您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關使用JavaScript如何提升變量和函數,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1在js中只有兩種作用域
a:全局作用域
b:函數作用域
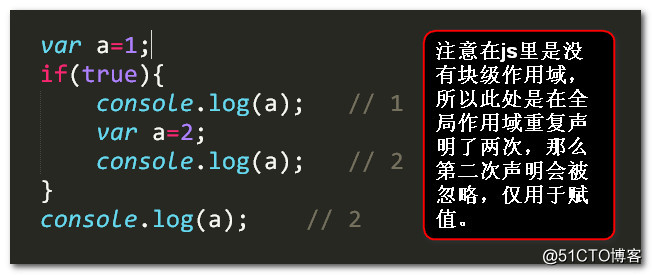
在ES6之前,js是沒有塊級作用域。
首先來解釋一下什么是沒有塊級作用域?

所以此時 是可以打印輸出變量a的值。
2:什么是變量提升?
在我們的js中,代碼的執行時分兩步走的,1、預解析 2、一步一步執行
在預解析階段:首先會在全局作用域內,js解析器會找所有的 var 、function 、參數,并提前到當前作用域的最頂上去(變量的賦值操作不會提前,還在原來的地方),此時并沒有執行代碼。
然后再開始一行一行執行代碼。遇到了函數調用,于是進入到函數作用域內,又開始分兩步驟走,1、預解析 2、一步一步執行。以此類推。
那么變量提升就是變量聲明會被提升到作用域的最頂上去,也就是該變量不管是在作用域的哪個地方聲明的,都會提升到作作用域的最頂上去。
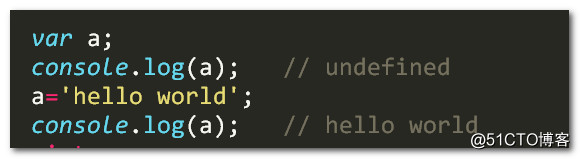
即變量可以在聲明之前使用,值為undefined。

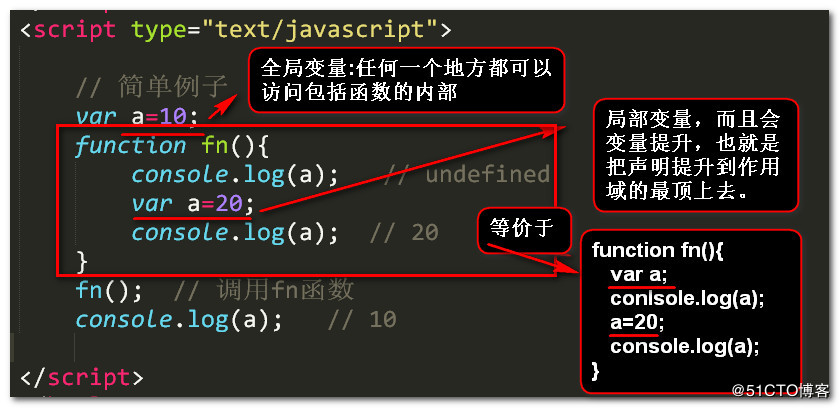
那么上面這種寫法其實等價于下面這種寫法:

看幾個例子:

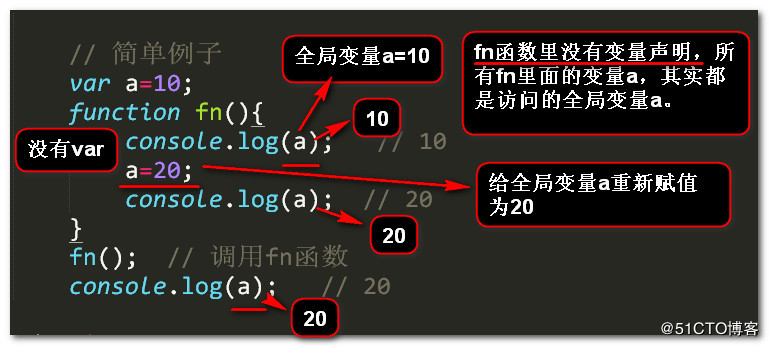
把上面的例子稍作改動:
結果就會大不一樣,

再看一個例子:

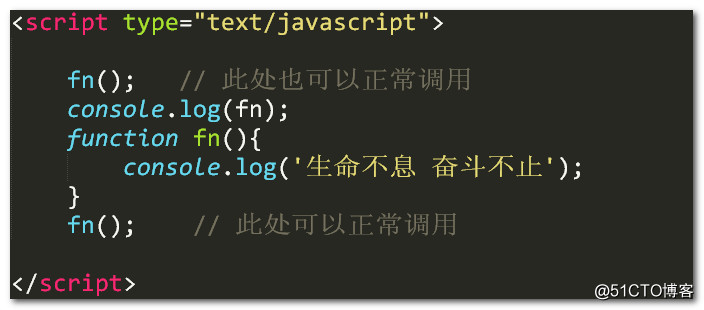
3:什么是函數提升?

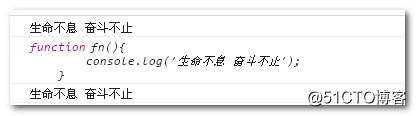
輸出的結果是:

注意:函數聲明式,會將函數的聲明和定義一起提升到作用域的最頂上去。
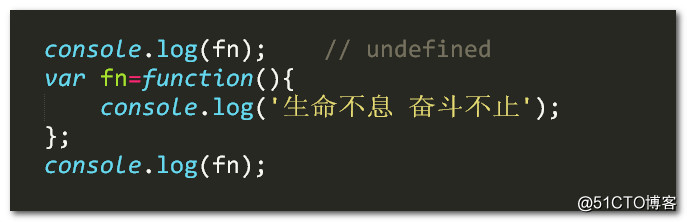
如果是這種寫法:函數表達式聲明的函數

例子:

輸出的結果是:

最后的總結:
1:所有的聲明都會提升到作用域的最頂上去。
2:同一個變量只會聲明一次,其他的會被忽略掉。
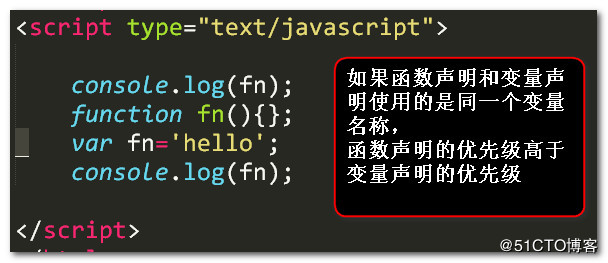
3:函數聲明的優先級高于變量申明的優先級,并且函數聲明和函數定義的部分一起被提升。
看完上述內容,你們對使用JavaScript如何提升變量和函數有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。