您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Dom操作
(1)屬性操作:html元素由一個標簽和一組稱為屬性的名/值對組成,比如:<a>元素,它的href屬性值作為鏈接的目的地址。
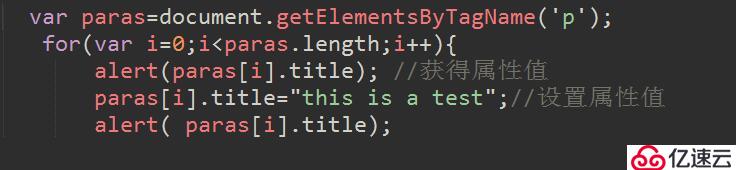
操作屬性有倆種方法:1)直接利用函數,getAttribute();setAttribute();2)使用對象.屬性值,來進行操作屬性,取值或者設置值,簡單操作代碼如

(2)內容操作:
a)innerText:操作開始標簽與結束標簽之間的純文本,對象.innerText=”所要設置的文本內容”,對象.innerText獲得文本內容,但是innerText在Firefox中不支持,其他瀏覽器中都可以使用,而在Firefox,使用textContent來代替innerText.
b)innerHTML:操作開始標簽與結束標簽之間的內容,包括標簽和文本。
c)outerHTML:操作開始標簽與結束標簽之間的內容,包括標簽與文本,還有對象的標簽。
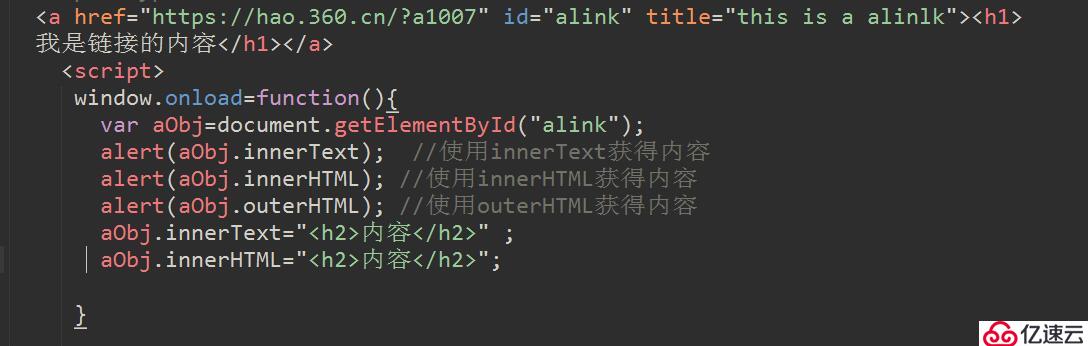
舉例子如下:

在使用innerText獲得標簽內的內容,如下圖顯示為“我是鏈接的內容”

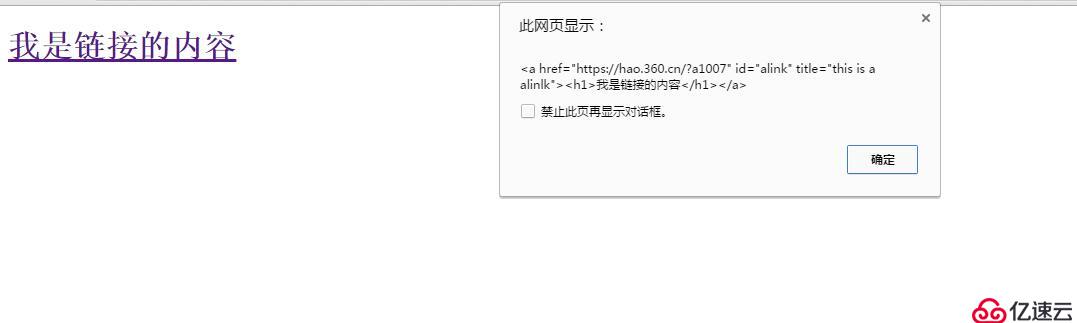
當把代碼中的alert(aObj.innerHTML)使用后,效果圖如下:包含標簽與內容文本一起取出。

當把代碼中的alert(aObj.outerHTML)使用后,效果圖如下:包含對象本身標簽與,之間的標簽,內容文本一起取出。

這個是使用innerText設置標簽內的內容,如下圖:

通過aObj.innerHTML=”<h3>內容</h3>”設置內容時,會把標簽與內容一起解析,最后生成相對應效果的文本圖,

現在,通過上面的三個例子,應該清楚了這三個的區別。
(3)樣式操作:對象.style.backgroundColor=”red”;設置對象的背景顏色為紅色。
對象.fontSize=“20px”;設置對象的字體為20px.
對象.className=”test”; 設置對象有test類的屬性。
對象.className=” ”; 清除對象設置的類屬性樣式。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。