePosition),默認顯示在地圖的右上角,其樣式可以自定義。在這個例子中,我們通過前面的加載 OSM 加載瓦片圖層,實現在地圖容器的左下角顯示坐標點的信息。
2. 實現思路
(1)新建一個網頁,參考前面的加載 OSM 瓦片地圖,實現加載瓦片地圖。
(2)在地圖容器中新建一個 div 用于顯示坐標信息,并設置其樣式,通過設置 z-index 讓其顯示到地圖上面。
(3)實例化一個鼠標位置控件(ol.control.MousePosition),可以根基實際的需求設置其,參數,例如坐標系(projection)、坐標值的顯示格式(coordinateFormat)、關聯顯示鼠標位置坐標點的目標容器(target)等。
(4)在地圖容器中加載到地圖容器中。可以在實例化地圖容器 Map 的代碼中,通過設置 controlas 參數加載鼠標位置控件,也可以調用 map 對象的 addControl 方法加載控件。
3. 實現代碼如下:
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠標移動顯示坐標信息</title>
<link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" >
<link rel="stylesheet" href="css/ol.css" rel="external nofollow" >
<link rel="stylesheet" href="css/ZoomSlider.css" rel="external nofollow" >
<script src="js/ol.js"></script>
<script src="js/MousePosition.js"></script>
<style>
#map {
width: 100%;
height: 100%;
position: absolute;
}
#mouse-position {
float: left;
position: absolute;
bottom: 5px;
width: 200px;
height: 20px;
/* 將z-index設置為顯示在地圖上層 */
z-index: 2000;
}
/* 顯示鼠標信息的自定義樣式設置 */
.custom-mouse-position {
color: red;
font-size: 16px;
font-family: "微軟雅黑";
}
</style>
</head>
<body onload="init()">
<div id="map">
<div id="mouse-position"></div>
</div>
</body>
</html>代碼解析:
在地圖容器中創建一個 div 用于顯示坐標信息,并設置其樣式,這個 div 層是是鼠標位置控件的最外層容器,它所包含的內層為鼠標信息文本標簽,默認類名為 ol-mouse-position,可以自行定義。例如我們修改了他的字體大小以及顏色等。
js代碼:
function init() {
// 實例化鼠標位置控件
var mousePositionControl = new ol.control.MousePosition({
coordinateFormat: ol.coordinate.createStringXY(4), //坐標格式
projection: 'EPSG:4326', //地圖投影坐標系
className: 'custom-mouse-position', //坐標信息顯示樣式
// 顯示鼠標位置信息的目標容器
target: document.getElementById('mouse-position'),
undefinedHTML: ' ' //未定義坐標的標記
});
// 實例化Map對象加載地圖
var map = new ol.Map({
target: 'map', //地圖容器div的id
layers: [ //地圖容器加載的圖層
new ol.layer.Tile({ //加載瓦片圖層數據
source: new ol.source.OSM() //數據源,加載OSM數據
})
],
view: new ol.View({
center: [102, 35],
zoom: 3
}),
// 加載控件到地圖容器中
// 加載鼠標位置控件
controls: ol.control.defaults().extend([mousePositionControl])
});
}代碼解析
(1)coordinateFormat:坐標值的顯示格式。
(2)projection:投影坐標系,將當前鼠標位置的坐標點設置為當前坐標系下的相應值進行顯示。
(3)target:關聯顯示其坐標點信息的目標容器,即最外層容器元素,就是我們創建的 id 為mouse-position 的 div 元素。
(4)className:坐標信息采用的顯示樣式的類名即坐標值文本的樣式類名,就是我們自定義的樣式類名 custom-mouse-position 。
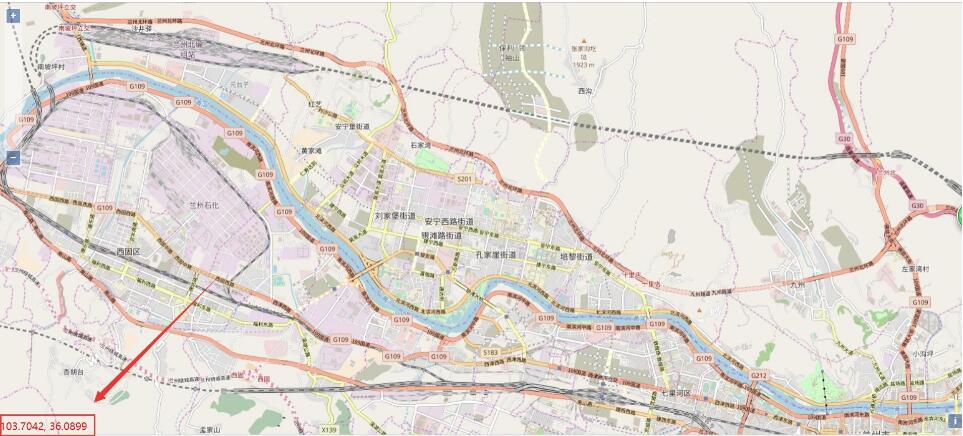
實現效果如下:

關于使用OpenLayers3實現鼠標移動并顯示坐標就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。