溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue如何實現動畫效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體如下:
1.哪些元素/那些組件適合在那些條件下實現動畫效果
條件渲染 (使用 v-if)
條件展示 (使用 v-show)
動態組件
組件根節點
簡單經典例子:(文字隱藏到顯示效果)
<div>
<button @click="show = !show">show toggle</button>
<transition name="fade"> //fade 自定義名稱
<p v-if="show">hello</p>
</transition>
</div>
<style>
.fade-enter-active{
transition: opacity .5s; //類名:隱藏到顯示過程所需要的時間
}
.fade-enter { // 類名:初始化狀態
opacity: 0;
}
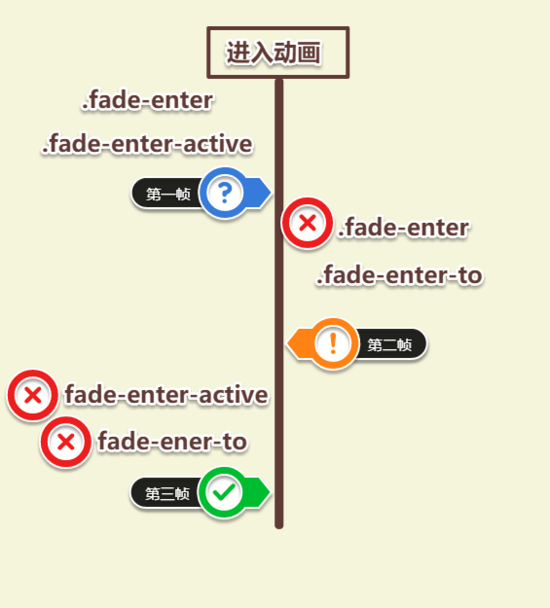
</style>自己畫了一個過渡動畫生命周期,表示:動畫開始,過程,結束,類名生效和失效

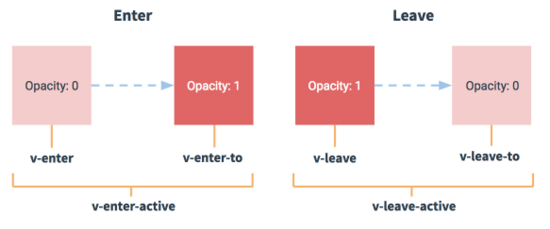
隱藏到顯示,顯示到隱藏過程

css動畫
<div>
<button @click="show = !show">show toggle</button>
<transition name="fade"> //fade 自定義名稱
<p v-if="show">hello</p>
</transition>
</div>
<style>
.fade-enter-active { //類名:隱藏到顯示過程所需要的時間
animation: bounce-in .5s;
}
.fade-leave-active { //類名:顯示到隱藏過程所需要的時間
animation: bounce-in .5s reverse; //reverse表示和隱藏到顯示動畫相反
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
</style>我們也可以自定義類名
<div>
<button @click="show = !show">show toggle</button>
<transition enter-class="fadeEnter" enter-active-class="fadeActive" > //fade 自定義名稱
<p v-if="show">hello</p>
</transition>
</div>
<style>
.fadeActive{
transition: opacity .5s; //類名:隱藏到顯示過程所需要的時間
}
.fadeEnter { // 類名:初始化狀態
opacity: 0;
}
</style>學到這里,我們其實也可以可以引用第三方庫來實現這效果,Animate.css
// 在index.html文件下引入Animate.css <link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="external nofollow" rel="stylesheet" type="text/css"> // 在組件內 <div> <button @click="show = !show">show toggle</button> <transition enter-active-class="animated tada" leave-active-class="animated bounceOutRight" > <p v-if="show">hello</p> </transition> </div>
文字抖動效果 學的這里使用css實現Vue動畫效果就實現了,后面如果有空補充下用js來實現這效果,好處就是封裝個組件哪里需要引用就行,更加方便,快捷
以上是“Vue如何實現動畫效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。