您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下前端JS獲取URL參數的方法有哪些的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
因為一個 url 地址是字符串形式的,所以利用 split 方法將參數提取出來,該方法比較常用,而且容易理解(對于不太會使用正則的我來說,haha~)
let URL = "http://www.baidu.com?name=張三&age=25&sex=男&wife=小紅"
function getUrlParams(url) {
// 通過 ? 分割獲取后面的參數字符串
let urlStr = url.split('?')[1]
// 創建空對象存儲參數
let obj = {};
// 再通過 & 將每一個參數單獨分割出來
let paramsArr = urlStr.split('&')
for(let i = 0,len = paramsArr.length;i < len;i++){
// 再通過 = 將每一個參數分割為 key:value 的形式
let arr = paramsArr[i].split('=')
obj[arr[0]] = arr[1];
}
return obj
}
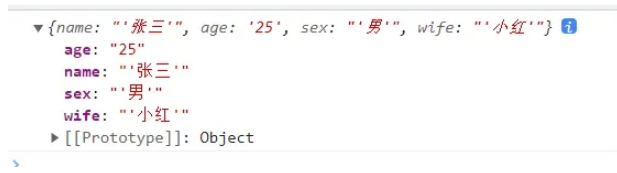
console.log(getUrlParams(URL))
在 MDN 中結合兩種方法實現參數的獲取:1. 使用 new URLSearchParams(url) 方法,返回一個 URLSearchParams 對象,再調用 entries() 方法返回一個可迭代對象(Iterator);2. 使用 Object.fromEntries(iterable) 方法轉化為普通對象
let URL = "http://www.baidu.com?name=Jack&age=25&sex=men&wife=Lucy"
function getUrlParams2(url) {
let urlStr = url.split('?')[1]
const urlSearchParams = new URLSearchParams(urlStr)
const result = Object.fromEntries(urlSearchParams.entries())
return result
}
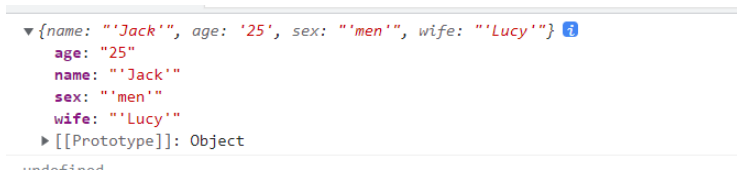
console.log(getUrlParams2(URL))
特別的:URLSearchParams 方法不僅可以獲取參數,還可以將參數對象轉為 字符串,詳細用法可查看 MDN 中的介紹,并且該方法存在瀏覽器兼容性問題。
正則匹配功能強大相信很多小伙伴都知道,不僅可以實現在登錄注冊時的賬號、密碼、郵箱、手機號等等的驗證,還可以非常方便的處理一些字符串(校驗、替換、提取等操作),難點在于對正則使用的熟練度,這里就是通過正則提取字符串中需要的字符
let URL = "http://www.baidu.com?name=Tom&friend=Jerry"
function getUrlParams3(url){
// \w+ 表示匹配至少一個(數字、字母及下劃線), [\u4e00-\u9fa5]+ 表示匹配至少一個中文字符
let pattern = /(\w+|[\u4e00-\u9fa5]+)=(\w+|[\u4e00-\u9fa5]+)/ig;
let result = {};
url.replace(pattern, ($, $1, $2)=>{
result[$1] = $2;
})
return result
}
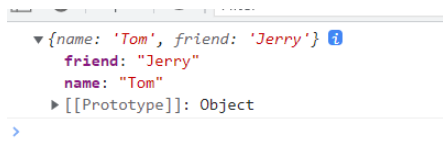
console.log(getUrlParams3(URL))
使用第三方庫 qs 也可以實現 url 中參數字符的提取,還能實現將參數對象轉為 url 參數形式,需要注意的是瀏覽器 cdn 方式引入時是默認添加到全局對象 window 的 Qs 屬性上的
<script src="https://cdn.bootcdn.net/ajax/libs/qs/6.10.3/qs.min.js"></script>
<script>
let URL = "http://www.baidu.com?product='iPhone 13 Pro'&price=¥9999.00"
function getUrlParams4(url){
// 引入 qs 庫時會默認掛在到全局 window 的 Qs 屬性上
// console.log(window)
let urlStr = url.split('?')[1]
let result = Qs.parse(urlStr)
// 拼接額外參數
let otherParams = {
num:50,
size:6.1
}
let str = Qs.stringify(otherParams)
let newUrl = url + str
return {result,newUrl}
}
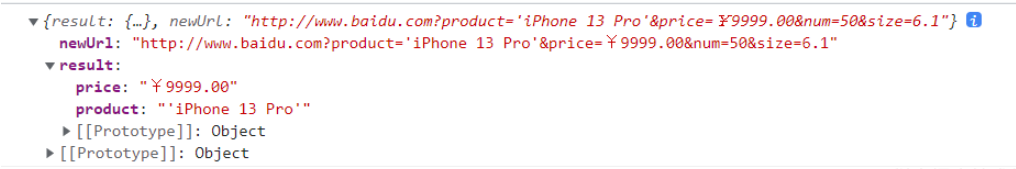
console.log(getUrlParams4(URL))
</script>
以上就是“前端JS獲取URL參數的方法有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。