溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了js實現帶有動畫的返回頂部的方法是什么,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
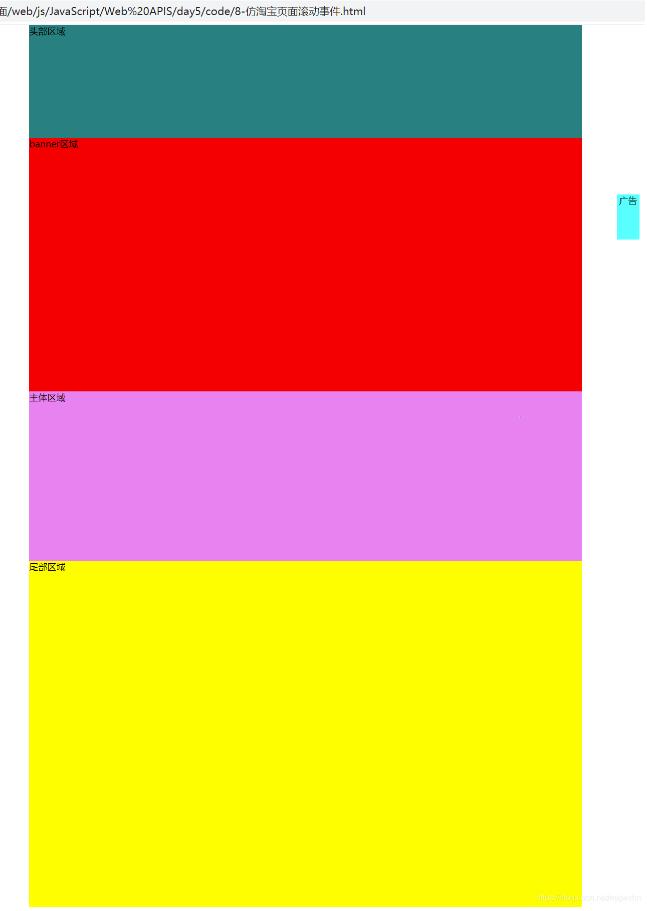
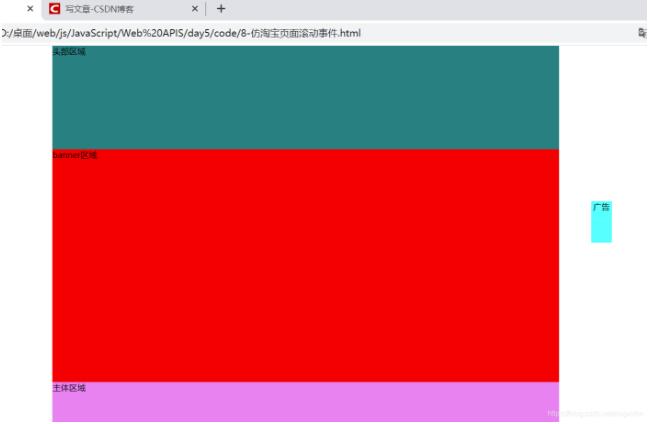
1、滑動鼠標往下滑動,側邊欄跟著往上移動,當到達某一個位置的時候,側邊欄停止移動;鼠標往上,則側邊欄往下-停止

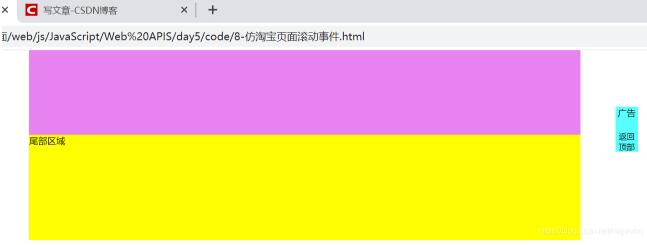
2、當鼠標繼續下滑到某一個位置,“返回頂部”幾個字會彈出此處如果點擊“返回頂部”,則立刻到了頂部

3、到達頂部位置效果

4、源代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 版心 */
.w {
width: 980px;
margin: 0 auto;
}
/* 頭部樣式 */
.head {
height: 200px;
background-color: teal;
}
/* 內容區域樣式 */
.banner {
height: 450px;
background-color: red
}
/* sidebar是側邊欄 */
.sidebar {
position: absolute;
top: 300px;
right: 250px;
display: inline-block;
width: 40px;
height: 80px;
background-color: cyan;
text-align: center;
}
/* 側邊欄 “返回頂部”字體 */
.sidebar span {
display: none;
font-size: 14px;
cursor: pointer;
}
/* 主體div樣式 */
.zhuti {
height: 300px;
background-color: violet;
}
/* 底部樣式 */
.footer {
height: 700px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="sidebar">廣告<br><br>
<span id="returns">返回頂部</span>
</div>
<div class="head w">頭部區域</div>
<div class="banner w">banner區域</div>
<div class="zhuti w">主體區域</div>
<div class="footer w">尾部區域</div>
<script>
// Js代碼部分
var sidebar = document.querySelector('.sidebar')
var banner = document.querySelector('.banner')
var bannerTop = banner.offsetTop;
// 獲取 主體 區域的事件源
var zhuti = document.querySelector('.zhuti');
var span = document.querySelector('span');
var zhutiTop = zhuti.offsetTop;
// console.log(bannerTop) // 200
// banner.offestTop 就是被卷去頭部的大小 一定要寫到滾動的外面
// 當我們側邊欄固定定位之后應該變化的數值
var sidebarTop = sidebar.offsetTop - bannerTop;
document.addEventListener('scroll', function () {
// console.log(window.pageYOffset)
if (window.pageYOffset >= bannerTop) {
sidebar.style.position = 'fixed';
sidebar.style.top = sidebarTop + 'px';
} else {
sidebar.style.position = 'absolute';
sidebar.style.top = 300 + 'px';
}
// 當到底主題區域的時候,顯示span的內容
if (window.pageYOffset >= zhutiTop) {
span.style.display = 'block';
} else {
span.style.display = 'none';
}
})
// 封裝了一個動畫js文件
function animation(obj, target, fn1) {
// console.log(fn1);
// fn是一個回調函數,在定時器結束的時候添加
// 每次開定時器之前先清除掉定時器
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 步長計算公式 越來越小
// 步長取整
var step = (target - obj.pageYOffset) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.pageYOffset == target) {
clearInterval(obj.timer);
// 如果fn1存在,調用fn
if (fn1) {
fn1();
}
} else {
// 每30毫秒就將新的值給obj.left
window.scroll(0, obj.pageYOffset + step);
}
}, 30)
}
// 獲取返回頂部的事件 點擊觸發
var returns = document.querySelector('#returns');
returns.addEventListener('click', function () {
// alert(111);
// window.scroll(x,y) 可以返回頂部
// window.scroll(0,0);
animation(window, 0)
})
</script>
</body>
</html>感謝你能夠認真閱讀完這篇文章,希望小編分享js實現帶有動畫的返回頂部的方法是什么內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。