您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么使用Component的React框架的柱狀圖和折線圖”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么使用Component的React框架的柱狀圖和折線圖”吧!
導入柱狀圖和折線圖:

import { BarChart, LineChart } from "@ui5/webcomponents-react-charts";
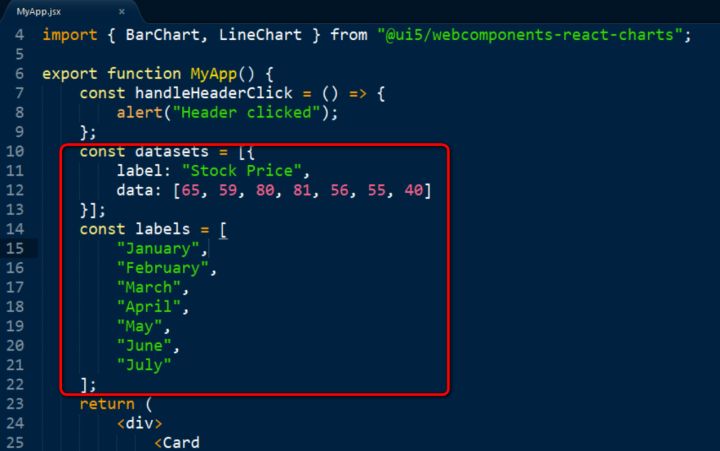
在自定義的React Component里,為圖標創建數據集和數據標簽對應的JavaScript數組:

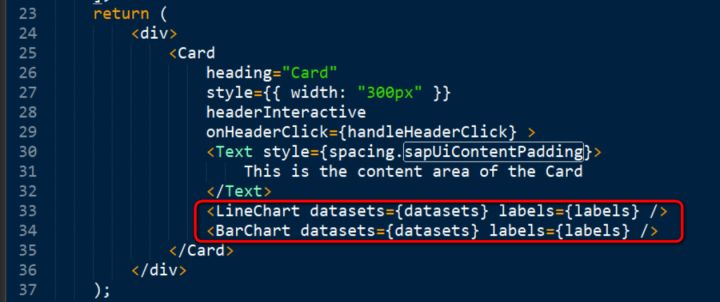
最后在React 自定義組件里,直接為LineChart和BarChart這兩個標簽頁維護剛才創建好的JavaScript數組:

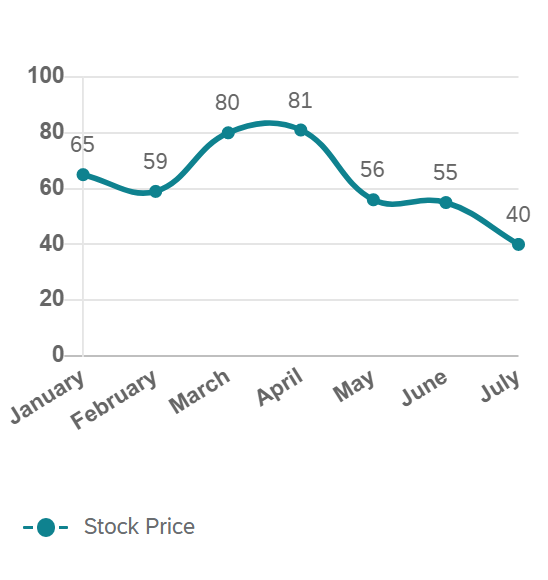
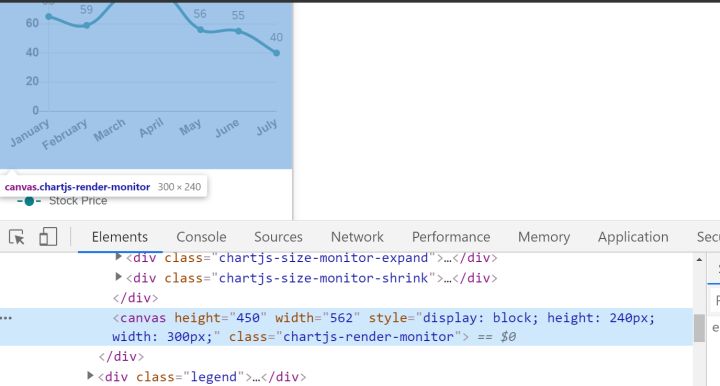
最后的效果,折線圖:

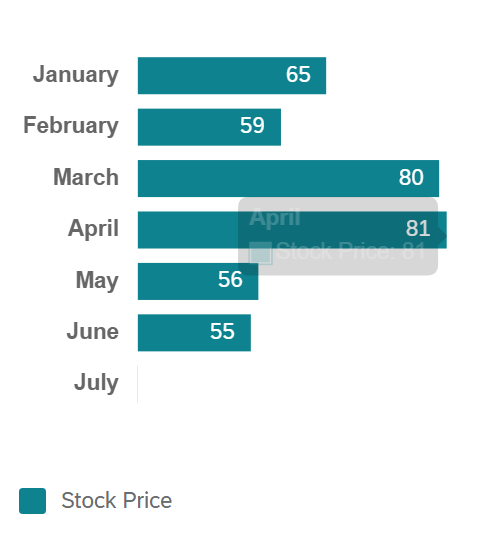
柱狀圖:

不出意外,還是通過canvas實現的:

感謝各位的閱讀,以上就是“怎么使用Component的React框架的柱狀圖和折線圖”的內容了,經過本文的學習后,相信大家對怎么使用Component的React框架的柱狀圖和折線圖這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。