您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
DOM 對象模型
是針對HTML與XML的API,代表和操作文檔的內容。
一.簡介
D : 代表文檔。作用是把編寫的網頁文檔換為一個文檔對象。
O:代表對象。Javascript對象有三種類型:用戶定義對象(由程序員自行創建的對象),內建對象(內建在javascript語言里的對象,ECMA-262 只定義了兩個內置對象,即 Global 和 Math (它們也是本地對象,根據定義,每個內置對象都是本地對象),本地對象就是 ECMA-262 定義的類(引用類型)。它們包括:
Object Function Array String Boolean Number Date RegExp
Error EvalError RangeError ReferenceError SyntaxError TypeError URIError
宿主對象(由瀏覽器提供的對象,所有 BOM 和 DOM 對象都是宿主對象)。
M:代表模型。某種事物的表現形式,DOM代表著加載到瀏覽器窗口的當前網頁,瀏覽器提供了網頁的模型,因此就可以通過javascript去讀取這個模型(地圖)。
二.Node類型。
DOM1定義了一個Node接口,該接口將由DOM中的所有節點類型實現。
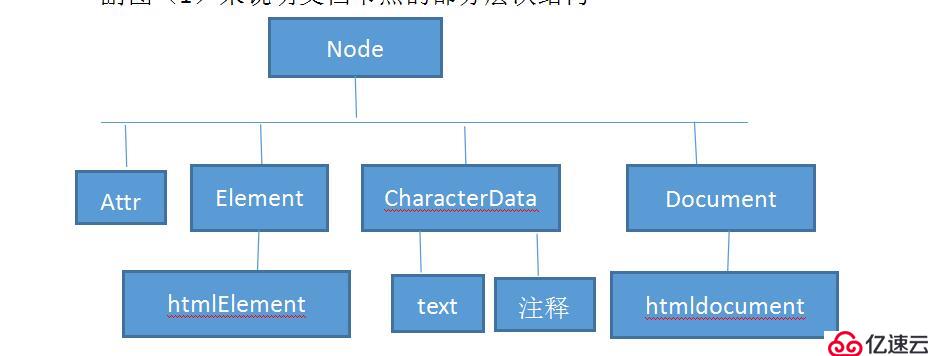
一副圖來說明文檔節點的部分層次結構

Dom樹,樹形的根部是Document節點,它代表整個文檔,代表HTML元素的節點是Element節點,代表文本節點的是Text節點,如上圖,下面的節點都是Node的子類。
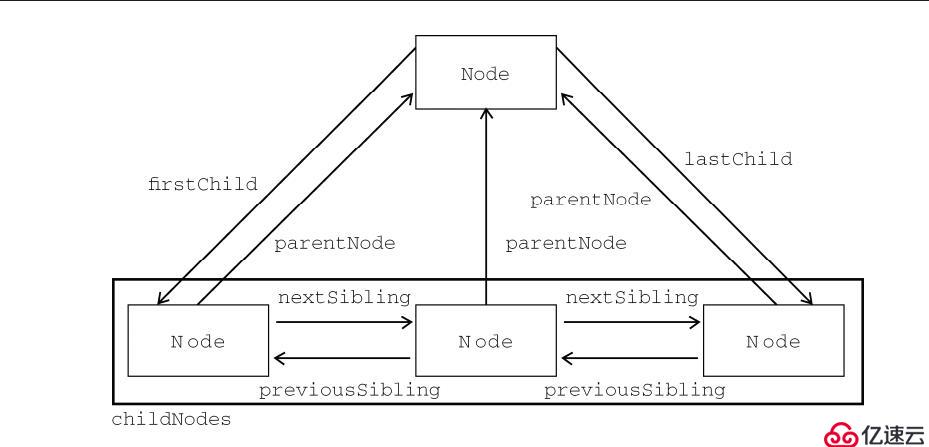
圖說明的節點之間的關系:

每個節點都要有一個childNodes屬性,其中保存著一個NodeList對象。Nodelist是一種類數組對象,是基于DOM結構動態執行查詢的結果。它訪問節點,可以通過方括號,也可以使用item()方法。
剛開始接觸以及常用的節點類型:元素節點,文本節點,屬性節點。
用一副圖來解釋這幾個節點 <p tittle=”this is a para”>我是文本節點的內容</p>
<p tittle=”this is a para”>我是文本節點的內容</p>
DOM幾個常用方法:
三.選取文檔元素
(1)通過ID選取元素:getElementById();該函數是document對象特有的函數,參數只有一個,必須放在單引號,或者雙引號里面,返回值是有著該參數的元素節點對應的對象。
