您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天繼續來更新,本篇文章我們講環境搭建,主要分享一些環境搭建的學習資源及安裝步驟,解決一些安裝時可能會出現的問題。
下面就讓我們一起進入學習第一步,搭建TypeScript環境:
一. 環境搭建
1.1. TypeScript環境安裝
已經配置好的環境,大家可以直接下載:https://github.com/coderwhy/HYLearnTS.git
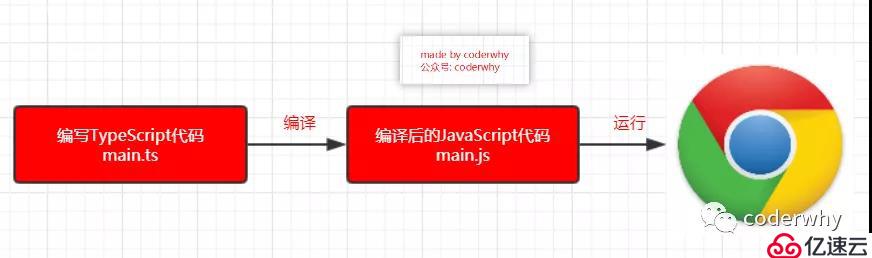
在上一個章節中我們說過,TypeScript最終會被編譯成JavaScript代碼: Image01
Image01
TypeScript運行流程
那么我們必然需要對應的編譯環境:
?首先,TypeScript的環境安裝依賴Node,所以需要先保證電腦上有Node和NPM環境;
?其次,可以通過NPM來安裝TypeScript,之后就可以通過 tsc 來編譯TypeScript的代碼;
首先來進行全局安裝:
npm install typescript -g
tsc --version
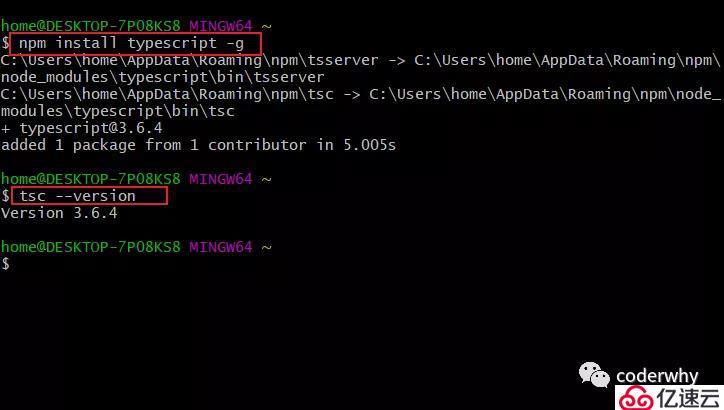
注意:這里我使用了git bash的終端,你可以直接使用windows的命令行工具 Image02
