您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
雖然JavaScript本身很棒,但有它對應生態圈也很重要,這些圈會讓 JS 更好。開發人員在開始一個新的中等項目時經常喜歡重新寫輪子,這是一個糟糕的策略,使用第三方庫是有意義的。因為這樣的庫有明確的用途,有更長生成的迭代,如果遇到問題更容易找到解決方法,最主要的一點是提高開發效率,縮短開發周期。
這里并不是說我們每個項目都要使用第三方庫。 在我們的職業生涯初期,最好自己能編寫代碼以進行學習。 但是在許多項目中,在有意義的地方使用庫是一個不錯的策略。
這里推薦 10 個 JS 庫,這些庫都有很好的文檔,也非常流行,并一直在維護中。
github: ramda/ramda
文檔: https://
Ramda 是一個用于函數式編程的很酷的 JS 庫,目前在GitHub上有18000個星星。JS 的一個優點是開發人員可以選擇函數式編程還是面向對象編程。這兩種方法各有利弊,但是如果你喜歡函數式編程,那么一定要看看Ramda。
主要功能是:
不變性和無副作用的函數
幾乎所有的函數都是自動柯里化的
參數設置為Ramda函數,便于進行柯里化
github: https:// h https://
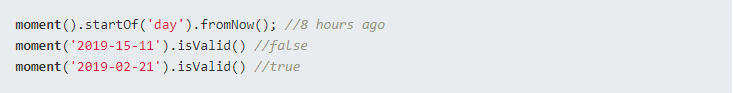
如果必須處理日期的操作、驗證、解析或格式化,Moment可能是最好的 JS 庫。它很輕,很完善,在GitHub上有43000多顆星,它可以在瀏覽器和Node.js中工作。
以下是一些有關Moment的示例:

大家都說簡歷沒項目寫,我就幫大家找了一個項目,還附贈搭建教程: https:// xiaozhi/issues/210 https:// ...
文檔: https://
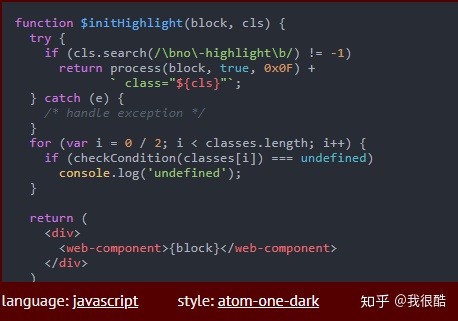
Highlight.js 是一個用于語法高亮顯示的庫,可在瀏覽器和服務器上使用。 它幾乎可以與任何Markdown一起使用,并具有自動語言檢測功能。
Highlight.js將在<pre> <code>標記之間搜索編程代碼,嘗試自動檢測語言并突出顯示語法。 它還支持不同的配色方案。
下面是一個用 JS 編寫的代碼片段和來自代碼編輯器的公共主題的示例


github: d3/d3
文檔: https://
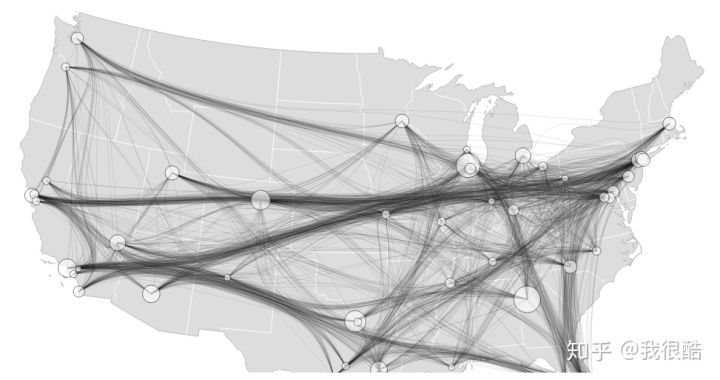
D3是最流行的數據可視化庫,目前在GitHub上有89,500星。 它使用Web標準,并利用現代瀏覽器的強大功能,使數據栩栩如生。

github: https:// ...
文檔: https://
Three.js是出色的JS 3D庫,它使用 WebGL 作為主要渲染器,但也支持其他渲染器,例如Canvas 2D,SVG和CSS3D。 它在GitHub上有58,000個Star,我們可以用它創建非常酷的東西。

github: panzerdp/voca
文檔: Voca: The ultimate JavaScript string library
Voca是一個用于處理字符串的優秀 JS 庫。目前在GitHub上有2,800顆星。我們可以使用它來操作字符串,如更改大小寫、修剪、pad、slugify、latinise、截斷、轉義等。
其他功能包括:
完整的函數集,可操縱,chop,格式化,轉義和查詢字符串
易于閱讀和搜索的文檔
支持多種環境,例如 Chrome,Firefox,Node.js
100%的代碼覆蓋率,沒有依賴性
github: https:// ...
文檔: https://immutable-js.github.i...
使用不可變數據結構具有一些主要優點,例如簡化了應用程序開發,無防御性拷貝以及高級緩存概念。
Immutable.js供了不變的數據結構,如列表,堆棧,映射,集合等。
github: https:// ...
文檔: http://
Hammer.js是一個 JS 庫,具有20,900個GitHub Stars,可為Web應用程序帶來多點觸摸手勢。 它很小,沒有任何依賴性,并且可以識別由觸摸,鼠標或指針事件產生的手勢。 默認情況下,它會添加用于點擊,雙擊,滑動,按下等的識別器,但是您可以定義自己的此類識別器集。
github: https:// ...
文檔: https://
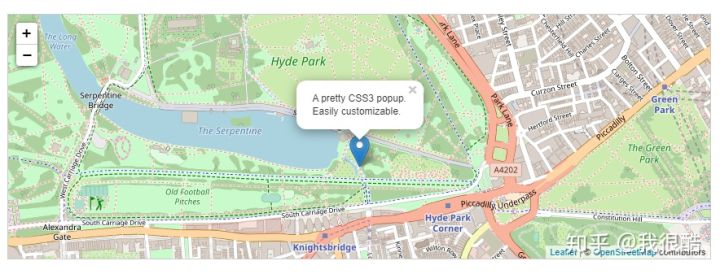
在創建移動友好的交互式地圖時,Leaflet 是一個很棒的 JS 庫。它是開源的,在GitHub上有26700個星星,非常輕量,并且擁有大多數開發人員需要的所有特性。
它可以在所有主流的移動和桌面平臺上開箱即用,可以通過插件進行擴展,并且有一個文檔良好的、簡單的API。

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。