您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
需要用到的軟件以及作用
1、Git:版本管理工具,將代碼托管到GitHub
2、Ruby + DevKit:生成靜態網頁
3、MarkdownPad:Windows下Markdown語法編輯器
首先注冊一個GitHub帳號
下載git安裝包,直接默認安裝即可,這里不做git安裝過程的詳細說明
安裝地址:https://git-scm.com/downloads
安裝包:Git-2.11.1-64-bit.exe
git安裝完成后,需要完成一些配置,git安裝完成后鼠標右鍵菜單會有一個git bash
git config --global user.name "liuzhen-GitHub"
git config --global user.email "liuzhenlife@163.com"
RSA生成
ssh-keygen -t rsa -C "liuzhenlife@163.com"
C:\Users\liuzhen\.ssh
id_rsa 私鑰
id_rsa.pub 公鑰
將公鑰放到GitHub
ssh -T git@github.com 驗證是否配置正確
下載markdown安裝包,也是默認安裝即可
下載地址:http://markdownpad.com/
安裝包:markdownpad2-setup.exe
markdown實時預覽工具,下載awesomium安裝包,也是默認安裝即可
下載地址:http://www.awesomium.com/
安裝包:aawesomium_1_7_5_1_sdk_win.exe
下載ruby安裝包
下載地址:http://rubyinstaller.org/
安裝包:rubyinstaller-2.3.3-x64.exe
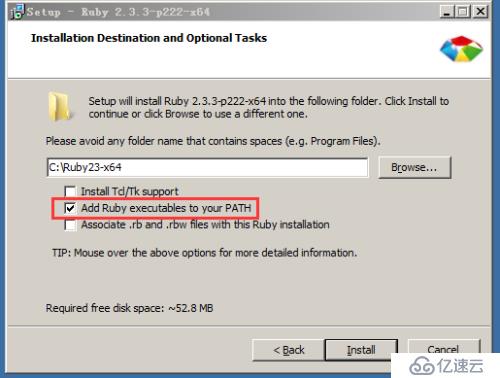
安裝ruby時,有一點需要注意,到下面這個界面時需要注意,要把ruby加入到環境變量中的選項勾選上,如果不勾選后面操作會出現錯誤,這里如果忘記勾選,請手動把ruby加入到環境變量中,將C:\Ruby23-x64\bin加入到環境變量

安裝完成后可以查看版本
ruby --version 查看版本
ruby結合devkit使用,下載devkit安裝包
下載地址:http://rubyinstaller.org/downloads/
安裝包:DevKit-mingw64-64-4.7.2-20130224-1432-sfx.exe
DevKit其實就是解壓過程,選擇一個文件夾解壓即可
在Devkit目錄用git-bash
ruby dk.rb init
提示發現ruby正確目錄才行
如果沒有發現,可以找到下面文件直接修改
C:\Users\liuzhen\Desktop\DevKit\config.yml 文件中有對應的配置路徑
添加好對應的ruby目錄
接下來繼續執行
ruby dk.rb install
克隆octopress至本地
http://octopress.org/docs/setup/
git clone git://github.com/imathis/octopress.git octopress
打開octopress目錄,在此目錄下執行git bash
安裝bundler前需要修改軟件源,設置鏡像
http://gems.ruby-china.org/
gem sources -a http://ruby.taobao.org #將淘寶軟件源添加到緩存當中 gem sources -r https://rubygems.org/ #從原始的軟件源移除 gem sources -l #查看軟件源
C:\Users\liuzhen\Desktop\octopress\Gemfile
修改此文件中source 鏡像地址為http://ruby.taobao.org
安裝bundler
gem install bundler
bundle install #安裝bundle里面的軟件包
rake install #安裝并使用默認主題
rake generate #生成
rake preview #在本地預覽,用的4000端口
訪問地址
localhost:4000
修改jquery地址
source/_includes/head.html 將google的jquery地址替換成百度地址
1、新建博客
rake new_post["title"]
title是文章名字
2、新建單頁面
rake new_page[home]
#creates /source/home/index.markdown
rake new_page[home/page.html]
#creates /source/home/page.html
rake setup_github_pages #建立github網頁
rake deploy #本地的靜態網站部署到github上面
git add . #點代表當前目錄下的所有文件
git commit -m 'your message'
git push origin source
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。