您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript中的變量提升和函數提升方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在js中對變量進行操作后打印值經常會出現undefined的現象。其實原因是因為js中有一個叫做變量提升的功
舉例:
var data="lyyyyy";
getData();
function getData(){
//第一次打印
console.log("data值為: ", data);
var data="yyyyyyy";
//第二次打印
console.log("data值為: ", data);
}打印的值第一個為undefined,而第二個打印的值為yyyyy.
原因:
在執行getData()方法的時候會在函數內部首先將變量的聲明提升到第一步。然后再聲明函數內部的函數(如果函數內部有函數的話)。之后才會按照方法內部的邏輯先后順序執行代碼。前兩步只是聲明!!!看到這里應該就已經知道為什么會有上面那樣的結果了。
實際的方法內部代碼執行順序應該是這樣的:
function getData(){
//一。聲明變量
var data;
//二。聲明函數(如果函數內部有函數的話)
//三。按照代碼的順序執行
console.log("data值為: ", data);
data="yyyyyyy";
//第二次打印
console.log("data值為: ", data);
}看到拆分后的代碼執行順序對結果也就不迷茫了。
那么為什么會出現變量提升這個現象呢?
其實js和其他語言一樣,都要經歷編譯和執行階段。而js在編譯階段的時候,會搜集所有的變量聲明并且提前聲明變量,而其他的語句都不會改變他們的順序,因此,在編譯階段的時候,第一步就已經執行了,而第二步則是在執行階段執行到該語句的時候才執行。
變量提升是把變量提升提到函數頂部。需要說明的是,變量提升只是提升變量的聲明,并不會把賦值也提升上來。函數提升是把整個函數都提到前面去。函數表達式不能被提升,函數聲明形式能被提升。
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<script>
//變量提升
function test(){
a=2;
var a;
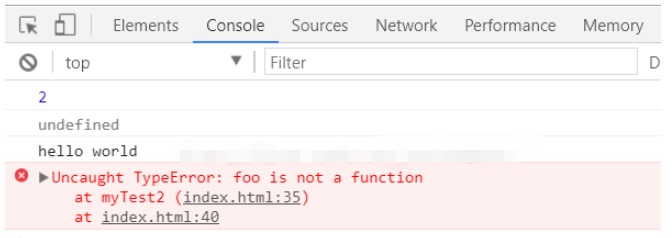
console.log(a); //2
}
test();
//變量提升,不會把賦值也提升上來
var v='Hello World';
(function(){
var v;
console.log(v); //undefined
v='I love you';
})();
//函數聲明形式能被提升
function myTest(){
foo();
function foo(){
console.log("hello world"); //hello world
}
}
myTest();
//函數表達式不能被提升
function myTest2(){
foo(); //foo is not a function
var foo =function foo(){
console.log("hello world");
}
}
myTest2();
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<script>
//輸出Goodbye Jack
var name = 'World!';
(function () {
if (typeof name === 'undefined') {
var name = 'Jack';
console.log('Goodbye ' + name);
} else {
console.log('Hello ' + name);
}
})();
//輸出Hello World!
var name2 = 'World!';
(function () {
if (typeof name2 === 'undefined') {
name2 = 'Jack';
console.log('Goodbye ' + name2);
} else {
console.log('Hello ' + name2);
}
})();
//輸出Hello World!
var name3 = 'World!';
(function () {
if (typeof this.name3 === 'undefined') {
var name3 = 'Jack';
console.log('Goodbye ' + name3);
} else {
console.log('Hello ' + this.name3);
}
})();
</script>
</body>
</html>“JavaScript中的變量提升和函數提升方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。