溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在vue中實現彈出層動畫效果?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
<template> <div class="home"> <!-- 首先將要過渡的元素用transition包裹,并設置過渡的name --> <transition name="mybox"> <div class="box" v-show="boxshow"></div> </transition> <button @click="togglebox">按鈕</button> </div> </template>
2
data() {
return {
boxshow: false,
};
},3
methods: {
togglebox: function () {
this.boxshow = !this.boxshow;
},
},樣式:
<style lang="scss" scoped>
.box {
height: 500px;
background-color: rgb(245, 224, 224);
overflow: hidden;
}
/* 給過渡的name加樣式 */
.mybox-leave-active,
.mybox-enter-active {
transition: all 1s ease;
}
.mybox-leave-active,
.mybox-enter {
height: 0px !important;
}
.mybox-leave,
.mybox-enter-active {
height: 500px;
}
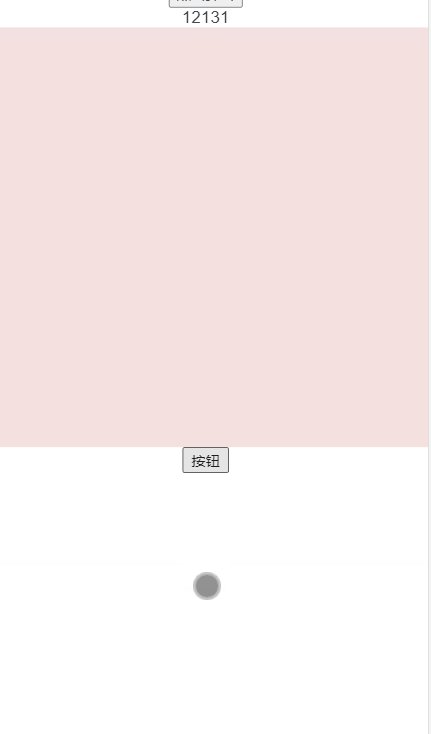
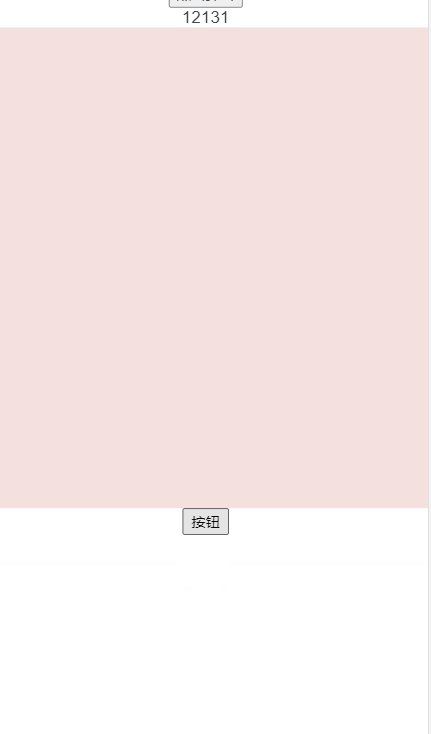
</style>效果

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。