溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
參考網上的例子,實現了簡單的matplotlib pyqt5繪圖
相關知識點:
(1)pyqt5中添加控件要在布局中添加
(2)布局可以使用replaceWidget替換控件
(3)信號與槽機制
timer = QtCore.QTimer(self) timer.timeout.connect(self.update_figure) self.btnPlot.clicked.connect(self.plotButton_callback)
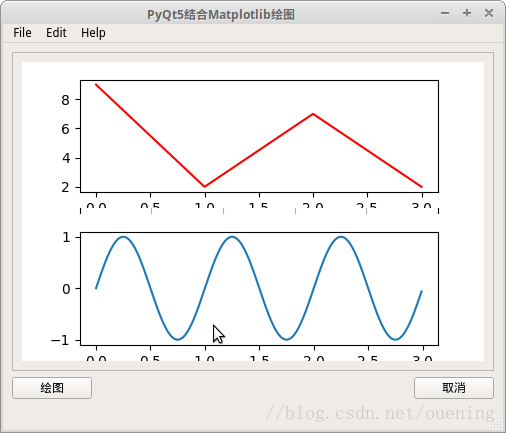
實現的效果

import sys
from PyQt5 import QtCore, QtGui, uic
from PyQt5.QtWidgets import QMainWindow, QAction, qApp, QApplication, QMessageBox, QVBoxLayout, QSizePolicy, QWidget
from PyQt5.QtGui import QIcon
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
from matplotlib.figure import Figure
import matplotlib.pyplot as plt
import numpy as np
qtCreatorFile = "matplotlib_ui.ui"
# 使用uic加載
Ui_MainWindow, QtBaseClass = uic.loadUiType(qtCreatorFile)
class MyMplCanvas(FigureCanvas):
"""這是一個窗口部件,即QWidget(當然也是FigureCanvasAgg)"""
def __init__(self, parent=None, width=5, height=4, dpi=100):
fig = Figure(figsize=(width, height), dpi=dpi)
self.axes = fig.add_subplot(111)
# 每次plot()調用的時候,我們希望原來的坐標軸被清除(所以False)
self.axes.hold(False)
self.axes.grid('on')
self.compute_initial_figure()
#
FigureCanvas.__init__(self, fig)
self.setParent(parent)
FigureCanvas.setSizePolicy(self,
QSizePolicy.Expanding,
QSizePolicy.Expanding)
FigureCanvas.updateGeometry(self)
def compute_initial_figure(self):
pass
class MyStaticMplCanvas(MyMplCanvas):
"""靜態畫布:一條正弦線"""
def compute_initial_figure(self):
t = np.arange(0.0, 3.0, 0.01)
s = np.sin(2 * np.pi * t)
self.axes.grid('on')
self.axes.plot(t, s)
class MyDynamicMplCanvas(MyMplCanvas):
"""動態畫布:每秒自動更新,更換一條折線。"""
def __init__(self, *args, **kwargs):
MyMplCanvas.__init__(self, *args, **kwargs)
timer = QtCore.QTimer(self)
timer.timeout.connect(self.update_figure)
timer.start(1000)
def compute_initial_figure(self):
self.axes.grid('on')
self.axes.plot([0, 1, 2, 3], [1, 2, 0, 4], 'r')
def update_figure(self):
# 構建4個隨機整數,位于閉區間[0, 10]
l = [np.random.randint(0, 10) for i in range(4)]
self.axes.grid('on')
self.axes.plot([0, 1, 2, 3], l, 'r')
self.draw()
class MyApp(QMainWindow, Ui_MainWindow):
def __init__(self):
QMainWindow.__init__(self)
Ui_MainWindow.__init__(self)
super().__init__()
self.initUI()
self.initBtn()
self.initFrame()
def initFrame(self):
self.main_widget = self.frame
self.layout = QVBoxLayout(self.main_widget)
self.f = MyMplCanvas(self.main_widget)
self.layout.addWidget(self.f)
def initUI(self):
self.setupUi(self)
self.setWindowTitle("PyQt5結合Matplotlib繪圖")
self.setWindowIcon(QIcon("rocket.ico")) # 設置圖標,linux下只有任務欄會顯示圖標
self.show()
def initBtn(self):
self.btnPlot.clicked.connect(self.plotButton_callback)
self.btnPlot.setToolTip("Button")
def plotButton_callback(self):
self.drawFrame()
def drawFrame(self):
sc = MyStaticMplCanvas(self.main_widget, width=5, height=4, dpi=100)
dc = MyDynamicMplCanvas(self.f, width=5, height=4, dpi=100)
self.layout.addWidget(sc)
self.layout.replaceWidget(self.f,dc) # 替換控件
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec_())
參考鏈接:https://www.cnblogs.com/hhh6460/p/4322652.html
到此這篇關于PyQt5結合matplotlib繪圖的實現示例的文章就介紹到這了,更多相關PyQt5結合matplotlib內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。