您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Xamarin XAML語言中如何使用Xamarin Studio創建XAML,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Xamarin Studio和Visual Studio創建XAML文件一樣,也分為兩種創建方式。第一種是創建項目后再創建XAML文件,第二種是創建項目時創建XAML文件。以下對這兩種方式進行詳細介紹。
1.創建項目后再創建XAML文件
以下我們將以創建項目Hello為例,為開發者講解創建項目后創建XAML文件的具體操作步驟:
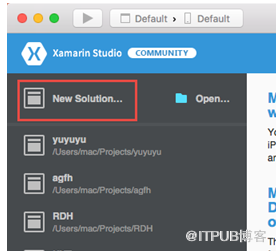
(1)在計算機上找到Xamarin Studio,將其打開,如圖1.8所示。
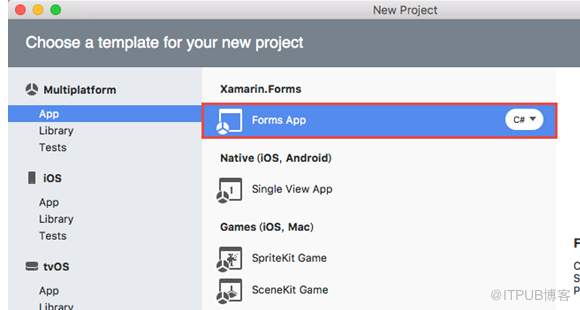
(2)選擇“New Solution…”按鈕,彈出Choose a template for your new project界面,如圖1.9所示。

圖1.8 打開Xamarin Studio
(3)選擇Multiplatform下的App中的Forms App模板,單擊Next按鈕,進入到Configure your Forms App界面,如圖1.10所示。
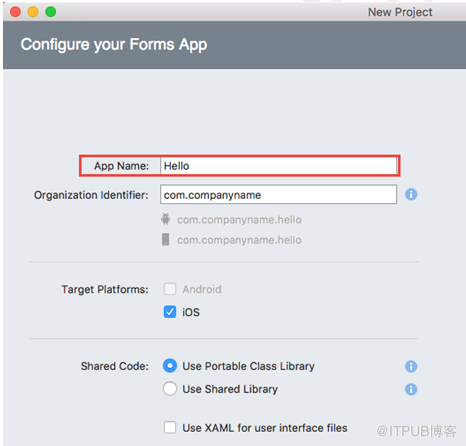
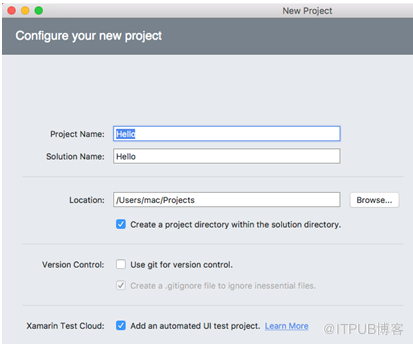
(4)在App Name對應的文本框中輸入應用程序的名稱,這里我們輸入的是Hello,單擊Next按鈕進行Configure your new project界面中,如圖1.11所示。
(5)單擊Create按鈕,一個名為Hello的項目就創建好了。選擇菜單中的File|New File…命令,彈出New File界面,如圖1.12所示。

圖1.9 Choose a template for your new project界面

圖1.10 Configure your Forms App界面

圖1.11 Configure your new project界面

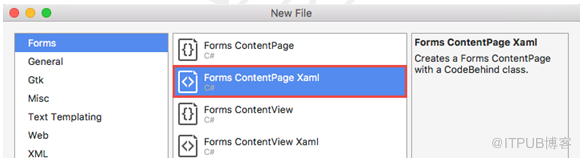
圖1.12 New File界面
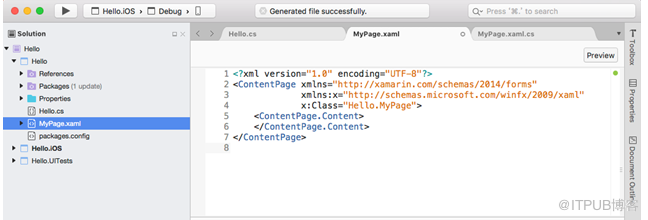
(6)選擇Forms中的Forms ContentPage Xaml選項,在Name文本框中輸入名稱,這里我們使用的是默認的名稱。單擊New按鈕,此時一個名為MyPage的Xaml文件就創建好了,如圖1.13所示。

圖1.13 MyPage文件
2.創建項目時創建XAML文件
在Xamarin Studio中在創建項目的同時創建XAML也是最常用的方式,并且是最為簡單的方式。以下我們將以Hello為例,為開發者講解在創建項目的同時創建XAML的具體操作步驟:
(1)在計算機上找到Xamarin Studio,將其打開。
(2)選擇“New Solution…”按鈕,彈出Choose a template for your new project界面。
(3)選擇Multiplatform下的App中的Forms App模板,單擊Next按鈕,進入到Configure your Forms App界面。
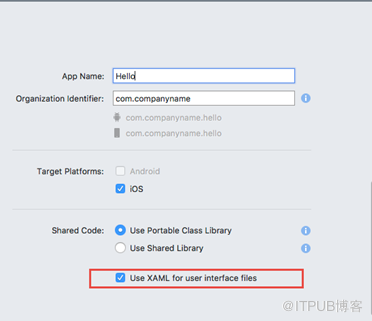
(4)在App Name對應的文本框中輸入應用程序的名稱,這里我們輸入的是Hello,將最下方的Use XAML for user interface files復選框選中,如圖1.14所示。
(5)單擊Next按鈕,進入Configure your new project界面中。

圖1.14 Configure your Forms App界面
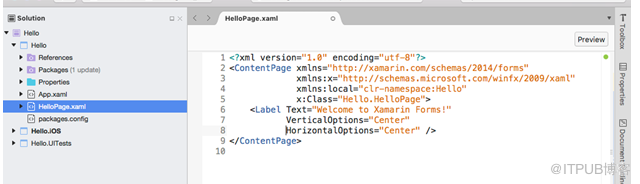
(6)單擊Create按鈕,一個名為Hello的項目就創建好了。我們可以看到在創建的項目中存在一個XAML文件,此文件的名稱HelloPage.xaml,如圖1.15所示。

圖1.15 HelloPage.xaml
注意:在后面內容中,我們主要使用Visual Studio為環境講解XAML代碼的編寫。
以上是“Xamarin XAML語言中如何使用Xamarin Studio創建XAML”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。