Image02
安裝TypeScript
1.2. VSCode環境搭建
學習或者使用TypeScript有很多編輯器可以供我們選擇,目前前端開發比較常用的是兩個:
?WebStorm:JetBrains 公司的產品,用法和PHPStorm、PyCharm、IDEA用法基本一致;
?VSCode:Microsoft 公司的產品,目前可以說已經成為最流行的前端工具,并且本身就是TypeScript編寫的;
在之前的Flutter文章中我有對比過VSCode和Android Studio的優缺點,其實和VSCode和WebStorm的優缺點對比是相似的,這里不再詳細對比。
而以后學習和使用TypeScript,我都會優先選擇VSCode,所以這里我們主要介紹VSCode的環境搭建。
// 定義一個函數
function sum(num1: number, num2: number): number {
return num1 + num2;
}
sum("abc", "cba");
我們會發現有兩個地方都會報錯:
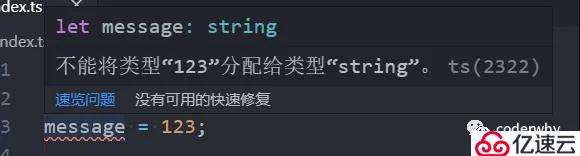
錯誤一:不能將類型“123”分配給類型“string”
Image03
錯誤一
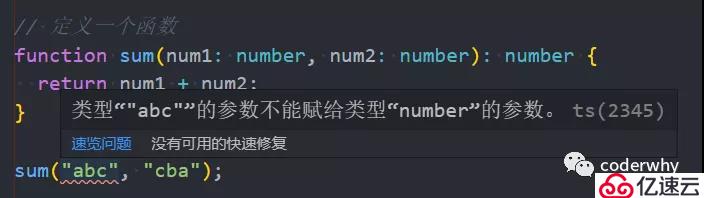