(2)通過標簽名獲取元素:getElementsByTagName();也是只有一個參數,參數是標簽的名字,但是它返回的是一個對象數組(Nodelist對象),即使整個文檔里這個標簽只有一個元素,也是返回一個數組,只是這時的數組長度為1,。
(3)通過css類選取元素:getElementsByClassName();也是只接受一個參數,及類名,要指定多了類名時,只要在字符串參數中,用空格分隔開來就行
如element.getElementsByClassName("class2 class1")將選取elements后代元素中同時應用了class1和class2樣式的元素(樣式名稱不區分先后順序),返回也是一個對象數組(Nodelist對象),對應著文檔里的一組特定元素節點。
(4)通過名字選取元素:getElementsByName();也是一個參數,name 的名稱,返回一個對象數組(Nodelist對象)。Name屬性,只在少數的HTML元素中有效,比如:表單,表單元素,<iframe>,<img>元素。這是因為name屬性是為了方便提交表單數據而打造。 并且,getElementsByName()方法,不在Document類中,只是針對HTML文檔可用,在XML中卻不能用。
(5)、通過CSS選擇器選取元素:document.querySelectorAll("selector") 其中,selector為合法的CSS選擇器,比如:通過#id,.class,p[tittle=”aaa”] , var test=document.querySelectorAll("#test");通過這樣獲得對象那個后,再繼續操作。等等。返回值也是一個對象數組(Nodelist對象)。
這些原生的元素選取的方法比jQuery要快很多。
四.獲取和設置屬性。
(1)getAttribute();只有一個參數,打算獲得的屬性的名字;
(2)setAttribute();允許對屬性節點值做出修改。使用方法:object.setAttribute(attribute,value);
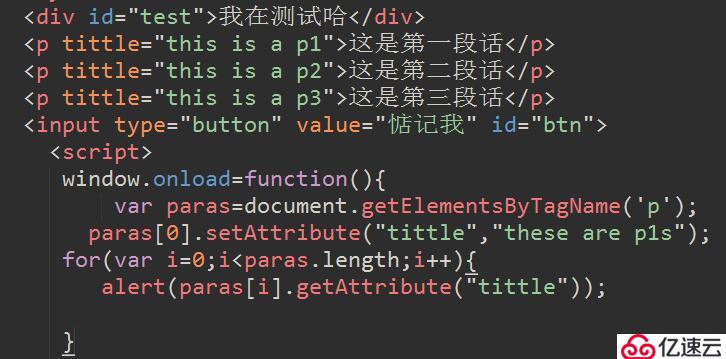
簡單使用例子代碼如下:
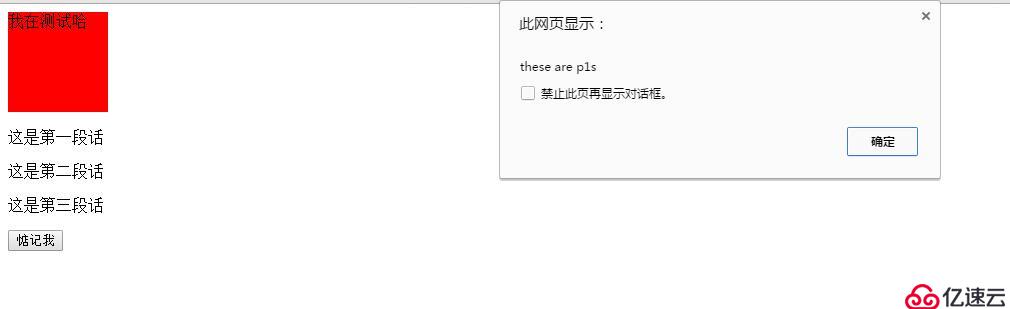
效果圖:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。