您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關XML中的樹形結構與DOM文檔對象模型代碼演示,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
樹結構
XML 文檔始終是描述性的。樹狀結構通常被稱為 XML 樹,它在描述 XML 文檔的過程中扮演一個重要的角色。
這個樹結構包含根(父)元素,子元素等等。通過使用樹狀結構,我們可以了解源自根元素的所有后續分支和子分支。解析從根元素開始,然后向下移動到指向某個元素的第一個分支,從這里開始處理第一個分支及其子節點。
示例
下面的示例演示了簡單的 XML 樹結構:
<?xml version="1.0"?>
<Company>
<Employee>
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>tanmaypatil@xyz.com</Email>
<Address>
<City>Bangalore</City>
<State>Karnataka</State>
<Zip>560212</Zip>
</Address>
</Employee>
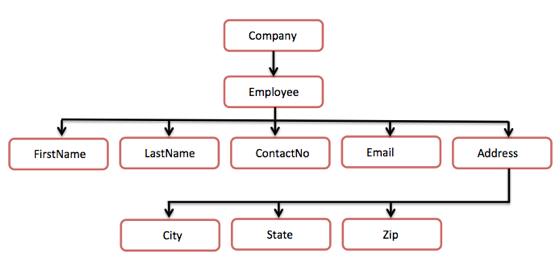
</Company>下面的樹結構表示上面的 XML 文檔:
圖中,有一個叫做 <company> 的根元素。里面又有一個 <Employee> 元素。在雇員元素里面,又有 5 個分支,分別是 <FirstName>,<LastName>,<ContactNo>,<Email> 和 <Address>。在 <Address> 元素內,又有三個子分支,分別是 <City>,<State> 和 <Zip>。
DOM文檔對象模型
文檔對象模型(DOM)是 XML 的基礎。XML 文檔有一個信息層次結構單位,被稱作節點;DOM 是描述這些節點和它們之間關系的一種方式。
DOM 文檔就是一個節點集合或者按照層次結構組織的信息塊。這個層次結構允許開發人員導航這個節點樹來查詢特定的信息。由于它基于信息層次結構,DOM 也被認為是_基于節點樹_的。
另一方面,XML DOM 還提供了一個 API,允許開發者在節點樹的任意位置添加,編輯,移動或者移除節點,以便創建應用程序。
示例
下面的示例(sample.htm)將一個 XML 文檔("address.xml")解析為一個 XML DOM 對象,然后用 JavaScript 提取了一些信息:
<!DOCTYPE html>
<html>
<body>
<h2>TutorialsPoint DOM example </h2>
<div>
<b>Name:</b> <span id="name"></span><br>
<b>Company:</b> <span id="company"></span><br>
<b>Phone:</b> <span id="phone"></span>
</div>
<script>
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/xml/address.xml",false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;
document.getElementById("name").innerHTML=
xmlDoc.getElementsByTagName("name")[0].childNodes[0].nodeValue;
document.getElementById("company").innerHTML=
xmlDoc.getElementsByTagName("company")[0].childNodes[0].nodeValue;
document.getElementById("phone").innerHTML=
xmlDoc.getElementsByTagName("phone")[0].childNodes[0].nodeValue;
</script>
</body
</html>address.xml 的內容如下:
<?xml version="1.0"?>
<contact-info>
<name>Tanmay Patil</name>
<company>TutorialsPoint</company>
<phone>(011) 123-4567</phone>
</contact-info>我們可以把這兩個文 sample.htm 和 address.xml 件保存到同一目錄 /xml 中,然后通過在瀏覽器中打開的方式執行 sample.htm 文件。它應該生成如下所示結果:
這里,可以看到我們提取了每個子節點并顯示了它們的值。
關于XML中的樹形結構與DOM文檔對象模型代碼演示就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。