錯誤二:類型“"abc"”的參數不能賦給類型“number”的參數 Image04
Image04
錯誤二
上面兩個錯誤都是因為我們的代碼已經增加了類型約束,不能隨便賦值其他類型給我們的變量。
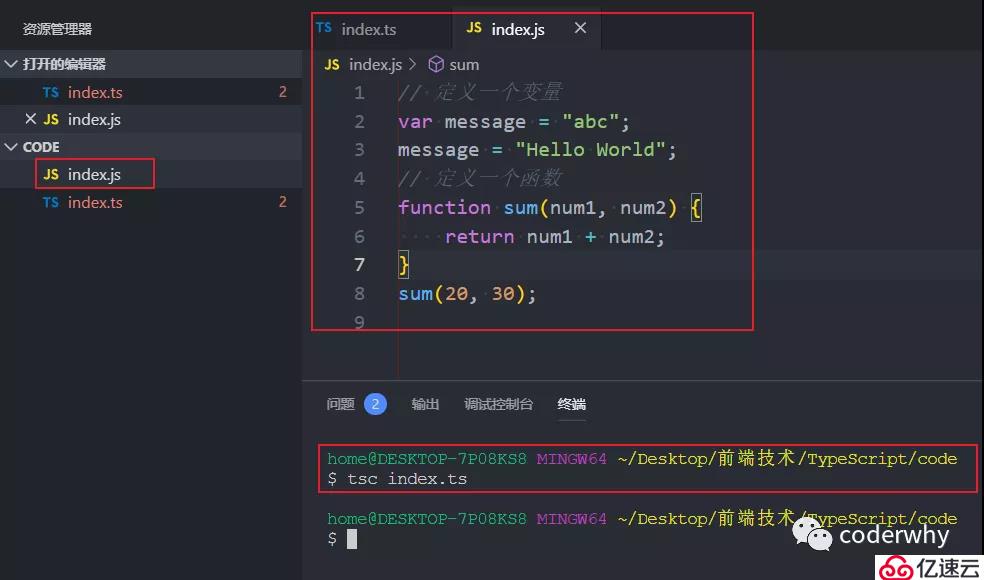
將代碼修改正確如下:
// 定義一個變量
let message: string = "abc";
message = "Hello World";
// 定義一個函數
function sum(num1: number, num2: number): number {
return num1 + num2;
}
sum(20, 30);
 Image05
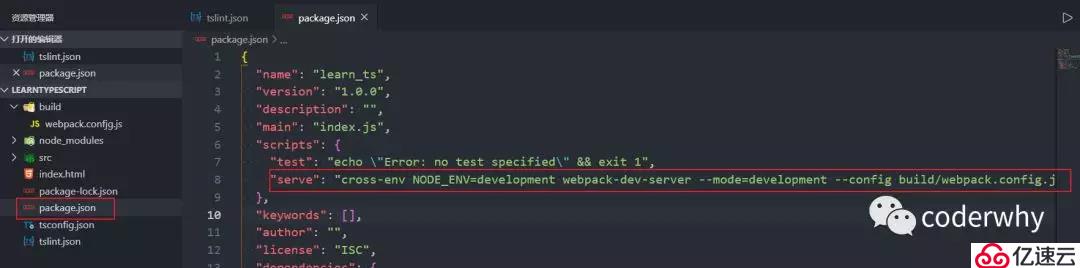
Image052.1. 項目環境的基礎配置
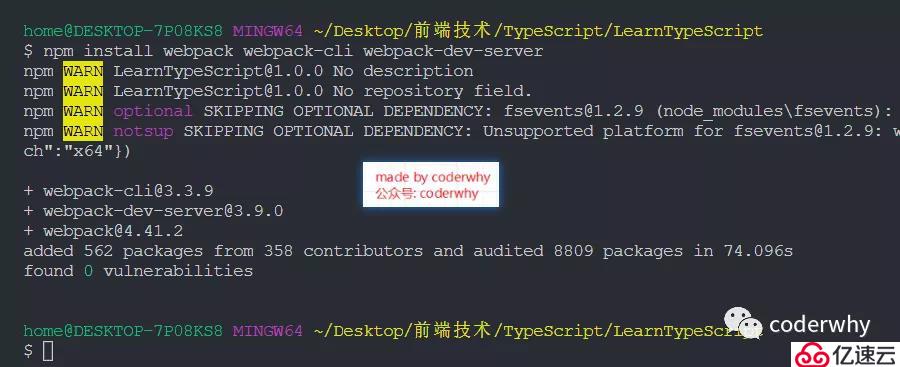
為了我們之后的學習和使用方便,我們來配置一個webpack的環境:
?在環境中我們編寫對應的TypeScript代碼,讓webpack自動幫助我們編譯,并且在瀏覽器中查看結果
注意:這里可能需要大家對npm和webpack有一些簡單的了解,不會非常復雜(如果完全不懂,按照我給出的步驟來做即可,后續自己進行一些知識的補充)
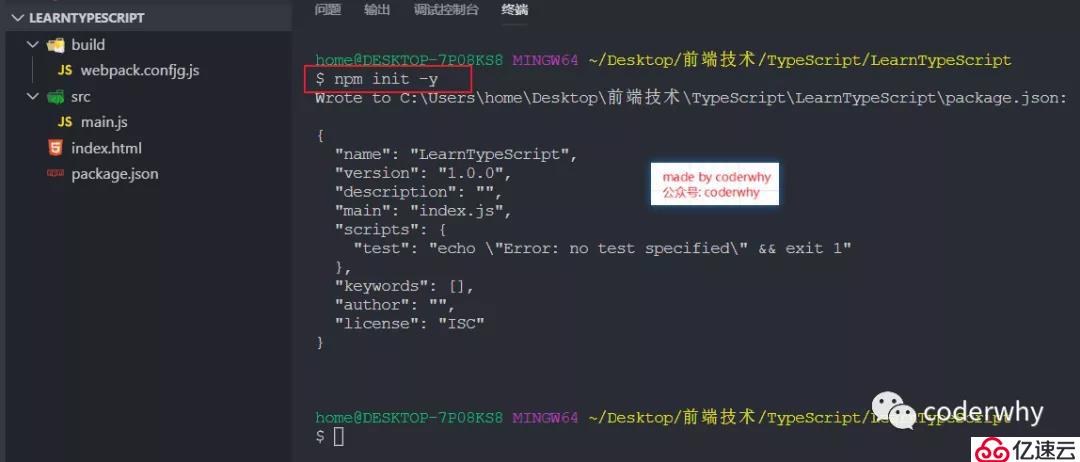
