您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Xamarin XAML語言中如何通過ProgressTo方法對進度條設置,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在ProgressBar中定義了一個ProgressTo方法,此方法也可以用來對進度條當前的進行進行設置,ProgressTo與Progress屬性的不同之處在于ProgressTo提供了動畫效果。ProgressTo方法必須要在代碼文件中使用,不可以在XAML文件中使用。其語法形式如下:
ProgressBarObject. ProgressTo(value, length, easing);
其中,參數說明如下:
value:表示設置的當前進度。
length:表示多少時間內達到設置的值(毫秒)。
easing:表示動畫效果。
【示例12-9:ProgressBarProgressThree】以下將使用ProgressTo方法對進度條的當前進度進行設置。具體的操作步驟如下:
(1)MainPage.xaml文件,編寫代碼,對內容頁面進行布局。代碼如下:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ProgressBarProgressThree"
x:Class="ProgressBarProgressThree.MainPage">
<StackLayout Spacing="55"
VerticalOptions="Center">
<ProgressBar x:Name="progressBar" />
<Button Text="PlayProgressAnimate"
Clicked="SetProgresse"/>
</StackLayout>
</ContentPage>
(2)打開MainPage.xaml.cs文件,編寫代碼,對進度條的當前進度進行設置。代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace ProgressBarProgressThree
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
//設置進度條的當前進度
void SetProgresse(object sender, EventArgs args)
{
progressBar.ProgressTo(1.0, 2500, Easing.Linear);
}
}
}
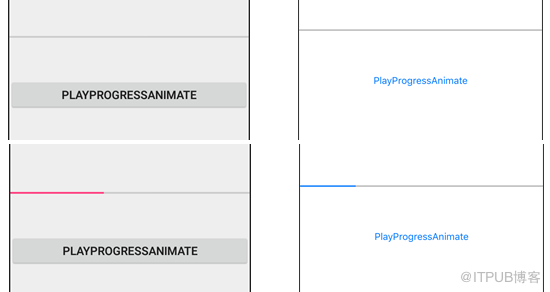
此時運行程序,會看到如圖12.32~12.33所示的效果。當開發者輕拍PlayProgressAnimate按鈕后,會看到進度條實現加載的動畫效果,類似于圖12.34~12.35所示的運行效果。2.5秒后完成加載動畫,進度條的當前進度會為1。

圖12.32 Android的運行效果 圖12.33 iOS的運行效果
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Xamarin XAML語言中如何通過ProgressTo方法對進度條設置”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。