溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信動畫的實現方法是什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
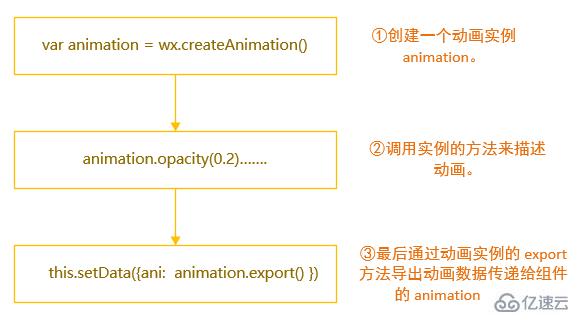
官方文檔是這樣說的:
①創建一個動畫實例 animation。
②調用實例的方法來描述動畫。
③最后通過動畫實例的 export 方法導出動畫數據傳遞給組件的 animation 屬性。
因為小程序是數據驅動的,給這句話加上數字標注分為三步:

前兩步是定義一個動畫并設置都要干什么,然后把這個設置好的“規則”扔給界面上的某個元素,讓它按照這個規則執行。
當然如果有多個元素的animation="{{ani}}",也都會執行這個動畫規則。
新建一個小程序,把沒用的刪掉修改一下,做個簡單例子,上圖

代碼如下:
index.wxml,一個helloworld,一個按鈕
<view class="container">
<view class="usermotto" animation="{{ani}}">
<text class="user-motto">{{motto}}</text>
</view>
<button bindtap='start'>動畫</button></view>index.wxss, 為了看著方便加了個邊框
.usermotto {
margin-top: 100px;
border: solid;
}index.js
Page({
data: {
motto: 'Hello World',
},
start:function(){
var animation = wx.createAnimation({
duration: 4000,
timingFunction: 'ease',
delay: 1000
});
animation.opacity(0.2).translate(100, -100).step()
this.setData({
ani: animation.export()
})
}
})以上是微信動畫的實現方法是什么的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。