 Image06
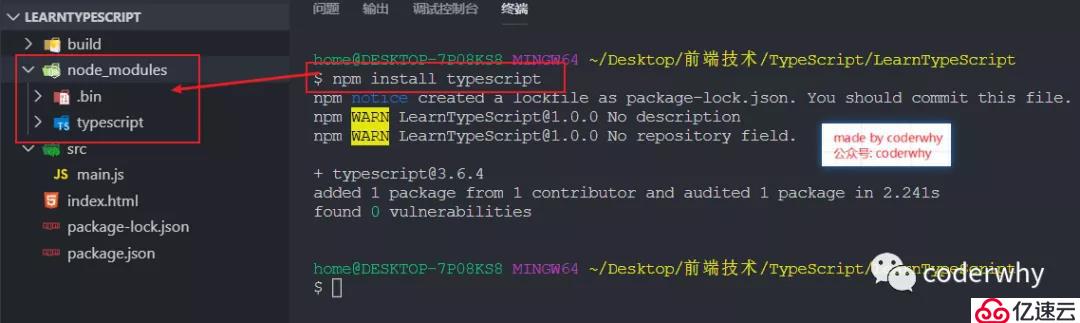
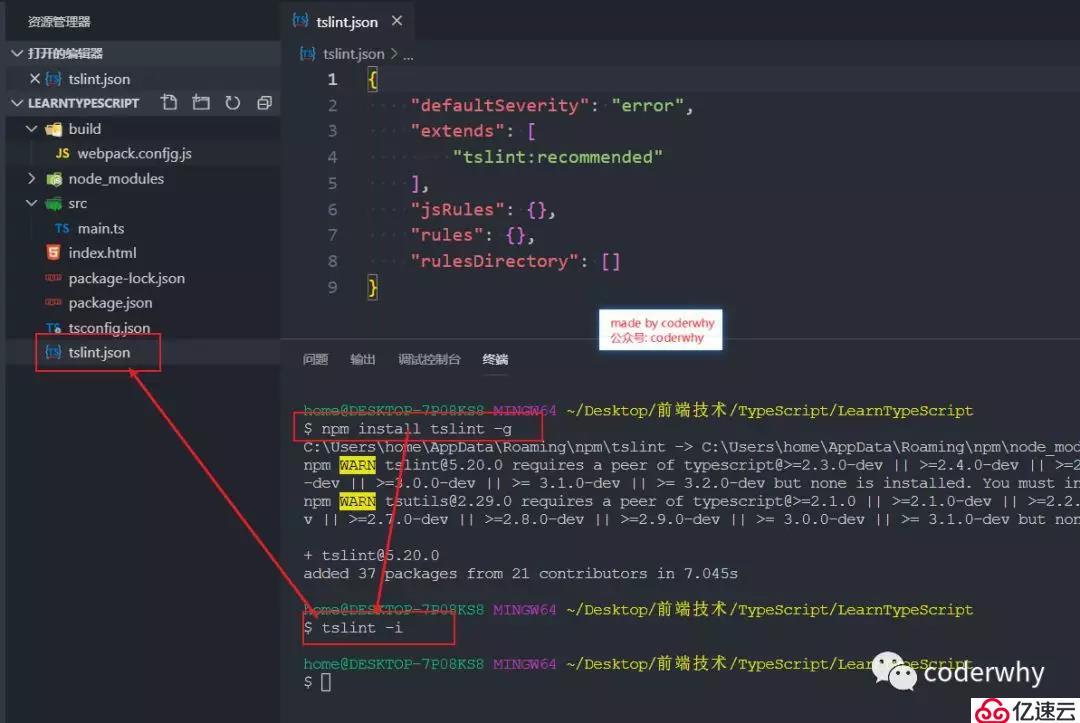
Image06 Image07
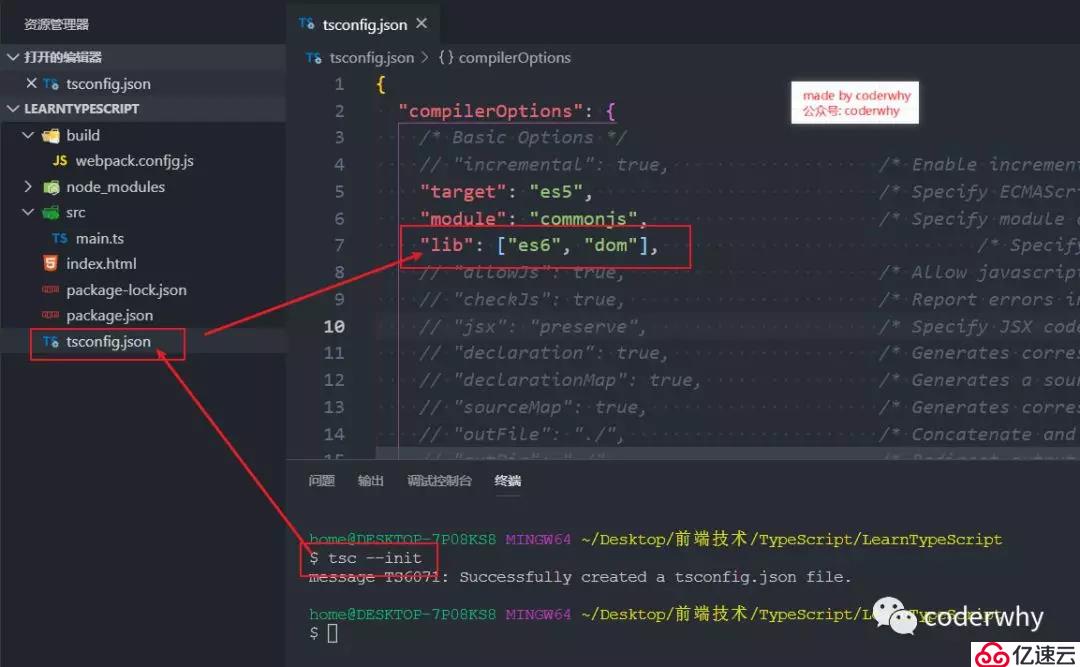
Image07 Image08
Image08 Image09
Image09 Image10
Image10 Image11
Image11const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/main.ts",
output: {
filename: "build.js"
},
resolve: {
extensions: [".tsx", ".ts", ".js"]
},
module: {
rules: [
{
test: /.tsx?$/,
use: "ts-loader",
exclude: /node_modules/
}
]
},
devtool: process.env.NODE_ENV === "production" ? false : "inline-source-map",
devServer: {
contentBase: "./dist",
stats: "errors-only",
compress: false,
host: "localhost",
port: 8080
},
plugins: [
new HtmlWebpackPlugin({
template: "./index.html"
})
]
};
2.3. 項目環境下代碼測試
下面我們就可以愉快的在main.ts中編寫代碼,之后只需要啟動服務即可: Image12
Image12
測試代碼
在終端中啟動服務:
npm run serve Image13
Image13
程序運行
在瀏覽器中打開:http://localhost:8080/ Image14
Image14
查看結果
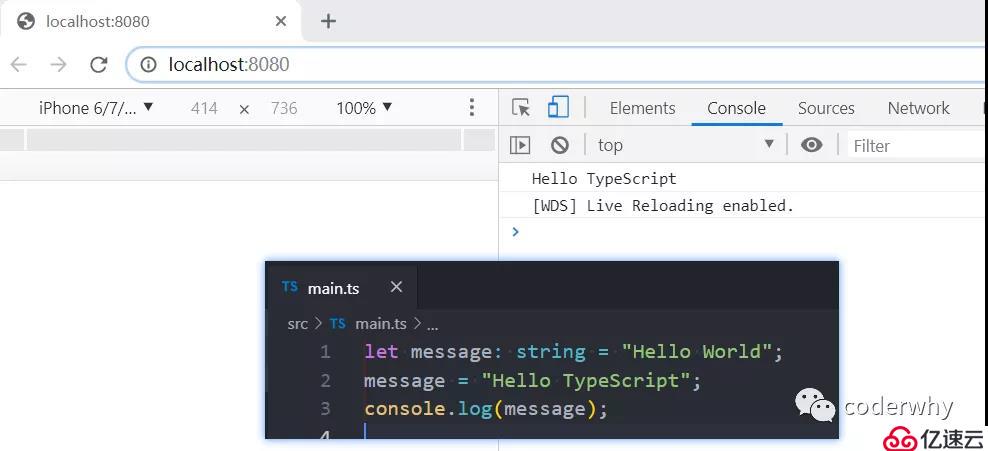
修改代碼,直接可以看到修改后的效果:不需要手動進行任何刷新 Image15
Image15
修改代碼
以上就是本次的干貨分享,之后除了Flutter也會更新其他技術文章,如:TypeScript、React、Node、數據結構與算法等等,也會陸續做一些自己的從業經驗分享。
好了,本次干貨分享到這里就結束啦!感覺意猶未盡?想要獲取更多干貨及免費的學習資源嗎?歡迎加微信:19950277730,關注我,帶你進階成為技術大神!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。